

Mac keyboard shortcuts. By pressing a combination of keys, you can do things that normally need a mouse, trackpad, or other input device.

To use a keyboard shortcut, hold down one or more modifier keys while pressing the last key of the shortcut. For example, to use the shortcut Command-C (copy), hold down Command, press C, then release both keys. Mac menus and keyboards often use symbols for certain keys, including the modifier keys: Command ⌘Shift ⇧ Option ⌥Control ⌃ Caps Lock ⇪Fn If you're using a keyboard made for Windows PCs, use the Alt key instead of Option, and the Windows logo key instead of Command. To learn more shortcuts, check the menus of the app you're using.
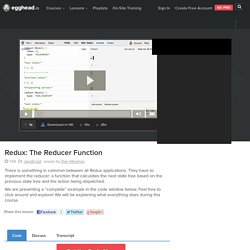
Redux: The Reducer Function - js Video Tutorial #free. You might have heard that the UI or the view layer is most predictable when it is described as a pure function of the application state.

This approach was pioneered by React but is now being picked up by other frameworks, such as Ember and Angular. Redux complements this approach with another idea, that the state mutations in your app need to be described as a pure function that takes the previous state and the action being dispatched and returns the next state of your application. Inside any Redux application, there is one particular function that takes the state of the whole application and the action being dispatched and returns the next state of the whole application. It is important that it does not modify the state given to it.
It has to be pure, so it has to return a new object. Even in large applications, there is still just a single function that manages how the next state is calculated based on the previous state of the whole application and the action being dispatched. Atom Editor Cheat Sheet (Sweetmeat) Use these rapid keyboard shortcuts to control the GitHub Atom text editor on Mac OSX.

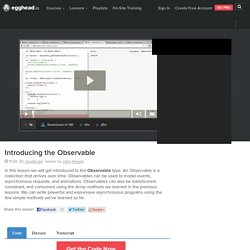
Key to the Keys. Debugging JavaScript. Introducing the Observable - js Video Tutorial #free. I've got good news for you.

It's time to start introducing you to a little sneak peek of asynchronous programming. Up until now, we've been learning how these methods can be used to transform collections. In fact, I'm going to teach you guys that events, and asynchronous requests, and animations can all be modeled as asynchronous collections that arrive over time. Once we can model all these things as collections we can use all of the array methods that we're all now familiar with, map, filter, concatAll, and forEach to combine together these asynchronous data sources and build complex asynchronous programs very easily.
How can we possibly model an asynchronous operation as an array? The way we get the Observable library is that we add the reactive extensions library. Affecter par décomposition. L'affectation par décomposition (destructuring en anglais) est une expression JavaScript qui permet d'extraire (unpack en anglais) des données d'un tableau ou d'un objet grâce à une syntaxe dont la forme ressemble à la structure du tableau ou de l'objet.

Le code source de cet exemple interactif est disponible dans un dépôt GitHub. Si vous souhaitez contribuez à ces exemples, n'hésitez pas à cloner et à envoyer une pull request ! Syntaxe Description Ces expressions utilisant des littéraux pour les objets ou les tableaux permettent de créer simplement des données regroupées. Var x = [1, 2, 3, 4, 5]; var [y, z] = x; console.log(y); console.log(z); L'intérêt de l'assignation par décomposition est de pouvoir lire une structure entière en une seule instruction. Cette syntaxe est semblable aux fonctionnalités offertes par Perl et Python.
System Dashboard - R7 TEAM JIRA. Array.from() La méthode Array.from() permet de créer une nouvelle instance d'Array à partir d'un objet itérable ou semblable à un tableau.

Avec ES6, la syntaxe de classe permet d'avoir des sous-classes pour les objets natifs comme pour les objets définis par l'utilisateur. Ainsi, les méthodes statiques de classe comme Array.from sont héritées par les sous-classes d'Array et créent de nouvelles instances de la sous-classe d'Array. Syntaxe Array.from(arrayLike[, fonctionMap[, thisArg]]) Paramètres arrayLike. JavaScript ES6+: var, let, or const? — JavaScript Scene. JavaScript ES6+: var, let, or const?

Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of variables, that means that a single variable should only be used to represent a single concept. Sometimes it’s tempting to create a variable to represent some data and then use that variable as a temporary place to store values in transition from one representation to another. For instance, you may be after a query string parameter value, and start by storing an entire URL, then just the query string, then the value. This practice should be avoided. It’s easier to understand if you use one variable for the URL, a different one for the query string, and finally, a variable to store the parameter value you were after. This is why I favor `const` over `let` in ES6.
If I don’t need to reassign, `const` is my default choice over `let` because I want the usage to be as clear as possible in the code.
Log In - R7 Team Confluence.