

Creating Inner Shadow Effects for WPF and Silverlight. Introduction If you've ever been tasked with converting a Photoshop design into a WPF UI, you'll probably have tried the Expression Blend Photoshop Import feature.

So you'll know that whilst it does a pretty good job of importing simple Photoshop files, it struggles when asked to convert the little flourishes with which designers like to top off their masterpieces. Like Inner shadows. In this article, I'll show you a couple of ways of creating inner shadow effects in WPF, one of which also works for Silverlight. Pleased to meet you, Mr. If you've not met an inner shadow before, allow me to introduce you. Here’s a grey rectangle: And here's a grey rectangle with an inner shadow: Subtle, isn’t it? Clip Regions and Opacity Masks Question is, how can we create an inner shadow in WPF?
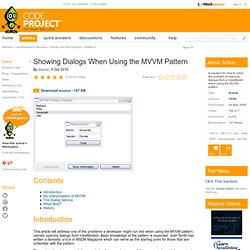
Clip regions and Opacity Masks both achieve a similar effect, though in different ways. Opacity Masks are like stencils which WPF lays over the top of your element. Showing Dialogs When Using the MVVM Pattern. Download source - 187 KB Contents Introduction This article will address one of the problems a developer might run into when using the MVVM pattern, namely opening dialogs from ViewModels.

Basic knowledge of the pattern is expected. Josh Smith has written a fantastic article in MSDN Magazine which can serve as the starting point for those that are unfamiliar with the pattern. There already exist some solutions exploring this area, but none of them seem to be widely accepted among the MVVM community. My Interpretation of MVVM I am possibly sticking my neck out here, but I would like to state some of my own interpretations of the MVVM pattern: The fundamental core is the separation of UI and logic. XAML Dialog Control: Enabling MVVM and Dialogs in WPF.
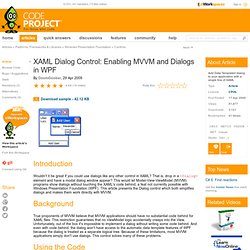
Download sample - 42.12 KB Introduction Wouldn't it be great if you could use dialogs like any other control in XAML?

That is, drop in a <Dialog> element and have a modal dialog window appear? Expression Zune Borderless Window Behavior. Building a Metro UI with WPF - moodmosaic (Nikos Baxevanis) Have you ever used the Zune software? I guess so, but I haven't until version 4.7.1404.0 came out. This version comes with significant changes: Windows Phone 7 support and integration with Windows Live Essentials 2011 among other. Fluent ViewModel Configuration for WPF (MVVM) Step 1: Define the view model The view model is the contract between the controller and the view.

This should have the properties that may be bound to from the view, including any commands (ICommand). Example public interface IDemoViewModel { string Title { get; set; } string Text { get; set; } long Counter { get; set; } IList<string> List { get; set; } ICommand Command { get; set; } } Step 2: Define the controller service The controller service hosts the command behavior for the view model. public interface IViewModelController { void Command(IDemoViewModel demoViewModel); void Initialize(IDemoViewModel demoViewModel); }
Julian Dominguez Blog » Blog Archive » ICommand for Silverlight with Attached Behaviors. Silverlight has many things in common with WPF, but also many different or missing things because it is a “subset” of it.

One of the missing things is support for the ICommand interface (UPDATE: in Silverlight 2, this interface was included, but there is no implementation that uses it, so this post is still useful and the sample was updated to use Silverlight’s interface instead of my own copy of it from WPF). I find this interface (and the button’s behavior when bound to a command) extremely useful/necessary, especially when using DataTemplates bound to a Presentation Model (to provide the view for the model), as hooking events (like Click) is not an option in this scenario. As you might suspect, we (at p&p) are now spiking and seeing how the Composite Application Library for WPF (a.k.a.
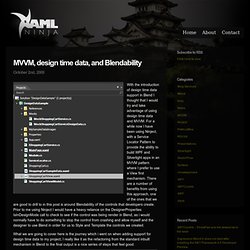
Prism or CompositeWPF) would work on Silverlight. Today the team published a small drop that contains some of the spikes we’ve been playing with, including an initial quick & dirt port of the library. Functional Fun: Hooking up Commands to Events in WPF. C# - WPF: TreeViewItem bound to an ICommand. MVVM, design time data, and Blendability – xaml ninja. With the introduction of design time data support in Blend I thought that I would try and take advantage of using design time data and MVVM.

For a while now I have been using Ninject, with a Service Locator Pattern to provide the ability to build WPF and Silverlight apps in an MVVM pattern where I prefer to use a View first mechanism. There are a number of benefits from using this approach, one of the ones that we are good to drill to in this post is around Blendability of the controls that developers create. Prior to me using Ninject I would have a heavy reliance on the DesignerProperties IsInDesignMode call to check to see if the control was being render in Blend, as i would normally have to do something to stop the control from crashing and allow myself and the designer to use Blend in order for us to Style and Template the controls we created. The Xaml below is what i put together to represent the shape of data that was in the mock classes. Xaml data for shopping cart 01. 02. 03. 04.