

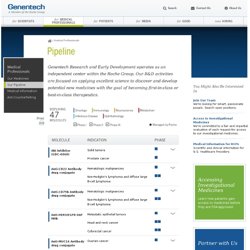
Walking Pixels Template Demo. Ntech: Our Pipeline. GDC-0973 (RG7421), a selective inhibitor of MEK, also known as mitogen activated protein kinase kinase (MAPKK), is a key component of the RAS/RAF/MEK/ERK pathway, which is frequently activated in human tumors.

Inappropriate activation of the MEK/ERK pathway promotes cell growth in the absence of exogenous growth factors. Mechanism of Action / Target Receptor tyrosine kinase signaling, mitogen-activated protein kinase (MEK) selective inhibitor Status A Phase III and a Phase Ib clinical trial in combination with Zelboraf® (vemurafenib) for metastatic melanoma; a Phase Ib clinical trial in combination with GDC-0068, an Akt Inhibitor, for solid tumors; and a Phase Ib clinical trial in combination with GDC-0941, a PI3 Kinase Inhibitor, for solid tumors are ongoing. For Zelboraf full prescribing information, including Medication Guide and important safety information, please visit . Maruti Admin Preview. 50 UX Best Practices by Above the Fold. Conquer - Responsive Admin Dashboard Template. Retina Dashboard Preview. Graphical resource of Adobe Fireworks. Form Elements. Best Practice UX Forms Stencil v1.1.
Grab Website Colors - Color Scheme Extraction Tool. Features of our Business Dashboards -Geckoboard. Flat UI Kit (free download!) Trends start everyday: an idea is adopted, passed on and before you know it it’s being discussed on design blogs.

However, most trends vanish as quickly as they appeared. To paraphrase Andy Warhol, everything will be trendy for 15 minutes. Once in a while, an idea is found to have something so fundamental about it that it thrives, even after the initial clamor dies down. Responsive design was one such ‘trend’ and flat-design looks like becoming another. Flat design — which is more of a rejection of 3D artifice than it is a style — fits so perfectly into the contemporary landscape that it’s already hard to envisage a time when it wasn’t de rigueur. To help you take the leap into flat design we’ve put together this great freebie: A free flat UI kit designed especially for Webdesigner Depot by Freepik. See the full preview below and subscribe below to download the file. Please enter your email address below and click the download button.
Ben Moss edits WebdesignerDepot. The 960 Grid System Made Easy. By Joshua Johnson The first time I discovered the 960 Grid System, I was immediately excited about the possibilities of implementing complex layouts so easily.

However, since I was fairly new to web design at the time, when I downloaded the files, I quickly became overwhelmed at how complicated the whole thing seemed. With all this code, how could this be the easy way to create a layout? This article is for web designers and front-end web developers who are interested in grid-based layout systems but are at a loss on how to decipher them. We’ll focus specifically on the 960 Grid System, but after reading this guide, you’ll find that most of the other grid systems out there are similar and will make much more sense after you understand a few basic principles.
Grid-Based Design Before we get into the specifics of the 960 Grid System, let’s briefly discuss grid-based design in general. Our brains like to simplify things to make them readily understandable. Why Do I Need a Grid System? Typogridphy. Metronic - Responsive Admin Dashboard Template.