

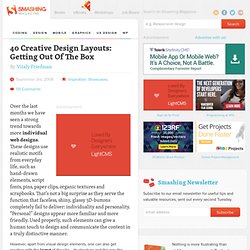
40 Creative Design Layouts: Getting Out Of The Box - Smashing Magazine. Advertisement Over the last months we have seen a strong trend towards more individual web designs.

These designs use realistic motifs from everyday life, such as hand-drawn elements, script fonts, pins, paper clips, organic textures and scrapbooks. That’s not a big surprise as they serve the function that faceless, shiny, glassy 3D-buttons completely fail to deliver: individuality and personality. “Personal” designs appear more familiar and more friendly. Used properly, such elements can give a human touch to design and communicate the content in a truly distinctive manner. However, apart from visual design elements, one can also get creative with the layout of the site – its structure and the way the information is presented and communicated. In the showcase below we present 40 creative out-of-the-box layouts that break the boring 2- and 3-columned, boxed layouts. 20 × Getting Creative With CSS.
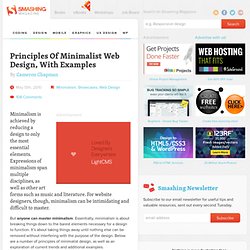
Online Executive Production. Креативное агентство «CreativePeople» Tyler Finck, Sursly - Design Straightoutta Ithaca, New York. Principles Of Minimalist Web Design, With Examples - Smashing Magazine. Advertisement Minimalism is achieved by reducing a design to only the most essential elements.

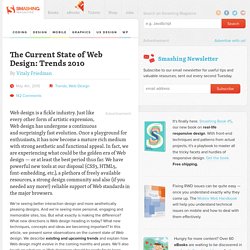
Expressions of minimalism span multiple disciplines, as well as other art forms such as music and literature. For website designers, though, minimalism can be intimidating and difficult to master. But anyone can master minimalism. Essentially, minimalism is about breaking things down to the barest elements necessary for a design to function. You might also enjoy our previous article “Showcase of Clean and Minimalist Designs1.” Less Is More “Less is more” is probably the most well-known catch phrase of the minimalist movement. Aleksei Dubrovsky. Anothersomething. Crush + Lovely. The Current State of Web Design: Trends 2010 - Smashing Magazine. Web design is a fickle industry.

Just like every other form of artistic expression, Web design has undergone a continuous and surprisingly fast evolution. Once a playground for enthusiasts, it has now become a mature rich medium with strong aesthetic and functional appeal. In fact, we are experiencing what could be the golden era of Web design — or at least the best period thus far.
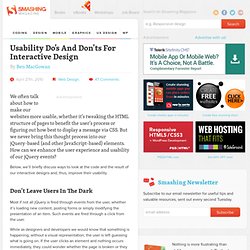
We have powerful new tools at our disposal (CSS3, HTML5, font-embedding, etc.), a plethora of freely available resources, a strong design community and also (if you needed any more!) Reliable support of Web standards in the major browsers. We’re seeing better interaction design and more aesthetically pleasing designs. Please note: this article is the first in our series on the current state of web design. 1. As designers, our job is to communicate ideas effectively. Attractive things work better and help focus and keep the user’s attention. 20Large version21 Further Reading Link 27Image source3128 FFFFound! 3. Usability Do’s And Don’ts For Interactive Design - Smashing Magazine. Advertisement We often talk about how to make our websites more usable, whether it’s tweaking the HTML structure of pages to benefit the user’s process or figuring out how best to display a message via CSS.

But we never bring this thought process into our jQuery-based (and other JavaScript-based) elements. How can we enhance the user experience and usability of our jQuery events? Below, we’ll briefly discuss ways to look at the code and the result of our interactive designs and, thus, improve their usability. Don’t Leave Users In The Dark Most if not all jQuery is fired through events from the user, whether it’s loading new content, posting forms or simply modifying the presentation of an item. While as designers and developers we would know that something is happening, without a visual representation, the user is left guessing what is going on.
Pinchzoom1 offers a consistent experience when loading new content by displaying a spinning graphic alongside the word “Loading.” Conclusion (al) Professional Web Design & WordPress Theme Design by Orman Clark. Pigeon & Pigeonette - a picturebook by Dirk Derom and Sarah Verroken. The Many Faces Of… Leonardo DiCaprio. Are you being chased by shadows?

Is reality being called into question by strange circumstances? Do you regularly fall into CGI-enhanced flashback sequences? If you answered “Yes” to any of these questions, then there’s a good chance that you are FREAKING OUT AND GOING CRAZY!!! As Doctors of Filmology, we advise you to take your meds now as we put our test subject under the microscope. Because no one can FREAK OUT!!! #1 Dom CobbInception#2 William “Billy” Costigan, Jr.The Departed#3 Edward “Teddy” DanielsShutter Island#4 Howard HughesThe Aviator Step One Establish the Setting It should come as no surprise that populated cities like Boston and Los Angeles are the ideal locations for losing your mind. . #1 On a flight to Los Angeles, California#2 Boston, Massachusetts#3 Shutter Island in Boston Harbor#4 Los Angeles, California Into the Deep and Terrifying Waters Throughout the centuries, water has carried significant symbolism. Step Two Acquire a Deeply Disturbing Personality Disorder.