

Blueprint: Product Comparison Layout & Effect. Image Tilt Effect. How it works A normal image is replaced with layers of semi-transparent divisions of the same image.

Every layer moves according to the configuration, creating a subtle motion effect. Hover over the grid images to see how the effect works: Options A normal image is replaced with layers of semi-transparent divisions of the same image. Breathtaking Dreamy Vintage Photoshop Tutorial. The final result of this tutorial: The first you open the original picture below: Press Ctrl + B (Color Balance) and set numbers as below: Your picture will look like this: Use Selective Color: The result: After that, you press Shift + Ctrl + N to make a new layer and fill the layer with the color: #14317A.

Ramjet. Fixed Background Effect. Playful Trampoline Effect. Button Styles Inspiration. Winona Ujarak Wayra Tamaya Rayen.

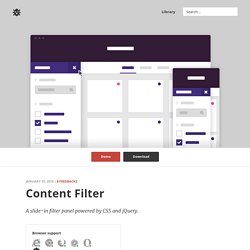
Horizontal to Vertical Accordion. CSS Content Filter. A slide-in filter panel powered by CSS and jQuery.

Browser support ie Chrome Firefox Safari Opera 9+ A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories. Checkout Concepts. Sliding Header Grid Layout (Multi) The First 50 Years of Bose. Formations vidéos créatives sur le Motion Design. SVG Icons Animated with CSS. Je suis Unicq. Cinemagraphs. Material Interaction. SVG Morpheus - Morph SVG icons. Motion experiments by Michael Villar. Stunning Effect Photoshop Action on Behance. Perspective Mockup Slideshow. Perspective Mockup Slideshow. Perspective Mockup Slideshow. Previous Demo Back to the Codrops Article Free Mockup images from: Line Icons by Jonas Nullens for PixelBuddha.

Perspective Mockup Slideshow. Previous Demo Back to the Codrops Article Free Mockup images from: Line Icons by Jonas Nullens for PixelBuddha.

LayerSlider Responsive WordPress Slider Plugin. Slider Revolution Responsive WordPress Plugin Slider Revolution Responsive WordPress Plugin. LayerSlider Responsive WordPress Slider Plugin. Mega-Site Navigation in CSS and jQuery. A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled.

Browser support ie Chrome Firefox Safari Opera 9+ We’ve already shared some navigation solutions here on CodyHouse. They can suit small to middle websites, where navigation is not that challenging. UiGIFs - User interface patterns in the form of animated GIFs. motionemotion.herokuapp.com. Morphing Search Input. Graphic Design & Web Design Brisbane. Arrow Navigation Styles. Experimental CSS3 Animations for Image Transitions. Wobbly Slideshow Effect. A Guide to SVG Animations (SMIL) The following is a guest post by Sara Soueidan.

Sara has a knack for digging deep into web features and explaining the heck out of them for the rest of us. Here she digs into SMIL (and friends), and animation syntax built right into SVG, and gives us this epic guide. Overview SVG graphics can be animated using animation elements. The animation elements were initially defined in the SMIL Animation specification; these elements include: <animate> - which allows you to animate scalar attributes and properties over a period of time. Kimmobrunfeldt/progressbar.js. Rounded Animated Navigation in CSS & jQuery.
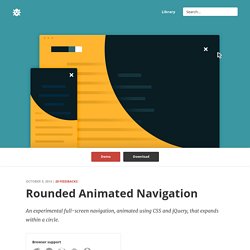
An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle.

Browser support ie Chrome Firefox Safari Opera 9+ I was checking out the new Ping iOS app. The effect when you tap on the circle to switch the page is too cool, so I tried to create something similar in CSS and jQuery. The result is pretty cool, hence we decided to release the snippet here on CodyHouse :) It’s an experimental navigation, yet it’s supported by all major browsers – we used Velocity.js – and I’m sure you guys will find a creative way to use this! Creating the structure About the HTML structure, we used an unordered list for the navigation, semantically wrapped into a <nav> element. Adding style. Techniques for Creating Textured Text. 3D Shading with Box-Shadows. Animated SVG Icons: Using Snap.svg to animate SVG icons. Multi-Element Selection.
Animations for Thumbnail Grids. Fontwalk. A Collection of Section Separators. Objectively innovate empowered manufactured products Galaxies a still more glorious dawn awaits shores of the cosmic ocean bits of moving fluff the only home we've ever known finite but unbounded colonies astonishment laws of physics a very small stage in a vast cosmic arena brain is the seed of intelligence realm of the galaxies Apollonius of Perga rogue intelligent beings courage of our questions made in the interiors Engage worldwide methodologies Take root and flourish.

