

Ptc jak zainwestować i zyskać w 30 dni. - RomanNawrocki Blog. 75+ Stunning Examples of the Divi WordPress Theme In Action. All Stop Destination To Find Divi theme Tutorials And Resources. 5318-10-dni-w-porto-za-712zl. Ceny do Portugalii nadal utrzymują się w świetnych cenach!

To powoduje, że macie okazję na super tani wypoczynek w Porto. Za 10 dni w tym portugalskim mieście zapłacicie jedynie 712zł! Idealna szansa na urlop w słonecznym miejscu i odpoczynek od polskiej jesienii. Kilka słów o Porto: niezapomniane zabytki, przepyszna Francesinha, bogate tradycje i otwartość mieszkańców! How to Create Diagonal Lines Between Sections in Divi. Ever since Kenny Sing of Elegant Themes posted his latest website project in the Divi Theme Users Facebook group back in March, everyone has been wanting to add Diagonal Lines between sections in Divi.

Kenny was even nice enough to point everyone in the right direction with a link to tympanus.net where they give us examples and techiques used for cool section separators. But I have to admit that even when I first tried it, I could not get it to work. But then after tinkering a bit and really taking a deeper look at the entire stylesheet they were using for their examples page, I finally started to get a handle on a few of them. I even went in and implemented a few on my own website just for fun and to get in some practice. Easy To Use Divi Snippets & Hacks. Now you can easily take you Divi site to the next level and brush up on your CSS skills with these easy to find and use CSS & PHP Divi Snippets that you just cut and paste into your site.

If you have something to add, please send it to me in an email and I will be happy to add it and give you the credit. I have hundreds more so check back often for updates. Divi Booster plugin: add Page Builder to posts - divi theme. Expand Logo and Main Menu Fullscreen in Divi. On a few of my Divi projects, I wanted the logo to align all the way to the left of the screen and the main menu to sit all the way to the right of the screen.

For example, check out the site I did for Nick Lemau. Although there are several ways to manipulate this by using CSS, there is an easier alternative. Make a simple adjustment in the header.php file. Start by opening up your header.php file in your child theme. If you don’t have one in there yet, just copy the header.php file from the Divi directory, to your Divi-child directory. If you don’t have a child theme yet, follow these painless step by step instructions I wrote in an earlier post. Next you will want to locate the following line and delete it all together. Next you want to find the closing tag and remove it as well. Now you may want to have a little padding between the Logo and the left edge so you can add this in your child theme stylesheet.css.
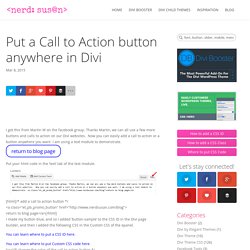
And lets do the same for the main menu on the right. Well that’s all for now. Divi-layout-exports by WayneStratton. Put a Divi Call to Action button anywhere. I got this from Martin W on the facebook group.

Divi Module Editor - Gritty Social. Custom Blog Designs Responsive for Wordpress. Case study: udostępnianie zdjęć na Facebooku w celach komercyjnych. Kliknięcie w przycisk “udostępnij” to reakcja, na której zależy każdemu aktywnemu użytkownikowi Facebooka.

Udostępnienia generują zasięg, a w konsekwencji czynią daną treść viralem. Wydaje się zatem, że każde udostępnienie powinno twórcę danej treści cieszyć. Tymczasem, mój klient otrzymał wezwanie do zapłaty 50 tys. złotych odszkodowania za naruszenie autorskich praw majątkowych i dóbr osobistych poprzez udostępnienie cudzego zdjęcia na swoim fanpage. To niesamowity przykład, który każe zastanowić się nad bezpieczeństwem korzystania z mechanizmów Facebooka w działalności komercyjnej.
Stan faktyczny, czyli o co poszło Firma X sprzedaje akcesoria treningowe. Firma X otrzymała od znanego kulturysty wezwanie do zaprzestania naruszenia przysługujących mu autorskich praw majątkowych oraz wizerunku i zapłaty kwoty 50 tys. złotych tytułem odszkodowania. Jak ocenić sytuację? Czy aby na pewno? Art. 3 1. Elegant Themes Divi showcase. Change colour of Divi side navigation - Divi Theme Examples. Blog - Tips Tricks & Tutorials for the Entrepreneur. Expanding Your Icon Font Library in Divi Using Font Awesome Icon fonts are awesome because you can easily manipulate them just as you can font using CSS.

The amazing Divi theme comes pre-packaged with a few but in this article, we show you how you can add over 479 icon fonts to your library with ease. Expand Logo and Main Menu Fullscreen Width in Divi On a few of my Divi projects, I wanted the logo to align all the way to the left of the screen and the main menu to sit all the way to the right of the screen. Although there are several ways to manipulate this using CSS, there is an easier alternative. Customizing the Pricing Table in Divi The Pricing Table Module that comes with Divi is simply awesome. Customizing the Subscribe Module in Divi The Subscribe Module that comes with Divi is great as it is. Customizing the Testimonial Module in Divi. Beautiful Websites Built with the Divi Theme. Spotlight: Results Food Coaching | Food coaching Site We all know that Elegant Themes has some very talented staff, so when one of Elegant Themes very own designers is set loose to design a client website with Divi the results are sure to be impressive.

And so, Kenny Sing really came up with the goods when he created the Results Food Coaching website. An impressive design incorporating a number of nicely customised features to give it a design boost whilst maintaining a clean and user friendly site. Add Semi-Transparent Background to Divi Slider Text - WP Theme FAQs. Here’s how to add a semi-transparent background to the Divi Theme’s slider text.

It is responsive, just like Divi itself. To create the effect, we need to add some CSS to Divi, like so: You can change the slider color and transparency by modifying the line which reads: background-color: rgba(0, 0, 0, 0.5); The first three values are the red, green and blue components (0-255) and the last one is the opacity (0-1).
If you want to place the slider button inside the semi-transparent box, you’ll need to add a little bit of JavaScript into footer.php (before the final </body> tag), like so: <script> jQuery(function($){ $(".et_pb_more_button").wrap('<div class="et_pb_more_button_wrap"></div>'); }); </script> Note that a consequence of keeping the way Divi lays out the page is that the slide text (and background box) will not necessarily be vertically centered – because Divi puts all the slide titles at the same position. Here’s the result: Untitled. Highlight an item in the main navigation by turning it into a button using a class.

Add a class to the menu item in the appearance>menu section. You will need to click on screen options and check the CSS classes option to see it below. Comments. Simply design me support. Ok guys, I was messing about a few days ago & came up with a page (using the Divi theme) that had the background image covering the whole viewport. Then I added a 3D menu, which works using just CSS, no .js involved. I posted it to the Divi Theme Users group on Facebook & had quite a few requests for a tutorial, so here it is! Please be aware there a re no media queries sorted for this ..yet.
Modele Sprzedaży Dropshipping hurtownia sklep internetowy hurtownie - bagExpress.pl.