

50 Useful Fresh CSS3 and jQuery Tutorials. jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. it’s also known for fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.

Or in developer’s words “write less, Do more”. Modern web sites are designed to provide various types of interactions with users. CSS3 and jQuery effects are used in most of those situations. Now days jQuery is on top of its charm and everyone from design world love to experiment with it. Because of the remarkable significance of JQuery in Designing field, it is an essential to keep yourself up-to-date with its Quality uses and Examples. Fresh Useful CSS3 and jQuery Tutorials In this compilation, we’ll take a look at some of the excellent CSS3 and jQuery tutorials to Enrich your knowledge as well as your site’s user experience. Creative CSS3 Animation Menus. Flyout Image Slider Using jQuery & CSS3. Image Hovers. Image Hover Effects - Return to Design Shack.

10 supers effets et animations en CSS3. Menu CSS 3 animé. CSS3 Minimalistic Navigation Menu. Martin Angelov As you have probably heard by now, CSS3 animations are a powerful tool, which enables you to create animations which run without the need of applying additional scripting to the page.

What is even better, in the next generation of browsers we will have even more powerful tools, including 3D transformations (already present in Safari). But what difference does it make for us today? At the moment only three browsers give you the ability to animate CSS properties – Chrome, Safari and Opera, which together take up only a small part of the browser market. Firefox is expected to soon join the club, and with the impending release of IE9, it suddenly makes sense to start leveraging this technique. So today we are making something practical – a simple CSS3 animated navigation menu, which degrades gracefully in older browsers and is future-proofed to work with the next generation of browsers. The XHTML The menu is organized as an unordered list. Demo.html. 390 ressources Javascript & jQuery. Présentation du Menu Images Collapsing-Site-Navigation : Plugin jQuery adapté pour SPIP.
Présentation Nous avons adapté pour SPIP le Plugin « jQuery - Collapsing-Site-Navigation with jQuery » de Mary Lou (Manoela Ilic) qui nous montre comment crééer un : Collapsing-Site-Navigation with Mary Lou (Manoela Ilic) est un web designer freelance et développeur avec une passion pour le design d’interaction.

Elle a étudié la science cognitive et logique computationnelle et a un faible pour l’odeur de poivre fraîchement moulu. Elle présente comme suit sa création : Aujourd’hui, nous allons créer un menu qui contient l’effondrement des barres de navigation verticale et un glisser hors zone de contenu. Mot-clé impliqué pour l’activation dans SPIP Les Menus Images peuvent être affichés dans le sommaire, dans les rubriques et dans les articles et cela en 3 positions dites « _AuDessus », « _Dessus » et « _Dessous » au choix : Mot-clé utilisé pour afficher le Menu Image dans le sommaire, les articles et/ou les rubriques Pour des information complémentaires concernant ces mots-clés : Code Source. Slide Down Box Menu with jQuery and CSS3. Revealing CSS3 Menu. Collapsing Site Navigation with jQuery. Today we will create a collapsing menu that contains vertical navigation bars and a slide out content area.

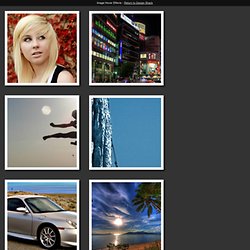
When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom. Clicking on one of the submenu items will make the whole menu collapse […] View demoDownload source Today we will create a collapsing menu that contains vertical navigation bars and a slide out content area. When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom. The beautiful fashion photos are taken from Beyrouth’s photostream on flickr.
So, let’s get started! The Markup Our HTML will consist of a main container with the class and id “cc_menu”. The first item will get a z-index of 5 and then we will decrease the z-index for the next items. Each submenu item will share its class with the respective content div. Let’s take a look at the styling. The CSS Our main div that surrounds everything will have the following style: Elegant Accordion with jQuery and CSS3. Today we will create an elegant accordion for content.

The idea is to have some vertical accordion tabs that slide out when hovering. We will add some CSS3 properties to enhance the looks. Ok, let’s start with the markup. The Markup The HTML will consist of a list where each accordion tab […] View demoDownload source. 100 Great CSS Menu Tutorials. Aug 23 2011 Navigation is such an important part of your website.

It’s how your visitors navigate to the main areas of your site and makes it easy for them to find your good content. CSS is of course the perfect language for designing beautiful navigation menus. It can be applied to any type of website and is very flexible. Don’t be alarmed if your own CSS skills are fairly limited as there are a lot of great tutorials out there that walk you through how to add clean and professional looking CSS menus to your website.