

How to Create a Basic GIF in Photoshop CS5. There are many different image file formats — PNG and JPEG and each are good for their own specific uses, but there’s a few things that make the GIF (Graphics Interchanged Format) different.

GIFs tend to take up less room than similar images in other formats. But perhaps what GIFs are known for — and when used poorly, despised for — is their ability to show animations while retaining their tiny file sizes. Despite the hate that is often heaped upon GIFs a little too broadly, there are plenty of instances where an efficiently sized animation could come in handy, and you should know how to create one. In this tutorial, we’ll create and export your very own GIF animation using Photoshop CS5. Part One: Preparing for Animation 1. 2. 3. 4. Photoshop CS5 New Features - Content Aware Fill Tutorial.
Written by Steve Patterson.

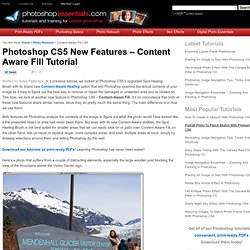
In a previous tutorial, we looked at Photoshop CS5′s upgraded Spot Healing Brush with its brand new Content-Aware Healing option that lets Photoshop examine the actual contents of your image as it tries to figure out the best way to remove or repair the damaged or unwanted area you’ve clicked on. This time, we look at another new feature in Photoshop CS5 – Content-Aware Fill. It’s no coincidence that both of these new features share similar names, since they do pretty much the same thing. The main difference is in how we use them. Both features let Photoshop analyze the contents of the image to figure out what the photo would have looked like if the unwanted object or area had never been there.
Here’s a photo that suffers from a couple of distracting elements, especially the large wooden post blocking the view of the mountains above the Visitor Center sign: A nice view of the mountain. Working on a copy of the image to protect the original. You May Also Like... Fade/Blend Both Sides Of An Image. How to Create a Transparent Gradient in Photoshop. Use Layer Masks to fade and Blend Images in Photoshop. This article was written in 2011 and remains one of our most popular posts.

If you’re keen to learn more about Photoshop, you may find this recent article on getting started with Photoshop of great interest. It doesn’t matter if you are a photographer or a graphic designer, chances are that you have come across the need to fade or blend images in Photoshop. There are many different methods and techniques that will help you to blend images together.
One of them is called a layer mask. Even with layer masks there are different techniques for blending one layer with another. One method is to create a layer mask on a layer, and then use the brush tool to paint over the areas that you want to mask or blend with black. The other method is to use the gradient tool to blend an image in a uniform manner. Step 1: Bring Your Image Into Photoshop Open your image in Photoshop. Step 2: Unlock your background layer Double-click the background layer to unlock it. Step 3: Position Your Image. 35 Best Photoshop Photo Editing Tutorials - Photo Retouching. 35 Best Photoshop Photo Editing Tutorials - Retouching is important part of Photoshop and commonly used in magazines, books, advertisements.

It is not too exaggerated when saying that you see this kind of work every day even if you are not a graphic designer. Many methods can be used to achieve stunning effects, sky is the only limitation. However, it is definitely hard to master and requires you to have strong understanding about layers, color and brightness, sometimes filter effects as well. Today we will create a very interesting concept using an artistic nude and a couple of pink roses. You will learn to retouch photos, manipulate a single element to obtain a more complex result, make use of various adjustment layers, increase the depth of a picture and sharpen the image for a more clean look. Blend Photos Like A Hollywood Movie Poster. Written by Steve Patterson.

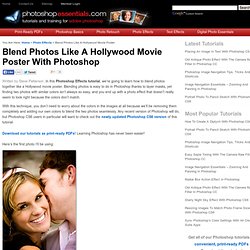
In this Photoshop Effects tutorial, we’re going to learn how to blend photos together like a Hollywood movie poster. Blending photos is easy to do in Photoshop thanks to layer masks, yet finding two photos with similar colors isn’t always so easy, and you end up with a photo effect that doesn’t really seem to look right because the colors don’t match. With this technique, you don’t need to worry about the colors in the images at all because we’ll be removing them completely and adding our own colors to blend the two photos seamlessly. Any recent version of Photoshop will do, but Photoshop CS6 users in particular will want to check out the newly updated Photoshop CS6 version of this tutorial. Here’s the first photo I’ll be using: The first photo.
Here’s the image I want to blend it with: The second photo. And here’s what the final effect will look like: The final result. Let’s get started! Step 1: Drag One Image Into The Document Window Of The Other Image.