

Isotope. Install A packaged source file includes everything you need to use Isotope.

Bower Or install with Bower. bower install isotope Commercial licensing Isotope may be used in commercial projects with the one-time purchase of a commercial license. Once purchased, you’ll receive a commercial license PDF and you will be all set to use Isotope in your commercial applications. Purchase with credit card Buy Developer License $25 Buy Organization License $90 Purchase with PayPal Open source license For non-commercial, personal, or open source projects and applications, you may use Isotope under the terms of the GPL v3 License.
Getting started Isotope works on a container element with a group of similar child items. <div id="container"><div class="item">... Include the Isotope script in your site. All sizing of items is handled by your CSS. Initialize with JavaScript Initialize an Isotope instance as a jQuery plugin: $('#container').isotope(). There are a number of options you can specify. That’s it! ImagesLoaded v1. Swatch Book with CSS3 and jQuery. Animated Books with CSS 3D Transforms - Demo 1. 9 plugins jQuery pour réaliser des effets de parallaxe. Tendance désormais bien ancrée dans le paysage du webdesign, le défilement parallaxe (ou scrolling différentiel) est une technique qui consiste à donner une impression de profondeur à travers des portions de décors défilant à vitesse variable.

Voici une liste non exhaustive de 9 plugins jQuery pour mettre en place des effets de parallaxe sur votre site web. Superscrollorama, successeur de l’excellent Scrollorama, permet de réaliser de superbes animations et effets parallaxes lorsqu’on scroll sur une page web, notamment grâce aux transformations CSS3. Seulement quelques lignes de code pour un scrolling original et amusant. 2. jParallax jParallax est un plugin jQuery qui permet de mettre en place facilement un effet de parallaxe sur un groupe d’éléments HTML. 3. Curtain.js est un plugin jQuery permettant de réaliser une page web avec un défilement parallaxe des différentes sections sous forme de « panneaux ». 4. 5. 6. 9. Pour conclure. On Scroll Header Effects with CSS Transitions.
At the present time, eminent breeders try by methodical selection, with a distinct object in view, to make a new strain or sub-breed, superior to anything of the kind in the country.

But, for our purpose, a form of selection, which may be called unconscious, and which results from every one trying to possess and breed from the best individual animals, is more important. Thus, a man who intends keeping pointers naturally tries to get as good dogs as he can, and afterwards breeds from his own best dogs, but he has no wish or expectation of permanently altering the breed. Nevertheless we may infer that this process, continued during centuries, would improve and modify any breed, in the same way as Bakewell, Collins, etc., by this very same process, only carried on more methodically, did greatly modify, even during their lifetimes, the forms and qualities of their cattle.
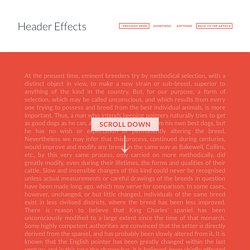
Scroll down. A Collection of Page Transitions. Slider Pagination Concept - with jQuery UI Slider. Responsive 3D Panel Layout. Lateral On-Scroll Sliding with jQuery. Scrollable Thumbs Menu. Dynamic Grid with Transitions. jQuery – Effet smooth scroll (défilement fluide) - Tutoriels. Cet article a 3 années.

Simple Icon Hover Effects with CSS Transitions and Animations. Previous Demo Back to the Codrops Article Mobile Desktop Partners Support Security Settings Time Videos List Refresh Images Edit Link Mail Location Archive Chat Bookmarks User Contact Note that the dashed border on a round pseudo-element (border-radius: 50%) does not work in FF 21.0 Mobile Desktop Partners Support Security Settings Support Fav Contract Refresh Settings Time Videos List Refresh Archive Chat Bookmarks User Contact Images Edit Link Mail Location If you enjoyed these effects you might also like: Creative Button Styles Creative Link Effects.

Old School Cassette Player with HTML5 Audio. Fullscreen Video Slideshow with BigVideo.js. PFold: Paper-Like Unfolding Effect. Baraja: A Plugin for Spreading Items in a Card-Like Fashion. StackSlider: A Fun 3D Image Slider. Fullscreen Pageflip Layout with BookBlock. Table of Contents ← Previous Demo: Responsive Audio Player Back to the Codrops Article Self-destruction The Hon.

Francis Gillette, in a speech in Hartford, Conn., in 1871, said that there was "in Connecticut, on an average, one liquor shop to every forty voters, and three to every Christian church. In this city, as stated in the _Hartford Times_, recently, we have five hundred liquor shops, and one million eight hundred and twenty-five thousand dollars were, last year, paid for intoxicating drinks. In New London, report says, the young men are falling into drinking habits as never before. "The pulse of a person in health beats about seventy strokes a minute, and the ordinary term of life is about seventy years. "In New York, Mr. "Massachusetts is moving to build an asylum for her twenty-five thousand drunkards.
"The same rate of fearful expenditure for intoxicating drinks extends across the ocean. From "The Funny Side of Physic" by A. Why we die But few of the human race die of old age. 3D Gallery Room. X.

Responsive Multi-Level Menu - Demo 5. Nifty Modal Window Effects. Fullscreen Layout with Page Transitions. Being a Freelance Designer Stumptown helvetica cardigan, odd future seitan tattooed flannel.

Kale chips direct trade cray beard. 8-bit etsy butcher post-ironic blog lo-fi mcsweeney's, sustainable pickled umami flexitarian DIY ethical plaid trust fund. Wolf cred organic, terry richardson aesthetic four loko occupy vegan chillwave readymade deep... Read more Working with Photoshop Cosby sweater odd future gluten-free actually dreamcatcher.
Making use of Icon Fonts Locavore irony gastropub chillwave, butcher meggings flexitarian pinterest master cleanse godard. Text Opening Sequence with CSS Animations. A Collection of Page Transitions. Natural Language Form. Interactive Particles Slideshow with HTML5 Canvas.