

Liffect - effect for lists. 23 Amazing Single Page Websites. When a website doesn’t call for a lot of content, it might be a good idea to go with the single page approach – where all of the content lives on the home page and the navigation, in most cases, allows the user to jump from one section to another.

In the past few years, we’ve seen a steady increase in popularity of these types of sites, mainly partly because the use of jQuery can make for some nifty transitions and effects. For you’re inspiration, we gathered some really nice examples of websites that use only one page to show all their content. From minimalist layouts to colorful ones, from plain and simple menu navigations to parallax scrolling, you will find plenty here to inspire you. Take some time and check them all out, and let us know which one is your favorite. Rodesk House iamcreative.me Valentine Favre wit creative Pipe Digital. Converting a Design From PSD to HTML. Several weeks ago, I showed you how to take a PSD design and convert it into HTML and CSS.

Given the popularity of that particular tutorial, I've decided to create a second series. However, I'm not much of a designer. Creating a Volume Controller with jQuery UI Slider. If you are a freebies hunter, chances are you have downloaded lots of PSD user interfaces (UI).

Some of them are truly amazing and could save our time by prototyping the design we were working on. In this post we will code a PSD UI and turn it into something more functional. We are going to code the following PSD UI Slider to be applied as the jQuery UI Slider theme. However, please take note that this tutorial is intended for intermediate levels of experience. Having said that, It’s still relatively easy to follow, so long as you are fairly familiar with CSS and jQuery. All right, now let’s get started. Step 1: the jQuery UI We obviously need the jQuery and the jQuery UI Library, and we have two option to utilize them. 20 Tools Web Designers Should Be Thankful For This Thanksgiving. I always get sentimental this time of year.

For me, the next few weeks will be a dizzying blur of aromatic turkey, neatly wrapped gifts, and family. Lavish - Generate your own Bootstrap color scheme. Gallery of free HTML snippets for Twitter Bootstrap. The Big Badass List of Twitter Bootstrap Resources. HTML5 Boilerplate: The web's most popular front-end template. How to Make Your Site Look Half-Decent in Half an Hour. Programmers like me are often intimidated by design – but a little effort can give a huge return on investment.

Here are one coder’s tips for making any site quickly look more professional. I am a programmer. I am not a designer. I have a degree in computer science, and I don’t mind Comic Sans. (It looks cheerful. GRAPHIC SHARES. GRAPHIC SHARES. Perfect Workflow in Sublime Text 2. 85+ new WordPress themes to inspire you. Whether you’re a WordPress theme creator or just a consumer, it’s important to stay abreast of what’s going on in the wild world of WP theme development.

One of the best ways to do just that is to follow trends in new theme designs from some of the leading theme designers out there. Checking out both free and premium themes is invaluable. If you follow both long enough, you may start to notice that features that were once only available in premium themes start showing up in free themes after a few months. Here, I’ve collected more than 85 awesome new themes, from some of the web’s leading theme designers. There are plenty of free themes, and premium themes that start at just $5. Free Themes Free themes are often as powerful as their premium counterparts. Photo Theme Photo Theme is a simple responsive theme with a theme options panel that’s compatible with WP 3.4 and higher. How to Find the Perfect Way to Build Your Web Site (for Coders and Non-Coders Alike) WYSIWYG is good if you already have the whole layout and just want to change some of the text or content.

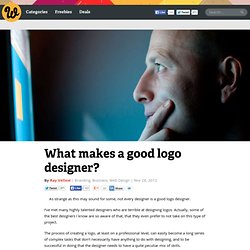
You still have to go through the whole process of coding it from scratch (if you're talking about Dreamweaver) Here's why there's something wrong with it, and why it's not an HTML elitist thing. What makes a good logo designer? As strange as this may sound for some, not every designer is a good logo designer.

I’ve met many highly talented designers who are terrible at designing logos. Which Responsive Frameworks are Designers Using? All the mathematics involved in creating a responsive website design can be exhausting and time consuming, but thankfully there’s a range of responsive frameworks available that make the process quick and easy.

