

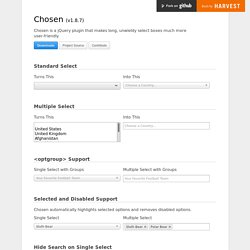
Ncrafts.github. Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes. Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.

Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select <optgroup> Support Single Select with Groups Multiple Select with Groups Selected and Disabled Support Chosen automatically highlights selected options and removes disabled options. Single Select Multiple Select Hide Search on Single Select The disable_search_threshold option can be specified to hide the search input on single selects if there are n or fewer options. Default Text Support Chosen automatically sets the default field text ("Choose a country... ") by reading the select element's data-placeholder value. Note: on single selects, the first element is assumed to be selected by the browser. No Results Text Support Setting the "No results" search text is as easy as passing an option when you create Chosen: Limit Selected Options in Multiselect.
A jQuery Plugin to make masks on form fields. July 1, 2015.

jQuery datetextentry Plugin. The datetextentry widget provides for reliable date entry without the need for a date-picker.

While convenient for selecting dates close to 'today' (e.g.: setting up an appointment for next Tuesday), date-pickers are not suitable for all date entry tasks. For example, when entering your date of birth, a date-picker requires you to page through months and years of dates - the older you are, the more times you'll have to click. This can be very frustrating since you know your date of birth - you just want to type it in. The datetextentry widget allows you to do exactly that, while removing any ambiguity about expected field order and separators.
You provide a plain <input type="text"> form element and the plugin will replace it with a 3-field widget. A typical text entry box might look like this: With the datetextentry plugin applied, it might look like this: The widget provides the following functionality (try out the example above): Options Messages Methods.
Phstc/jquery-dateFormat. Digitalbush » Masked Input Plugin. First, include the jQuery and masked input javascript files.

Next, call the mask function for those items you wish to have masked. Optionally, if you are not satisfied with the underscore ('_') character as a placeholder, you may pass an optional argument to the maskedinput method. Optionally, if you would like to execute a function once the mask has been completed, you can specify that function as an optional argument to the maskedinput method. You can now supply your own mask definitions. jQuery(function($){ $.mask.definitions['~']='[+-]'; $("#eyescript").mask("~9.99 ~9.99 999");}); You can have part of your mask be optional. jQuery(function($){ $("#phone").mask("(999) 999-9999? If your requirements aren't met by the predefined placeholders, you can always add your own. Improvement in the Masked Input Plugin for jQuery. Surely many of you already know this great plugin (Masked Input Plugin from Josh Bush) to facilitate data entry forms by assigning a mask to facilitate the introduction of structured data.

The plugin works really well, but we think it was a major weak point for some types of data, in particular to enter dates. The eternal question of what value (month or day) should be first, depending on the language and the place where you are. To fix this we have slightly modified the plugin to accept a "placeholder" of more than one character and that will be displayed when editing the input until it is completed. With this modification, the plugin accepts values of more than one character in the configuration parameter "placeholder" Here you can see an full example of use.