

Nav with class="active" based on page. [Symfony2] Impossible de créer une database ! [Résolu] [Symfony2] Impossible de créer une database ! Tutoriel HTML5 / CSS3 - Carte Article UI · Louistiti.fr. Une carte réalisée seulement avec de l'HTML et CSS, sans JavaScript.

Ce tutoriel introduit une nouvelle série j'ai nommé "Concept Design". Avant de débuter Cette série de tutoriels intitulée "Concept Design" a pour but de convertir en code les concepts de design que nous pouvons voir sur la toile. En effet, de plus en plus nous voyons des concepts de design voir le jour, s'en suit alors des réalisations originales de designers. Symfony, AngularJS, .... Sommaire Bonjour, Erratum: Au début je pensais lancer juste un débat du style : AngularJS + Rest vs Symfony2.

Mais je me suis dit que je pouvais faire plus et lancer plusieurs débats parler des différentes briques d'un projet existant. Donc, dans le cadre du développement d'un site Internet e-commerce, j'ai fait du développement en utilisant le framework Symfony2. J'ai testé ce même framework avec une base de données SQL ainsi que la base de données NoSQL MongoDB (base de données orientée document).
Jquery-form-validator - cdnjs.com - the missing cdn for javascript and css. Victorjonsson/jQuery-Form-Validator. jQuery Form Validator. jQuery Form Validator is a feature rich jQuery plugin that makes it easy to validate user input while keeping your HTML markup clean from javascript code.

Even though this plugin has a wide range of validation functions it's designed to require as little bandwidth as possible. This is achieved by grouping together validation functions in "modules", making it possible for the programmer to load only those functions that's needed to validate a particular form. This plugin is available through cdnjs, bower and github. Le fonctionnement de $.ajax() Pour tirer pleinement profit de la puissance de $.ajax(), voyons comment l'on va pouvoir exploiter ses paramètres, qui sont, pour certains, vitaux pour l'envoie de votre requête HTTP.

Les paramètres principaux de $.ajax() Le fichier ciblé Lorsque vous envoyez une requête HTTP, vous demandez quelque chose au serveur. Dans notre cas de figure, il s'agit simplement du script côté serveur qui va aller chercher les commentaires dans la base de données et nous les retourner. Regular Expression With jQuery Validation - Tricks Of IT. Check Passwords Match Using jQuery. We have had several requests on how to use jQuery to check that passwords match in your website registration form when requesting visitors to re-enter their passwords.

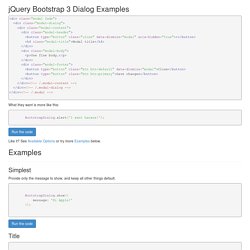
This can easily be achieved by using similar code shown in our previous posts on Using jQuery to Validate Search Box Input and Email Validation Using jQuery. 1. Check Passwords Match Using jQuery. Espace de formation: Log in to the site. jQuery Bootstrap 3 Dialog Examples. jQuery Bootstrap 3 Dialog Examples <div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <p>One fine body…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!

-- /.modal-content --> </div><! -- /.modal-dialog --></div><! -- /.modal --> Formulaires : Listes déroulantes dynamiques liées - Forum d'entraide PHPFrance. Formulaires : Listes déroulantes dynamiques liées - Forum d'entraide PHPFrance.