

Untitled. Einerseits wird das Netz immer visueller und selbst kürzeste Textpassagen werden mit einem Bild unterstrichen.

Andererseits müssen wir stark auf die Ladezeiten achten, um weder Besucher noch Google zu vergrämen. Mit der Entwicklung des Responsive Web ist eine dritte Komponente hinzu gekommen: die Fähigkeit einer Grafik, mit den verschiedensten Auflösungen klar zu kommen. SVG-Bildmaterial, also Scalable Vector Graphics, ist die Lösung. Kleine Dateigrößen und eine flexible Anpassung an die Größe des Screens sind hier gegeben. HTML Sonderzeichen und Umlaute / HTML Entities. Free icons for product design. People eat with their eyes first—and the more colors they see, the more they chow down.
Your design may not literally be Michelin-ready, but giving the tiniest of design details, like icons, proper attention can still make the finished product mouthwatering. Bookmark this curated list of free icons for product design to spice up your designs. Untitled. Die frei verwendbare Web-App „CSS Icon” bringt dir nicht nur Piktogramme aus purem CSS frei Haus, sondern erlaubt dir auch noch, animierte Übergänge zwischen jeweils zwei beliebigen Symbolen des Pakets zu definieren.

Adobe-Designer mit viel Liebe zum Detail Wenting Zhang arbeitet als UX-Designer für Adobes Typekit. Es ist demnach kein Wunder, dass er sich für Typografie und Icon-Gestaltung per se jederzeit begeistern kann. Um dieser Leidenschaft Raum zu geben, beschäftigt er sich neben seinem Hauptjob mit etlichen Nebenprojekten aus diesem Bereich. Da gibt es etwa das Projekt „Type Detail”. Type Detail seziert Fonts. Noch wesentlich nerdiger wirkt sein Projekt underline.js, in dem er nichts anderes tut, als die perfekte Unterstreichung zu entwickeln. Alte Zöpfe abschneiden: Webdesign und Webentwicklung werden eins. Die Zeiten sind vorbei, in denen wir auf der Basis starrer Konventionen gestaltet haben.

Es wird Zeit, dass wir uns das eingestehen und reagieren. Die Anfänge des Webdesign Diejenigen unter euch, die schon länger im Webdesign unterwegs sind, können sich vielleicht noch an die guten alten Neunziger erinnern. Wir begannen damit, Websites auf Bildschirmgrößen von 640 x 480 Pixeln (VGA) zu optimieren, wobei optimieren bedeutete, dass unsere Designs bei dieser Bildschirmbreite gut und bei kleineren fürchterlich aussehen würden. Gegen Ende der Neunziger setzten sich so langsam aber sicher SVGA-Monitore durch und wir stellten die „Optimierung“ auf 800 x 600 Pixel um.
Alle diese Bildschirmbegrenzungen hatten eines gemeinsam: Sie bildeten den fixen Rahmen für unsere Gestaltungsideen. Webdesign entstand aus Printdesign Die meisten von uns kamen damals aus dem Printdesign. Aus eben diesem Umfeld entstanden auch alle mir bekannten Designtools. Icons & Icon Packs - Download Free PNG Icons. Icons8 Blog - Icons, UX, and Graphic Design. Playground icons. Easy Steps To Better Icon Design.
Icon and vector marketplaces like Iconfinder (where I work) are making well-designed vector icons1 an inexpensive and readily available resource for web and print designers.
Thousands of high-quality premium icon sets and hundreds of great free sets are available. Every icon set submitted to Iconfinder is reviewed and evaluated for potential appeal to our website users and for potential commercial value as premium icons. When reviewing icon sets submitted to the website, we have a responsibility to our designers and to our customers to make sure all premium icons on the website are of the highest possible quality.
To achieve this, we are constantly aware of the difference between “not quite good enough” and “premium quality.” The difference is often very small and usually requires minimal changes, but it has a great impact on the design and value of the icon set. This article discusses a set of design guidelines in six steps. Top 50 Free Icon Fonts for Web Design. Way back in 2012 we published our first Icon Font round-up, which included both premium and free sets, in this post we have collected 50 of the best free icon fonts that have been released since then.
Here they are: Although very popular, Icon fonts do also have their pitfalls. Ian Feather has discussed his reasons for switching from an icon font to SVG, and CSS Tricks have outlined some considerations when choosing between an icon font system or SVG. Both clearly favouring SVG. As a counter-argument, Pictonic have said that icon fonts are 10% faster than SVG. To ensure that your icons always load properly and have reliable fallbacks for browsers that don’t support @fontface, you should take a look at the guidelines set-out by the Filament Group, Bulletproof Accessible Icon Fonts. Note: This post was completely rewritten on the 31st of May 2015. Topic: Add custom icon with Visual Composer… Hi everyone, Well, I love using Visual Composer, sorry for Cornerstone (I use Visual Composer on all my sites, so the usual).

I would like to add my images that using prettyPhoto option, an icon in the upper-right corner to indicate to the user that you can click it to enlarge. On the pictures I want to show that specific icon, I added “zoom-in” in the “extra classes” field of the image property… The problem is that the icon is displayed not necessarily plated in top-right on image, I think it depends column widths and CSS generated by the theme and VComposer, etc … Here is my CSS code that I added in style.css in “X-Theme-Child” folder : Another thing, I like the prettyPhoto option, but the problem when I click for enlarge image, it shows me the arrows “Next and Previous” buttons and down in tiny the same image as preview, it’s a bit annoying… if one option could disable “arrows + preview” in Visual Composer, this is welcome Best regards for your giant help!
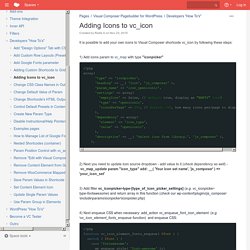
Nico. Adding Icons to vc_icon - Visual Composer - WPBakery Knowledge Base. It is possible to add your own icons to Visual Composer shortcode vc_icon by following these steps: 1) Add icons param to vc_map with type "iconpicker"

Font awesome icons.