

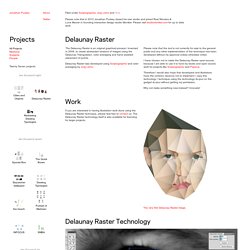
Jonathan Puckey - Delaunay Raster. The Delaunay Raster is an original graphical process I invented in 2008, to create abstracted versions of images using the Delaunay Triangulation, color averaging and hand assisted placement of points.

Delaunay Raster was developed using Scriptographer and color averaging by Jurg Lehni. Please note that the tool is not currently for sale to the general public and any other implementation of the technique has been developed without my approval unless otherwise noted. I have chosen not to make the Delaunay Raster open-source, because I am able to use it to fund my studio and open source work for projects like Scriptographer and Paper.js. Therefore I would also hope that developers and illustrators have the common decency not to implement / copy this technology / technique using the technology du-jour on the gadget du-jour without getting my permission. Why not make something new instead? Based on an original photo by Marion Wilson (used with permission). Polygon Heroes Illustrations. How to Create Vector Polygonal Background Quickly Using Adobe Illustrator and Web Based Tool – Triangulator - Illustrator Tutorials.
Final Image Preview Polygonal Art Style became very popular over last year.

It is often used in printing, designing T-shit, cell-phone backgrounds and websites. In our today's tutorial we will learn how to create quickly vector polygonal background with the help of web based tool and Adobe Illustrator. You can download the source vector file for this tutorial Program: Triangulator, Adobe Illustrator CS - CS6;Difficulty: beginner; Estimated Completion Time: 15 minutes; I've recently written Illustrator tutorial devoted to the creation of polygonal style.
Step 1 Before we begin, download Triangulator on the following link. Open this file in your browser. Step 2 Drag your selected photo into the "Drop your bitmap here" field. And now simply click on different places of your image with your cursor to create polygons. You also have an opportunity to move the created mesh nodes. You also can divide created polygons in parts by simply clicking on them.
Step 3 Step 4 Step 5 Step 6. Exploring Geometry: 30 Exceptional Polygonal Art Illustrations. Oct 11 2012 Now and then different modern artists create artworks that force you to look at ordinary pictures in a whole new way.

With a strong hint at the cubist style, polygonal art illustrations become extremely popular nowadays. Just like the old-school video games, this art direction inspires by exceptional interconnection between simple geometric forms, mainly with sharp corners and offbeat color combination. At first sight, every artwork is a giant collection of triangular shapes which recreates a feeling of depth and volume by means of light and dark tone of the same color that is used as a background.
But if you take a closer look, you can definitely find circles, irregular polyhedra and segments with smooth lines that harmoniously complement each other and add slight touches of multilayerness. Polygonal Celebrities from your Ipad. Poly is a new geometric drawing app for the iPad by Seoul-based interaction designer Jean-Christophe Naour.

The program lets you import imagery and trace it geometrically while it averages color based on data within each triangular field. As you draw with points, your pictures turn into a geometric array of colors. The project is inspired by the triangulation invented by the mathematician Boris Delaunay in 1934. While the process behind is complicated, the results reduce an image to its essentials, creating the illusions of triangles, prisms and pyramids. Some of the features include: · Taking and loading pictures. · Draw, Erase, Undo. · Different rendering styles : flat, wire frame, point, color blending. · Saving to your Photo Library. · Portrait and Landscape mode. The people at FeelDesain decided to have some fun and use the new application on celebrities of the day. Available on Apple store :itunes.apple.com/app/poly/id477351128? How to Create a Polygonal Vector Mosaic in Illustrator - Illustrator Tutorials. Final Image Preview You can download the source vector file for this tutorial In this tutorial we will create a mosaic consisting of polygons.

Free Scriptographer plug-in and our imagination will help us in this unsophisticated task. Have fun and enjoy our new Adobe Illustrator tutorial! Creating vector polygons Step 1 To create a polygonal mosaic, we need a reference image. Lock the image in the Layers panel, in order to make sure we do not move it in the further work. Step 2 Begin to create polygons. For further work set the following settings.