

Le stockage local de données en HTML5. Le stockage local HTML5, pourquoi faire ?

Dans une optique de réduction des couts de maintenance, de déploiement, beaucoup d'entreprises ont fait le choix de migrer leurs applicatifs (comptables, commerciales, administratives, etc.) vers des applications web. Au début en simple XHTML/CSS puis très vite l'arrivée de JavaScript puis AJAX a permis de créer des interfaces dites « riches » avec une ergonomie importante et une grande rapidité d'utilisation (on peut le voir avec Gmail, la recherche instantanée sur Google.fr, etc.) Cependant le problème de la connectivité s'est posé au niveau de cette migration « full-web » : que se passe-t-il si l'utilisateur n'a plus internet : Il ne peut plus accéder à l'application ?
Prenons l'exemple concret d'un de nos clients : il a voulu mettre en place une application de suivi commercial pour ses commerciaux nomades. Historique. Tutoriel HTML 5 : Géolocalisation. Trouver son code couleur HTML !

Les couleurs avec du CSS sont les mêmes que celles avec un code HTML. Pour faire référence à d'autres couleurs, vous devrez utiliser le code hexadécimal. C'est bien sûr un peu moins parlant mais universel. Vous pouvez choisir votre couleur en cliquant ici : <-- Cliquer ici Il existe des couleurs nommées normalisées : Les 16 couleurs de fondamentales ont un nom parlant (en anglais) normalisé : elles sont reconnus par tous les navigateurs : Il est possible d'avoir l'ensemble des couleurs de l'arc en ciel :) avec une sa valeur hexadecimal : Couleur HTML et CSS En CSS, est bien pratique de mettre en forme un contenu et le définir une seule fois dans sa feuille de style. color: Gestion de la couleur du texte letter-spacing: Espace entre les lettres text-align: Alignement d'un texte text-decoration: Habiblement d'un texte A savoir : Dans ce chapitre, la notion d'héritage est appliquée.
Couleur d'un texte ou une phrase en CSS Espace entre les lettres. Tutoriel HTML 5 : Réaliser une lecteur vidéo personnalisé « slDesign. Depuis la sortie de HTML5 il est possible d’insérer et de manipuler de nombreux médias dans vos pages WEB, vous pouvez entre autre insérer un lecteur vidéo. C’est un réel plus pour les développeurs Web. Nous allons donc voir comment intégrer un lecteur vidéo et comment le personnaliser afin d’obtenir le même design quelque soit le navigateur.
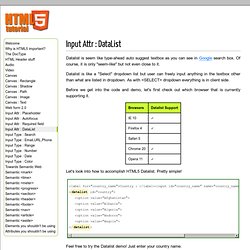
HTML5 Tutorial - Input Attr : DataList. Datalist is seem like type-ahead auto suggest textbox as you can see in Google search box.

Of course, it is only "seem-like" but not even close to it. Datalist is like a "Select" dropdown list but user can freely input anything in the textbox other than what are listed in dropdown. As with <SELECT> dropdown everything is in client side. Before we get into the code and demo, let's first check out which browser that is currently supporting it. Let's look into how to accomplish HTML5 Datalist. Une présentation complète des nouveautés du HTML 5, JS et CSS 3. Si vous vous intéressez un peu aux dernières technologies HTML5 et CSS3, voici un très bon site sous forme de slides HTML/JS qui vous présentera toutes les nouveautés de ces langages du futur.

Apirocks.com a développé une présentation complète des nouvelles fonctionnalités HTML 5 et CSS 3, sous forme de slideshow Javascript. Accompagné de nombreuses démonstrations, il est conseillé de regarder la présentation sous Google Chrome qui reste le plus compatible des navigateurs modernes. HTML5 differences from HTML4. Abstract HTML is the core language of the World Wide Web.

The W3C publishes HTML5 and HTML5.1. The WHATWG publishes HTML, which is a rough superset of W3C HTML5.1. "Differences from HTML4" describes the differences of the HTML specifications from those of HTML4, and calls out cases where they differ from each other. This document may not provide accurate information, as the specifications are still actively in development. Status of This Document. HTML5 se dévoile. Le brouillon officiel (working draft) de HTML5 a été publié officiellement le 23 avril 2009 et depuis de nombreuses avancées ont été accomplies, les navigateurs supportant toujours plus de fonctionnalités et de nouveautés.

La nouvelle génération du langage de balisage HTML remplacera à long terme HTML 4, XHTML 1.x et XHTML 2 qui a été abandonné. Profitons de cette occasion pour faire un tour d'horizon de cette nouvelle version de HTML. Consultez également toutes nos autres ressources HTML5 Qu'est-ce que c'est HTML5 ? Comme son nom l'indique, HTML 5 est le successeur de HTML 4. Le W3C c'est quoi déjà ? Le World Wide Web Consortium, abrégé W3C, est un organisme de standardisation à but non-lucratif, fondé en octobre 1994 comme un consortium chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML, XHTML, XML, RDF, CSS, PNG, SVG et SOAP.
Quelles sont les nouveautés ? <aside> Welcome! Résultats de la recherche : html5. Apprenez à créer votre site web avec HTML5 et CSS3 - HTML / CSS. Images mappées et liens hypergraphiques - HTML / CSS. Créez votre menu interactif en images en HTML/CSS ! - HTML / CSS. HTML5 Introduction.