

Wpshower — Free & Premium WordPress Themes. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Drop Down Menu Generator. Screen Sizes. Unheap - A tidy repository of jQuery plugins. Codrops.
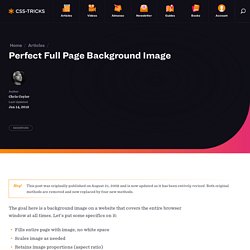
Unheap - A tidy repository of jQuery plugins. A List Apart. Designers Toolbox. Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised.

Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white spaceScales image as neededRetains image proportions (aspect ratio)Image is centered on pageDoes not cause scrollbarsAs cross-browser compatible as possibleIsn’t some fancy shenanigans like Flash Image above credited to this site. Awesome, Easy, Progressive CSS3 Way We can do this purely through CSS thanks to the background-size property now in CSS3. Works in: Safari 3+Chrome Whatever+IE 9+Opera 10+ (Opera 9.5 supported background-size but not the keywords)Firefox 3.6+ (Firefox 4 supports non-vendor prefixed version) View Demo CSS-Only Technique #1 Big thanks, as usual, to Doug Neiner for this alternate version.
Image Blocking in Email Clients: Current Conditions and Best Practices. For the most current results on image blocking in email clients, view our updated post.

Many people, either by email client defaults or personal preference, are blocking images in the HTML-formatted messages they are accepting. And then there are a small number of people who block HTML entirely. As David Greiner points out, according to a study by Epsilon Interactive 30% of your recipients don’t even know that images are disabled. In any case, it’s logical for recipients to block images and good practice for us to prepare for this scenario. So what happens to our emails when images are blocked? Default Settings in Popular Email Clients Every client has its own default settings regarding displaying/hiding images. So now that we’ve covered the settings in popular email clients, let’s outline how we can help our emails survive image blocking. Recommendations for Successful Deployment From my perspective, an email is successful when it meets the following goals:
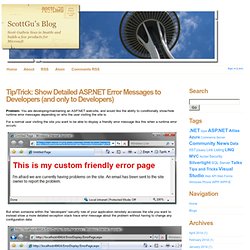
ASP.NET/C# Prompt a Save Dialog Box to Download a File. Tip/Trick: Show Detailed ASP.NET Error Messages to Developers (and only to Developers) Problem: You are developing/maintaining an ASP.NET web-site, and would like the ability to conditionally show/hide runtime error messages depending on who the user visiting the site is.

For a normal user visiting the site you want to be able to display a friendly error message like this when a runtime error occurs: But when someone within the “developers” security role of your application remotely accesses the site you want to instead show a more detailed exception stack trace error message about the problem without having to change any configuration data: The below post describes how to use ASP.NET’s role-based security architecture in conjunction with the Global.asax Application_Error event handler to enable this. You can also download a sample I’ve built that shows how to implement this here. Some Background Discussion on Error Handling and ASP.NET Custom Error Pages: To learn more about how the ASP.NET Custom Errors feature works, and how to configure it, please review this article. P.S. 10,000s Cool FREE Seamless Patterns for Blogger and Twitter Backgrounds, Blog and Website Wallpapers.
Web Designer Wall – Design Trends and Tutorials. Amazing Daily Deals for Web Professionals. Welcome to the Webby Awards. Magnoto - Freestyle Blogging & Website Building - Home of Magnoto. Setting Up Virtual Hosts for XAMPP. Running a Web server on your desktop computer is a great way to speed up Web site development.

By previewing your Web pages directly through a Web server on your own computer you can test out server-side programming like server-side include files, form processing scripts, or database-driven Web pages. However, there’s one problem associated with running a server on your own computer: by default, you only have a single "domain"– if you work on more than one Web site you put them all under "localhost" in different directories. This isn’t very real world and can cause problems when using server-side includes and root-relative links. Fortunately there’s a better way. Virtual Hosts Virtual Hosts give you the ability to "host" more than one Web site and domain on your computer. CSS Newbie - Learn HTML, CSS and jQuery with Tutorials, Tips and Reference Articles. CSS-Tricks.
Pure CSS Coke Can. (versión en castellano abajo) After doing the CSS Paper Bird effect, I found out that by a combination of the CSS1 properties background-attachment and background-position, 2D displacement maps could be created and, by scrolling, the displacement map would be applied to different parts of the texture (a background image).

With displacement maps lots of cool effects could be done, but thinking that the complexity of the displacement map would directly affect the CSS and markup size, choosing a good example took me some time. I thought in sea waves reflections, underwater distortions, magnifying glass, a rotating Earth… but the final thing I did was just right in my desktop: a Coke can - my favourite drink. Due the cilindrical shape of a can, the displacement map is very simple with the parallel projection I did, so the code is very little - below 5kb - and easy to understand I hope. W3Schools Online Web Tutorials. Form Tools.