

Time-Saving and Educational Resources for Web Designers - Smashing Magazine. Advertisement Web design community is strong and hard-working.

We have plenty of useful resources, tools and services created, developed and released every single day: apart from goodies such as free fonts or icons, there are also many educational resources and little time-savers that can significantly improve designer’s workflow. We permanently look out for the new projects and support them by presenting them on Twitter, Facebook, in our e-mail newsletter and, evidently, in Smashing Magazine’s posts. Today we are glad to present one of such posts: an overview of handy new resources for web designers; most of them were released recently, but some of them are a bit older.
Still, they were included to supplement the overview, making the post more comprehensive and complete. Useful Resources for Web Designers Fonts in UseThis site presents a catalogue for real-world typography samples and innovations in branding, advertising, signage and publishing. Last Click Should I Work for Free? Cleaning Up The Mess: How To Keep Your Coding Workflow Organized - Smashing Magazine. Oops, we used the word “organized” in the title.

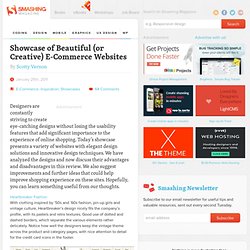
Time to switch off — is probably what many would think. Being organized is a somewhat dull, though important, subject. Perhaps it would help to give it a bit of context. Let’s keep it classy, and imagine we’re building a website for a trendy restaurant / café called “bEat”, catering to the arts community. It’s an atmospheric place with 1920′s art on its interior brick walls, live jazz, and rich patrons. They need to be able to edit content themselves, upload pictures for their weekly blog posts and new content. ‘Facebook for restaurants’ they say, by way of making it easier for you to get your head around. Perhaps in the past you’ve tried to build a more complex, cutting-edge website like this, and the project started off with great enthusiasm, but ended up in a nightmarish mess that you couldn’t maintain. Showcase of Beautiful (or Creative) E-Commerce Websites - Smashing Magazine. Advertisement Designers are constantly striving to create eye-catching designs without losing the usability features that add significant importance to the experience of online shopping.

Today’s showcase presents a variety of websites with elegant design solutions and innovative design techniques. We have analyzed the designs and now discuss their advantages and disadvantages in this review. We also suggest improvements and further ideas that could help improve shopping experience on these sites. Hopefully, you can learn something useful from our thoughts. Heartbreaker Fashion1With clothing inspired by ’50s and ’60s fashion, pin-up girls and vintage culture, Heartbreaker’s design nicely fits the company’s profile, with its pastels and retro textures. Hunter’s Wines2Hunter’s Wines is an online wine store. Also, we have doubts about some elements on the page. Sassy Duck3Sassy Duck is a young fashion-forward handbag brand that creates luscious accessories for the modern woman.
Cow&Co.
Web Design Manuals. CSS&Jquery. Design examples. Chris Coyier.