

Eloquent JavaScript: A Modern Introduction to Programming. JavaScript Éloquent : Une introduction moderne à la programmation. Cours et tutoriels JavaScript - Dévelopez.com. Apprendre le Javascript. Bref préambule. Javascript. Javascript est donc une extension du code Html des pages Web.

Les scripts, qui s'ajoutent ici aux balises Html, peuvent en quelque sorte être comparés aux macros d'un traitement de texte. Ces scripts vont être gérés et exécutés par le browser lui-même sans devoir faire appel aux ressources du serveur. Ces instructions seront donc traitées en direct et surtout sans retard par le navigateur.
Javascript a été initialement développé par Netscape et s'appelait à l'époque LiveScript. Adopté à la fin de l'année 1995, par la firme Sun (qui a aussi développé Java), il prit alors son nom actuel de Javascript. Javascript n'est pas Java. Un peu de théorie objet. Les objets et leur hiérarchie En bon internaute, vous voyez sur votre écran une page Web.

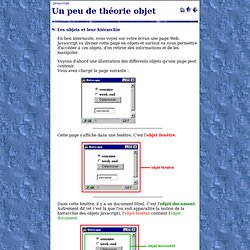
Javascript va diviser cette page en objets et surtout va vous permettre d'accéder à ces objets, d'en retirer des informations et de les manipuler. Voyons d'abord une illustration des différents objets qu'une page peut contenir. Vous avez chargé la page suivante : Cette page s'affiche dans une fenêtre. Dans cette fenêtre, il y a un document Html. Dans ce document, on trouve un formulaire au sens Html. Dans ce document, on trouve trois objets. La hiérarchie des objets de cet exemple est donc Pour accéder à un objet (vous l'avez peut-être déjà deviné), il faudra donner le chemin complet de l'objet en allant du contenant le plus extérieur à l'objet à l'objet référencé.
Et enfin pour les puristes, Javascript n'est pas à proprement parler un langage orienté objet tel que C++ ou Java. Vos outils pour le Javascript. Le Javascript minimum. Une première instruction Javascript Sans vraiment entrer dans les détails, voyons une première instruction Javascript (en fait une méthode de l'objet window) soit l'instruction alert(). alert("votre texte"); Cette instruction affiche un message (dans le cas présent votre texte entre les guillemets) dans une boite de dialogue pourvue d'un bouton OK.

Pour continuer dans la page, le lecteur devra cliquer ce bouton. Vous remarquerez des points-virgules à la fin de chaque instruction Javascript (ce qui n'est pas sans rappeler le C et le C++). Javascript est "bon enfant" car il n'est pas toujours trop strict sur la syntaxe et passe au-dessus de certaines libertés prises avec celle-ci. Afficher du texte. Les variables. Les opérateurs. Les fonctions. Variables locales et variables globales Avec les fonctions, le bon usage des variables locales et globales prend toute son importance.

Une variable déclarée dans une fonction par le mot clé var aura une portée limitée à cette seule fonction. On ne pourra donc pas l'exploiter ailleurs dans le script. On l'appelle donc variable locale. function cube(nombre) { var cube = nombre*nombre*nombre } Ainsi la variable cube dans cet exemple est une variable locale. Si la variable est déclarée contextuellement (sans utiliser le mot var), sa portée sera globale -- et pour être tout à fait précis, une fois que la fonction aura été exécutée--. function cube(nombre) { cube = nombre*nombre*nombre } La variable cube déclarée contextuellement sera ici une variable globale. Les variables déclarées tout au début du script, en dehors et avant toutes fonctions, seront toujours globales, qu'elles soient déclarées avec var ou de façon contextuelle. Les événements. Les conditions. "Si Maman si...

" ou l'expression if A un moment ou à un autre de la programmation, on aura besoin de tester une condition. Ce qui permettra d'exécuter ou non une série d'instructions. Dans sa formulation la plus simple, l'expression if se présente comme suit if (condition vraie) { une ou plusieurs instructions; } Ainsi, si la condition est vérifiée, les instructions s'exécutent. De façon un peu plus évoluée, il y a l'expression if...else if (condition vraie) { instructions1; } else { instructions2; } Les formulaires. Le contrôle ligne de texte La zone de texte est l'élément d'entrée/sortie par excellence de Javascript.

La syntaxe Html est <INPUT TYPE="text" NAME="nom" SIZE=x MAXLENGTH=y> pour un champ de saisie d'une seule ligne, de longueur x et de longueur maximale de y. L'objet text possède trois propriétés : Propriété Lire une valeur dans une zone de texte Voici un exemple que nous détaillerons : Un peu de tout... Une minuterie Javascript met à votre disposition une minuterie (ou plus précisément un compteur à rebours) qui permettra de déclencher une fonction après un laps de temps déterminé.

La syntaxe de mise en route du temporisateur est : nom_du_compteur = setTimeout("fonction_appelée()", temps en milliseconde) Ainsi, setTimeout("demarrer()",5000) va lancer la fonction demarer() après 5 secondes. Les messages d'erreur. Mini FAQ. Le cas Microsoft Internet Explorer 3.0 Microsoft Explorer 3.0 supporte une forme de Javascript.

Microsoft a implanté le langage Javascript séparément et indépendamment de Netscape. Internet Explorer "comprend" le code Javascript, mais son implémentation n'est pas complète. Il faut garder cela à l'esprit lorsque on veut écrire du code Javascript qui doit fonctionner à la fois sous Netscape et Explorer 3.0. Tutoriels javascript - L'éditeur JavaScript.
Tutoriels Ajax - L'éditeur JavaScript. Tutoriels javascript - Didier Siohan. Tutoriels - Tout JavaScript. Interdico: Apprendre le JavaScript. Comment apprendre le Javascript ? (cours et tutoriaux) ALL HTML - Articles classés dans Javascript.