

Pattern Languages for Interaction Design - Boxes and Arrows: The. Will Evans stalked and captured Erin Malone, Christian Crumlish, and Lucas Pettinati to talk about design patterns, pattern libraries, styleguides, and innovation.

Erin, Christian, and Lucas are leading a workshop on design patterns at this year’s Interactions in Vancouver; and, Erin and Christian are writing a book on patterns for designing social spaces for O’Rreilly. *How did you get your start in Interaction/Information Design? * *Christian Crumlish (Xian):* I came from book publishing where I wore many hats over the years (editor, author, agent).
I ended up in technical publishing (“computer books”), an aftermarket made possible by shoddy user interfaces. *Erin Malone:* I actually started out as a print designer and Art Director. *Lucas Pettinati:* I studied Architecture in college after realizing that one doesn’t learn how to design GUIs in a Computer Science program. *Who do you look to for inspiration?
*Xian:* I steal from everyone. *Erin:* I agree with Christian here. User Interface Design Patterns: Overview beside Detail. UI Patterns and Techniques: Introduction. Introduction There's nothing new here.

If you've done any Web or UI design, or even thought about it much, you should say, "Oh, right, I know what that is" to most of these patterns. But a few of them might be new to you, and some of the familiar ones may not be part of your usual design repertoire. Each of these patterns (which are more general) and techniques (more specific) are intended to help you solve design problems. They're common problems, and there's no point in reinventing the wheel every time you need, say, a sortable table -- plenty of folks have already done it, and learned how to do it well.
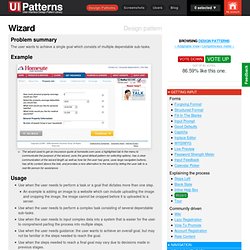
UI Patterns and Techniques: Center Stage. Wizard design pattern. The task of inputting data into the system is parted into multiple steps.

Each step is presented to the user one at a time. The user should be presented with information about the steps that exist and which are completed. The Wizard pattern is very similar to the Steps Left pattern. The difference between the two is the focus. Where Steps Left is focused only on explaining the steps of a process, the Wizard pattern is about parting dependable sub-tasks needed to perform a complex goal into separate steps. The Wizard pattern is also different from the Steps Left pattern in that the steps needed to perform a goal can vary depending on the information inputted in earlier stages. Buttons Basically, a wizard is a series of screens or dialogue boxes walking users through the completion of a task. It is also practice to include a “Cancel” button on all screens that will lead the user back to where he or she came from. Wizards are meant to be fast and easy. Keep the purpose clear: explain.
Wizard - Designing Interfaces. What Lead the user through the interface step by step to do tasks in a prescribed order.

Use when You are designing a UI for a task that is long or complicated, and that will usually be novel for users—not something that they do often or want much fine-grained control over (such as the installation of a software package). You’re reasonably certain that the designer of the UI will know more than the user does about how best to get the task done. Tasks that seem well suited for this approach tend to be either branched or very long and tedious—they consist of a series of user-made decisions that affect downstream choices. The catch is that the user must be willing to surrender control over what happens when. But in other contexts, it backfires. Why Divide and conquer. But the very need for a wizard indicates that a task may be too complicated. A design and usability blog: Signal vs. Noise (by 37signals)
20 Websites to Help You Master User Interface Design - Six Revis. By Jacob Gube As web technologies progress, websites and web applications are becoming more responsive, providing us with more ways and techniques to interact with the users.

Form, more than ever, has been superseded by function. The following websites deal with interface design, user experience, user-centered design, usability, and everything in between – all with the goal of enhancing the user’s interface. 1. Spirit Softworks. “Design depends largely on constraints. ...

Here is one of the few effective keys to the design problem—the ability of the designer to recognize as many of the constraints as possible—his willingness and enthusiasm for working within these constraints....” —Charles Eames By the beginning of our Design Phase, Team Spirit understands your digital product’s special user experience design and usability challenges and can determine what design approaches best address those challenges. We approach your product’s interaction design, information architecture, navigation design, visual interface design, and instructional design challenges through an iterative process of design, prototyping, evaluation, and refinement.
Using this approach, we can quickly recognize and resolve your product’s usability problems.