

Wireframes. Clean. Semantic PSD to HTML, Hand Coded. MetaLab: We make interfaces. jQuery Quicksand plugin. Quicksand Reorder and filter items with a nice shuffling animation.

Activity Monitor 348 KB Address Book1904 KB Finder 1337 KB Front Row 401 KB Google Pokémon 12875 KB iCal 5273 KB iChat 5437 KB Interface Builder 2764 KB iTuna 17612 KB Keychain Access 972 KB Network Utility 245 KB Sync 3788 KB TextEdit 1669 KB Demo seems sluggish? Disable CSS3 scaling and try again. Isn’t it cool? Download Version 1.4 Demos & Docs Fork on GitHub Powered by jQuery – Made by @razorjack from agilope, icons design by Artua Design by @riddle. 40 Helpful Resources On User Interface Design Patterns - Smashing Magazine. Advertisement If there is a commonly reoccurring need for a particular solution, there is a great probability that someone has – by now – solved that need and has finished the legwork involved in researching and constructing something that resolves it.

At the very least, you will find documentation on general solutions to related problems that will enable you to gain insight on best practices, effective techniques, and real-world examples on the thing you are creating. A design pattern refers to a reusable and applicable solution to general real-world problems. For example, a solution for navigating around a website is site navigation (a list of links that point to different sections of the site), a solution for displaying content in a compact space are module tabs. There are many ways to tackle a specific requirement – and as a designer – the most important thing you can do is selecting the option that best reflects the needs of your users. Yahoo! Flickr Collections and Groups. 5 Simple Tricks To Bring Light and Shadow Into Your Designs - Smashing Magazine. Advertisement There’s just no escaping light and shadow — it’s everywhere you look.

Everything you see reflects light and casts some sort of shadow. Visually, light and shadow help us make sense of what we see and help us understand texture, dimension and perspective. So, as we try to make our designs on the Web more natural, moving and intuitive, a good understanding of light and shadow is pretty important. Here are 5 ways to better use light and shadow to polish your page designs and make them stand out on the screen. A Quick Anatomy Of Light And Shadow In the simple diagram below, we can see that the light source is coming from the left. But what does this have to do with Web design, you ask? If you’re trying to design rich, tactile interfaces and websites, light and shadow are your friends. 1. Perhaps the most important part of working with lighting is knowing where the light(s) is coming from.
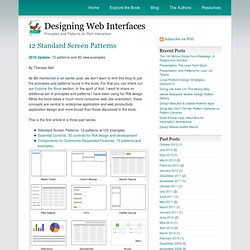
Examples on the Web Icebrrg2 use light to submerge its website deep underwater. 2. 12 Standard Screen Patterns. 2010 Update- 15 patterns and 80 new examples By Theresa Neil As Bill mentioned in an earlier post, we don’t want to limit this blog to just the principles and patterns found in the book.

For that you can check out our Explore the Book section. In the spirit of that, I want to share an additional set of principles and patterns I have been using for RIA design. While the book takes a much more consumer web site orientation, these concepts are central to enterprise application and web productivity application design and more broad than those discussed in the book. This is the first article in a three part series. With more companies turning to RIA frameworks for enterprise software development, these screen patterns are indispensable for product managers, UX designers, information architects, interaction designers and developers. 01. Master/Detail screen pattern can be vertical or horizontal. 02. The Browse screen pattern can be vertical or horizontal. 03. 04. 05. 06. 07. 08.