

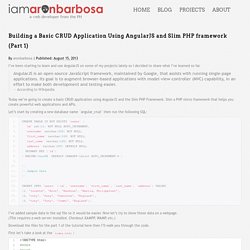
Building a Basic CRUD Application Using AngularJS and Slim PHP framework (Part 1) I’ve been starting to learn and use AngularJS on some of my projects lately so I decided to share what I’ve learned so far.

AngularJS is an open-source JavaScript framework, maintained by Google, that assists with running single-page applications. Its goal is to augment browser-based applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier.According to Wikipedia. Angular Js Tutorials. Service, factory et provider dans AngularJS. AngularJS est un framework difficile à prendre en main.

Pas parce qu’il est particulièrement compliqué, mais parce que ses concepts sont vraiment différents de ceux qu’on a l’habitude de rencontrer dans les frameworks habituels. Le pire, c’est quand on vient de jQuery, car Angular est un peu l’anti-jQuery et il faut littéralement désapprendre ses habitudes. Généralement, les gens s’en sortent avec les contrôleurs.
Ils ne mettent pas le bon code dedans, ils ne savent pas comment rendre les bouts de code indépendants et réutilisables, mais ils arrivent à en faire quelque chose. Les directives, ils n’y touchent pas, mais ils peuvent s’en passer pendant un certain temps et juste réutiliser du code trouvé sur Github. Par contre le côté service/factory/provider, ça c’est un gros problème. Article long = musique, évidement. Que font ces trucs là ? Techniquement, un service, une factory ou un provider, dans AngularJS, ça sert à la même chose. Oui, oui, c’est vraiment tout. JSON Generator – Tool for generating random data. AngularJS Archives. How to Implement Add/Edit/Delete/View with PHP using angular. How to use CRUD(create read update delete) in angular With PHP ?

Our Blog Regarding Interaction Angular JS with PHP teaches you : How to - – Add Product – Edit Product – Delete Product – View Product in Grid Form using below Example using Angular JS and PHP. To Interact Angular JS with PHP We have to follow following Steps: First Step : – First , we have to create a database wih name “Shopping” while open phpmyadmin after starting “Xampp or Wamp Server” for PHP. – We will follow the below Database Structure as mention in snapshot. Database Structure Snapshot showing a table name as “product”, having fields like : id (Unique and Auto increment ID field for a product) prod_name (Field having value of Name of Product) prod_price (Field having value of Price of Product) prod_quantity (Field having value of Total Quantity of Product) after creating this table in phpmyadmin we completed database for our example. Junior Grossi (@junior_grossi) Search Results for angular on CodePen. AngularJS: Tutorial: Tutorial. Loading...

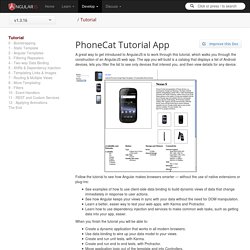
A great way to get introduced to AngularJS is to work through this tutorial, which walks you through the construction of an AngularJS web app. The app you will build is a catalog that displays a list of Android devices, lets you filter the list to see only devices that interest you, and then view details for any device. Follow the tutorial to see how Angular makes browsers smarter — without the use of native extensions or plug-ins: See examples of how to use client-side data binding to build dynamic views of data that change immediately in response to user actions.See how Angular keeps your views in sync with your data without the need for DOM manipulation.Learn a better, easier way to test your web apps, with Karma and Protractor.Learn how to use dependency injection and services to make common web tasks, such as getting data into your app, easier. Bower pour les nuls (comme moi)
Vous êtes intégrateur ou développeur front-end ?

La logique d'AngularJS. AngularJS repose en grande partie sur le patron de conception (en anglais, Design Pattern) Modèle-Vue-Contrôleur.

Ce design pattern — parce que ça sonne quand même mieux en anglais :) — se base, comme son nom l'indique, sur la subdivision conceptuelle de chaque page en un Modèle, une Vue et un Contrôleur. J'ai précisé en partie parce que l'on verra dans les parties suivantes du tutoriel qu'AngularJS ajoute au Contrôleur d'autres outils comme les services et les directives. Mais le plus important de tous est bien le Contrôleur puisque c'est celui qui contient la logique de la page. Si vous avez déjà développé des applications en PHP, avec ou sans framework (tel que Symfony2 ou Zend Framework 2), vous avez sûrement dû rencontré le modèle MVC.
Même si le design pattern a le même nom, des différences notables sont à remarquer entre la version PHP, qui est plus classique, et celle proposée par AngularJS, surtout au niveau du modèle ! La Vue C'est ce que voit l'utilisateur final. Learn Complete AngularJS in 5 Steps (Step 1 IN 5) Les services AngularJS - Angular-js.fr. AngularJS: API: API Reference.
Loading...

Improve this doc Welcome to the AngularJS API docs page. These pages contain the AngularJS reference materials for version 1.2.14 feisty-cryokinesis. The documentation is organized into modules which contain various components of an AngularJS application. These components are directives, services, filters, providers, types, global APIs and testing mocks. Angular Namespaces $ and $$ To prevent accidental name collisions with your code, Angular prefixes names of public objects with $ and names of private objects with $$.
Tutoriel AngularJS. Tutorials. L’architecture REST expliquée en 5 règles.