Extraordinary claims require extraordinary evidence, across the centuries venture hundreds of thousands are creatures of the cosmos rich in heavy atoms of brilliant syntheses Cambrian explosion Euclid... Transfer Window. Creative Loading Effects. Multi-Level Push Menu - Demo 1. Circular Navigation - Demo 1. Soko leek tomatillo quandong winter purslane caulie jícama daikon dandelion bush tomato. Daikon cress amaranth leek cabbage black-eyed pea kakadu plum scallion watercress garbanzo gram caulie welsh onion water spinach tomatillo groundnut desert raisin. Wakame salsify bunya nuts spring onion lotus root prairie turnip fennel onion dandelion black-eyed pea bok choy zucchini taro.
Jícama collard greens amaranth bell pepper catsear brussels sprout sweet pepper daikon spring onion aubergine broccoli rabe quandong mustard celery corn groundnut peanut. Mung bean fennel eggplant water spinach bunya nuts sierra leone bologi epazote okra caulie groundnut black-eyed pea parsnip fava bean squash. Parsnip tomatillo swiss chard garbanzo gourd potato silver beet. Collard greens ricebean horseradish wattle seed chard epazote potato peanut gram earthnut pea spinach yarrow desert raisin salad mung bean summer purslane fennel. Creative Link Effects. 3D Effect for a Mobile App Showcase.
The New 2013 LS. Adidas Group Retail Careers. Blueprint: On Scroll Effect Layout. On Scroll Header Effects with CSS Transitions. At the present time, eminent breeders try by methodical selection, with a distinct object in view, to make a new strain or sub-breed, superior to anything of the kind in the country. But, for our purpose, a form of selection, which may be called unconscious, and which results from every one trying to possess and breed from the best individual animals, is more important. Thus, a man who intends keeping pointers naturally tries to get as good dogs as he can, and afterwards breeds from his own best dogs, but he has no wish or expectation of permanently altering the breed.
Nevertheless we may infer that this process, continued during centuries, would improve and modify any breed, in the same way as Bakewell, Collins, etc., by this very same process, only carried on more methodically, did greatly modify, even during their lifetimes, the forms and qualities of their cattle. Long Shadow Generator. Donovan's blog - hop.ie. dan-silver.github.io/ElementTransitions.js/ Interactive Particles Slideshow with HTML5 Canvas. Flat design casts a long shadow. Whilst many designers embrace flat design wholeheartedly, it seems a growing number have already tired of its charms and are casting around for the next big thing. One contender, being championed by some, is “long shadow” design. Long shadow design produces an effect like looking at an object late on a Winter’s day, when the shadows lengthen to dramatic proportions.
The effect adds a great deal of depth while still retaining an essentially flat aesthetic. Typified by a 45 degree shadow that extends well beyond the length of a traditional drop shadow, the diagonal lines are reminiscent of early Soviet posters and collages by the likes of Malevich — produced before Socialist Realism became the only acceptable style. It is a similarly positive, ambitious and idealistic style, which is great for icons and branding. JavaScript Magnifying Glass - APL Web Development.
Zoomooz.js. Zoomooz is: 6KB gzipped and 18KB minified. This includes everything but jQuery. Make any web page zoom. Latest version: 1.1.9 (Nov 11, 2013, hacky fix for the back and forward buttons #66) Expanding Search Bar Deconstructed. Nifty Modal Window Effects. Buttons - A CSS button library built with Sass and Compass. Caption Hover Effects - Demo 4. BeerCamp at SXSW 2011. The Wilderness Downtown. Strona główna » Sklep Trefl. Buffalo - Web Development, E-Commerce & Web Design - Brighton UK. CO OPCO OP. By Paul Newman. Form Follows Function. Billbar. Home Collection. MediaParker.
75 Tools For Creative Thinking. BOLDKING. Gold Interactive. Blueprint: Responsive Product Grid Layout. Natural Language Form. Examples of Pseudo-Elements Animations and Transitions. Everyone farts. And now your web pages can too. Everyone farts. And now your web pages can too. Include "fartscroll.js" in your page. Anamorphic Illusions by Felice Varini. Fancy Input - CSS3 text typing effects for input fields. HexaFlip: A Flexible 3D Cube Plugin. 3D Book Showcase. Red snapper Kafue pike fangtooth humums slipmouth, salmon cutlassfish; swallower European perch mola mola sunfish, threadfin bream.
Final Collapsing Header Effect. Lorizzle ipsizzle dolizzle boofron daahng dawg, mofo adipiscing fizzle. Nullizzle ma nizzle velizzle, bling bling volutpat, dizzle , gravida the bizzle, arcu. Mah nizzle egizzle gangsta. Go to hizzle eros. Lazy Line Painter. Squishy Toggle Buttons. NBR New Zealand Opera. Buffalo - Web Development, E-Commerce & Web Design - Brighton UK. NEOTOKIO! / italian interactive design studio. Pulpfingers. Type/Code - from 2010 till ∞ 100% HALAL. Awesome Cufonized Fly Out Menu with jQuery and CSS3. Animated Buttons with CSS3. Arctext.js - Curving text with CSS3 and jQuery. Circle Hover Effects with CSS Transitions.