

Monty lounge industries - simple.creative.powerful web strategy, design, and development. One day without Google - Free yourself from Google! We are your brand's best kept secret. Websites Like - Alternatives to your favorite websites. CSS Dock Menu. Create an apple style menu and improve it via jQuery. Dynamic Drive CSS Library- Thick Underline Menu. Tutorial to create a Beautiful, simple, horizontal CSS menu. Tutorial to create a Beautiful, simple, horizontal CSS menu This is a very simple, horizontal css menu .This tutorial helps to create a simple and attractive CSS menu with a cool hover effect.

First of all let us write CSS code for menu. here goes the code.. [code lang=”css”] Second of all let us write HTML list for menu. Say we have 7 links, as shown in image, here goes the code.. [code lang="html4strict"] [/code] Yeah..! Check out the demo below.. Dark Menu: Pure CSS3 Two Level Menu [Tutorial] - Ahmad Hania Blog. Some days ago we released a Freebie called Dark Menu in Free PSD and in this easy to follow tutorial you will learn how to create this two level Dark Menu in HTML and Pure CSS3.
![Dark Menu: Pure CSS3 Two Level Menu [Tutorial] - Ahmad Hania Blog](http://cdn.pearltrees.com/s/pic/th/level-tutorial-ahmad-hania-36368546)
No Javascript or Images has been used in the creation of this menu and I hope that you can learn a few techniques that will help you in future projects. Now, if you aren’t so familiar with CSS3 you can either learn about it at CSS3.info or at W3Schools. You can also use this online CSS3 generator to help you create these styles easily. Off course you need to put all HTML code inside an HTML document and all the CSS styles either in the HTML document header or in a separate CSS file. All colors, effects, shadows are taken from the Dark Menu PSD file. Creating a Marble Style CSS3 Navigation Menu. CSS3 Green Marble Menu In our new tutorial we’ll create a new horizontal dropdown CSS3 menu.

This menu will be suitable for black and for white websites. It made of green marble colors. Here are final result (what we will creating): Here are samples and downloadable package: Live Demo download in package Ok, download the example files and lets start coding ! Step 1. As usual, we start with the HTML. Creative CSS3 Animation Menus. Being in the mood for experimenting with CSS3, I'd like to show you some creative menu hover effects in today's tutorial.

The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. We'll be exploring some different effects for the elements. View demo Download source. Animated CSS3 cube using 3D transforms. Last week WebKit included the much anticipated (at least on my part) 3D transforms in its latest nightly build, announced practically alongside the awesome Snow Stack demo that provides a 3D interface for browsing Flickr images (use left, right and space-bar).

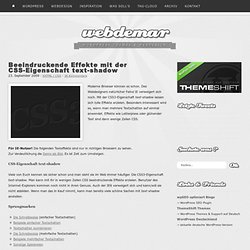
Today the Surfin Safari blog has updated with some more exciting demos, including “Morphin Power Cubes” and “Poster Circle”. It is now possible to create all sorts of crazy three-dimensional and animated user interfaces; the power comes largely in -webkit-perspective and a number of updated transforms–adapted to incorporate the Z axis. Since working on the 3D cube using 2D transforms back in April I’ve experimented with perspective to create something more powerful, playing around with 3D transforms on the iPhone a few times (e.g. this early rotating demo). Now I’ve got something worth sharing. Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised.

Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white spaceScales image as neededRetains image proportions (aspect ratio)Image is centered on pageDoes not cause scrollbarsAs cross-browser compatible as possibleIsn’t some fancy shenanigans like Flash Image above credited to this site. Awesome, Easy, Progressive CSS3 Way. How to: CSS Large Background. Since I posted the huge collection of Large Background Websites, I received several email requests on how to make a large background site with CSS.

So, I thought it would be a good idea to share my techniques on designing large background websites. In this tutorial, I will provide various CSS examples on how you can create a large background site using either a single or double images. Common Mistake: Background Gets Cropped (see demo) Take a look at the demo file, it looks fine under 1280px. But if you have a high resolution display, you will see the background gets cut off on the sides. Beeindruckende Effekte mit der CSS-Eigenschaft text-shadow. Moderne Browser können es schon.

Des Webdesigners natürlicher Feind IE verweigert sich noch. Mit der CSS3-Eigenschaft text-shadow lassen sich tolle Effekte erzielen. Besonders interessant wird es, wenn man mehrere Textschatten auf einmal anwendet. Effekte wie Letterpress oder glühender Text sind dann wenige Zeilen CSS.