

FindMyNearest: a PHP class for working with UK postcodes. A bit about FindMyNearest FindMyNearest is a PHP class for working with UK postcodes, and in particular for finding the distance between two postcodes.

FindMyNearest is at the heart of geopostcode.org.uk. HTML UK Counties Select Box - HTML. Change style: advanced code snippet search Posted By DaveChild on 09/11/08 Tagged select html counties Versions (?)

10 Things To Do When Launching A Site - Webvamp. Please note that this guide only lists things that you should do when launching a site and not during the build process.

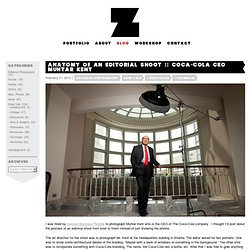
I expect you to have already executed a good build process with testing of code, following standards, observing accessibility guidelines, checking in different browsers and correct navigation heirachy. 1. Check HTML/CSS Validity Check your site one last time to make sure it is valid to the WC3 guidelines. Check both your HTML markup and CSS. 2. MyFonts: Webfonts & Desktop Fonts. Anatomy of an Editorial Shoot. I was hired by Harvard Business Review to photograph Muhtar Kent who is the CEO of The Coca-Cola company .

I thought I’d post about the process of an editorial shoot from start to finish instead of just showing the photos. The art direction for the shoot was to photograph Mr. Kent at the headquarters building in Atlanta. The editor asked for two portraits. A Beautiful Free Vibrant Starburst Social Media Icon Set. If you’re a designer this is a must download icon set, there’s no excuse after all its free.

This truly is a beautiful collection of icons, which includes icons from 12 of the most popular social media websites. The icon size is 64px by 64px. Its the perfect size for web projects and user interface design. We received a lot of requests from readers, to include linkedin icons within our icon sets, so therefore this icon set and future icons published will always include a linkedin social media icon.
If you have any other suggestion or feedback upon how we can improve our icons we produce, just simply leave a comment below. License Details The icon set can be used within commercial and non-commercial design projects. If you have any questions regarding license details use the contact us page, in order to get in touch, or comment below. Preview. Top Non-Destructive Photoshop Techniques. Advertisement The creative process is not a linear one.

As artists and designers, we often set off in one direction only to decide that the proper solution lies somewhere else completely. Unfortunately, many of the creative software packages we use (Photoshop in particular) can be pretty unforgiving when in comes to making changes late in the game. Sure, we’ve got “Undo” for a quick change of heart, but often we don’t realize we need to make an adjustment until several steps (or days) later.
25+ Awesome Responsive Blog Designs. One of the very first steps that you should take in any major redesign is to get a feel for the state of the industry by taking a look around at what others are doing.

When used properly, good inspiration drives you to your own unique ideas. This is especially helpful when embarking on your first responsive design project. Today we’re going to hone in specifically on blogs and take a look at how some of the early adopters in responsive blog design have approached the challenge. If you’re thinking about taking your blog responsive, you won’t want to miss these 25 sites!
Why Isn’t Design Shack on This List? “We’ll get there, but we want to be sure to do it right.” Every time I write anything about responsive design, the inevitable responses ask a valid question: why aren’t you taking your own advice? In the mean time, feast your eyes on these 25+ sites that have already made the jump! Design & Development Blogs. Design Inspiration, Freebies and Tutorials - Creative Nerds.
Email Encoder. Version 1.2 February 4, 2003 Visit MetaProg.

A while back, a client's web site was hit by a spam-bot looking to cull email addresses. Soon after, all the email addresses posted on the site started receiving mail offering free credit cards, free porn, etc. They asked me if I knew some way to protect the addresses while still letting people use the mail links. They didn't want a cgi script, but just some obfuscation in the html. While grumbling under my breath about them being really stupid for posting plain-text email addresses on an indexed web site, I smiled at them, said I'd look at what I could do, and went home to write the following code. I found a number of solutions on the web, all of which involved putting a large chunk of JavaScript code in the body of the web page - one chunk for each address.
Technique 1 - JavaScript My solution consists of 2 parts. <script language="JavaScript"><! //--></script> You can simply cut this out of this page and paste it into your document. URL Encoding. Javascript date picker that Doesn't Suck!(tm)
Analytics. My Sites - Bing Webmaster Tools. Webmaster Tools - Home.