

How to Make Any Font a Handmade Font. Design and technology are getting more and more refined, allowing graphic designers to streamline and speed up their process.

However, people are still enamored with handmade art, lettering and illustration. I have deep respect for those fantastic artists who can create beautiful works with a pen, pencil, brush, or piece of chalk. To me, handmade art is both appealing and inspiring. As a result of our fascination with handmade art and lettering, there are many fonts on the market that come ready-made with a handmade look that can provide a fun, easy, and attractive way to "hand-letter" our designs. Today I'm going to demonstrate a quick and easy way to make any typed lettering look handmade in Adobe Illustrator.
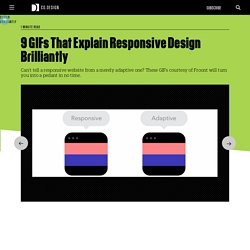
What you'll need: Basic to intermediate knowledge of Adobe Illustrator (I'll be designing in CS4.)Any fun font of your choice. We'll be creating the effect on the word "PEACE. " Create a new document in Illustrator.Pick a font and create your lettering. Great! Urban Influence Project. Awwwards - Website Awards - Best Web Design Trends. Hatch & Bloom. 9 GIFs That Explain Responsive Design Brilliantly. What is responsive design?

Most people vaguely understand that it refers to websites that work just as well on desktops as they do on smartphones, but there's a lot more to it than that, leading to widespread confusion (heck, I'll admit, I've even been known to misuse it myself, even after fellow Co.Design writer John Pavlus called me a dummy for it). But the principles of responsive design aren't that hard to understand, thanks to this amazing collection of animated GIFs put together by the guys Froont, a San Francisco-based company specializing in making tools for designers to create responsive websites.
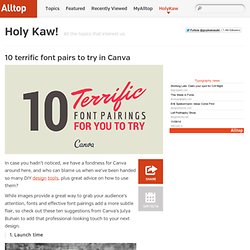
Spend just a few minutes with these GIFs, and you'll never be hoightily corrected by a design pedant about "responsive websites" versus "adaptive websites" ever again. In fact, you can be that hoighty pedant! The GIFs below show many of the basic principles of responsive designs, with explaining quotes by Froont co-founder Sandijs Ruluks. Explore the web’s best learning videos. 10 terrific font pairs to try in Canva. In case you hadn’t noticed, we have a fondness for Canva around here, and who can blame us when we’ve been handed so many DIY design tools, plus great advice on how to use them?

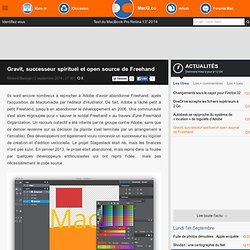
While images provide a great way to grab your audience’s attention, fonts and effective font pairings add a more subtle flair, so check out these ten suggestions from Canva’s Julya Buhain to add that professional-looking touch to your next design. 1. Launch time Raleway (51, Bolded, All Caps, Centered, #747676), Yellow Tail (51, Lower Case, Regular, Centered, #747676), Raleway (28, Bolded, All Caps, Centered, #d3e0d1)Raleway is a modern, no-nonsense font with classy accents.Yellowtail is a playful script with sharp angles that wouldn’t look out of place in the 1930s.Keep things bold and fresh with a combination of Raleway and Yellowtail. It’s a good mix of new and old that’s perfect for opening night.2. Gravit, successeur spirituel et open source de Freehand. Ils sont encore nombreux à reprocher à Adobe d'avoir abandonné Freehand, après l'acquisition de Macromedia par l'éditeur d'Illustrator.

De fait, Adobe a lâché petit à petit Freehand, jusqu'à en abandonner le développement en 2006. Une communauté s'est alors regroupée pour « sauver le soldat Freehand » au travers d'une FreeHand Organization. Un recours collectif a été intenté par ce groupe contre Adobe, sans que ce dernier revienne sur sa décision (la plainte s'est terminée par un arrangement à l'amiable). Des développeurs ont également voulu concevoir un successeur au logiciel de création et d'édition vectorielle. Le projet Stagestack était né, mais les finances n'ont pas suivi. Là où Stagestack comprenait 450 000 lignes de code, son successeur spirituel Gravit n'en compte que 150 000. Parlement et Citoyens.