

Logo Design Tool. Free and Online. In this article, we're highlighting our Logo Animator.

This is a fun, free feature that we've added to our existing Logo Design Tool. With it, you can bring life to any logo that's available on our website. We love using the Logo Animator here at FlamingText and have come up with a variety of cool animation styles that are available for you to personalize. You'll also find it easy to create your own styles. Follow our tutorial below and you'll be making awesome animated effects in no time.
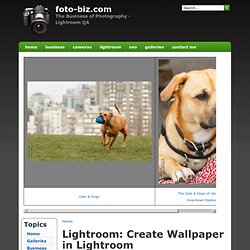
Create Your Own Animated Logo Join us in creating a simple I HEART FT animation. Figure 1. An animated logo is created from a set of frames, each frame containing a still logo image. Select the base logo style for the animation Typically, an animated logo will feature a base logo style which is the logo style on which each frame is built on. Select Glow category from the Logos menu on the FlamingText home page. Customize the base logo style Change the Font property to Kinkie font a. Figure 2. Figure 3. Lightroom: Create Wallpaper in Lightroom. Many smart photographers offer free backgrounds, aka wallpaper, to people and potential clients.

What's a wallpaper? It's an image used as a background for a computer, a tablet, or a cell phone. The problem with the wallpapers is that you need to offer a wallpaper at the resolution of the computer/device or it will look bad. Ask the owners of the iPad 3, aka the new iPad. Many apps and wallpapers do not support the new resolution and look terrible on the iPad 3. Sit down, strap your seat belt, there will be some math involved. Select the photo or the photosPrint and output to JPEG. For “regular†computers, this means desktops and good laptops, you should set the resolution to 96 ppi. You will need these numbers. The math is for the print size, and it's done once you have decided on the resolution: This is a simple example. The width will be 1980 divided by 100 = 19.8 inchThe height will be 1080 divided by 100 = 10.8 inch.
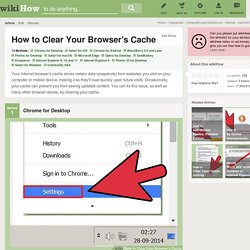
W3Schools Online Web Tutorials. Special Characters in HTML. How to Clear Your Browser's Cache (with screenshots) Steps Method 1 Chrome for Desktop <img alt="Image titled Clear Your Browser's Cache Step 1" src=" width="728" height="546" class="whcdn" onload="WH.performance.clearMarks('image1_rendered'); WH.performance.mark('image1_rendered');">1Open the Settings menu in Chrome.Double-click the Chrome icon on your computer to launch the browser.Click the ⋮ at the top right corner of Chrome.Select “Settings” from the menu.

<img alt="Image titled Clear Your Browser's Cache Step 2" src=" width="728" height="546" class="whcdn">2Click the “Show advanced settings…” link. You’ll see this at the very bottom of the Settings screen. <img alt="Image titled Clear Your Browser's Cache Step 5" src=" width="728" height="546" class="whcdn">5Click the "Clear browsing data" button. Method 2 Safari for iOS.