These frameworks or boilerplates have all the complicated grids, layouts and media queries in place ready for you to add your own design and markup. Here’s a roundup of the most popular frameworks currently being used by designers. Bootstrap, made by the folk from Twitter, has to be the most widely used framework. It is built with the most comprehensive list of features and can be quickly customised for each individual project. Foundation is an advanced responsive front end framework based on a flexible grid that can be customised to your exact needs.
A Simple Parallax Scrolling Technique. App. An Introduction to Color Theory for Web Designers. You Are A Developer, The Internet Is Your Friend. Hello.

You’ve probably just seen my talk at Web Directions South 2012. If not, that’s cool. Perhaps someone tweeted it? How to Get a Professional Look With Color. What makes a design look coordinated, planned and professional? The answer is: ‘color’. Not every project needs bland corporate blue to look professional. Planning color means creating a framework that describes which colors to use and how to use them. Color is the slipperiest design element. “Good” color is so closely tied to elusive things like personal taste and intuition, as well as technical considerations such as contrast and monitor calibration. But color is vital to content.
In this article we’ll review some techniques to achieve beautiful color palletes for your web designs. 15 Handy Tools for Easier and Quicker CSS Development. CSS development can be made extremely easy and quick using all the cool tools available out there. Many such tools are already present, while new and advanced are being created constantly. These tools make CSS development a breeze and can help you in processes which can be otherwise very time consuming and irksome. So today we have a list of really cool 15 Handy Tools for Easier and Quicker CSS Development. All these tools are really easy to use and both professional and amateur CSS developers will find these tools helpful. So check them out and pick the ones you like the best! The Web Font Combinator As the name suggests, this tool lets you test web font combinations.
PHP 101: PHP For the Absolute Beginner. [box] For a complete list of Zend Training Courses – PLEASE CLICK HERE ! [/box] This area is intended for everyone new to PHP. It opens with a series of informal, entertaining tutorials written by Vikram Vaswani, founder and CEO of Melonfire. These tutorials build on a previously-published 5-part series which has now been updated and extended to embrace PHP 5, making parts of it suitable for those of you who already have worked with PHP 4 in the past.
If you came here to learn about elementary PHP 4 or basic PHP 5, this is for you. PHP 101 (part 1): “Down the Rabbit Hole” An introduction to PHP’s variables and operators.PHP 101 (part 2): “Calling All Operators” The rest of the PHP operators (there are many), and simple form processing.PHP 101 (part 3): Looping The Loop Basic control structures explained.PHP 101 (part 4): The Food Factor Arrays, PHP array functions, and what it all means. Beautiful Css. Developing Your Theme Sense. What is “Theme Sense”? What is “Theme Sense”? Theme Sense is an intuitive understanding of WordPress themes: the relationship between the files that make up a theme, and how those files fit in with WordPress. Theme Sense is what you’ll have at the end of this tutorial. Img to Css - Home Page.
Web development tutorials, from beginner to advanced. Create a Cool Website with Fancy Scrolling Effects. I’m sure we’re all familiar with the popular parallax effect in web design. XOO plate web graphics, photoshop psds, vectors, icons, 3D, logos, wp and websites - Free marketplace. Information about PHP Image Editor plugin for WordPress. PHP Image Editor is developed as a plugin for WordPress 3. After installing/activating the plugin in WordPress, PHP Image Editor will open instead of the original editor when clicking on the "Edit Image" button. Click on the "Edit Image" button below the image in the WordPress demo. CSS3 Generators to Speed up Your Design!
8 Best Resources for Interface Icons. By anthony on 09/18/12 at 11:59 am. Adobe Illustrator Tutorial: Create a Set of Sleek Web Ribbons. Aug 28 2012. 50 Design Blogs to Bookmark for 2012. One of the greatest things about the web design profession is that the web is its home. Coolest WP Site You’ve Seen. I’m putting together the State of the Word address for the upcoming WordCamp San Francicso, and one thing I like to do every year is highlight some cool WordPress-powered sites, especially ones that show off the power of the platform.
Features - Fork CMS. Pineapple · Web Tutorials and Resources That Don't Suck.
Graphic/Web Design.