

20 choses à savoir sur les navigateurs et Internet. IllustrationChristoph Niemann Auteurs/éditeursMin Li Chan, Fritz Holznagel, Michael Krantz Directeur du projetMin Li Chan & The Google Chrome Team ConceptionFiPaul Truong DéveloppementFi Remerciements tout particuliers à.

Studio. 3WDOC Studio est une application web polyvalente spécialement conçue pour créer et diffuser en HTML5 vos contenus rich media & interactifs optimisés pour le web. 3W DOC Studio = 3W DOC Player + 3W DOC Editor Une nouvelle gestion de l’espace-temps en HTML5 Jusqu’à présent, cette notion était totalement absente à l’intérieur d’une simple page web. Notre player introduit donc, au travers d’une ligne de temps, les notions de durée et de position pour de simples éléments HTML5. Cette nouveauté rend enfin possible la narration sur le web. Editer en ligne vos créations multimédias Créer une expérience purement web à l’aide de notre application disponible de n’importe où et à tout moment dans un navigateur moderne.
Jouer vidéos, audios, photos & textes en même temps Offrez aux utilisateurs une réelle expérience multimédia: textes, images, vidéos, sons, plans, interactions … dans un navigateur moderne ! Disponible sur votre site ou dans votre CMS favori Aucun plug-in à installer. Quelles sont les normes définies pour les sous titrages ? Matériel de diffusion, professionnels de l'audiovisuel, Artepro. Les mécaniques de jeu dans les webdocumentaires. Le street-art se dé-marque Business of Fashion Les labels issus d’artistes de rue et de graffeurs jouent sur l’authenticité et sur l’influence des réseaux sociaux pour adouber une clientèle plus que fidèle.

Au revoir « A boire et à manger »... A boire et à manger Guillaume Long ne savait pas trop comment arrêter ABAM. Il a choisi de faire les choses simplement, profitant du deuxième volet de son voyage à Québec. Les 3 charges qui pesaient contre Maurice Agnelet Chroniques judiciaires En attendant le verdict, explications des éléments qui, selon l'accusation et la partie civile, signent la culpabilité de Maurice Agnelet dans la disparition d'Agnès Le Roux. Une page Facebook des habitants de Grigny « pour réunir toute la ville » Au centre, la banlieue Sur le réseau social Facebook, « Tu sais que tu viens de Grigny quand » rencontre un grand succès depuis sa création au lendemain du premier tour des municipales. La sélection scientifique de la semaine (numéro 117) Passeur de sciences.
Animer ses Photos dans Premiere Pro CS3. Lecture plein écran Selon votre résolution d'affichage, la page du player du TutoVideo peut apparaître avec des barres de défilement.

Rendez-vous en bas de la page, survolez la vidéo pour faire apparaitre la barre de lecture et cliquez sur le bouton plein écran, vous disposerez ainsi d'un bon confort de visionnage. Cliquez sur Esc pour quitter le plein écran. Liste des chapitres Cliquez sur le bouton stop pour afficher la liste des chapitres, puis cliquez sur celui de votre choix. La barre de lecture Au lancement du visionnage d'une vidéo, celle-ci s'ouvre dans une nouvelle fenêtre de votre navigateur.
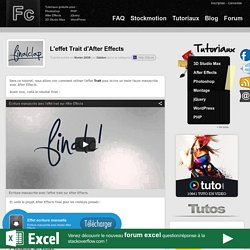
La barre de contrôle s'affiche par dessus la vidéo et disparait après quelques secondes. Lecture et Pause avec le bouton ou par clic sur la vidéo. Animer ses Photos dans Premiere Pro CS3 en HD. L'effet Trait d'After Effects - tutoriel gratuit. Dans ce tutoriel, nous allons voir comment utiliser l'effet Trait pour écrire un texte façon manuscrite avec After Effects.

Avant tout, voilà le résultat final : Écriture manuscrite avec l'effet trait sur After Effects Et voilà le projet After Effects final pour les visiteurs pressés : Effet écriture manuelleÉcriture manuscrite avec Adobe After Effects Télécharger C'est parti. Lancez After Effects et créez une nouvelle composition au format HDV/HDTV 720 25. Créez un nouveau calque texte, utilisez la police Jellyka - Estrya's Handwriting (dans le panneau Caractère), et placez le texte au centre de la composition. Vous pouvez aussi changer la couleur de fond de la composition en définissant du gris : #C9C9C9. Le but du jeu va être de créer un tracé (masque vectoriel) à l'aide de l'outil plume, qui va suivre les lignes de la typographie.
Pour cela, sélectionnez l'outil plume, puis commencez à créer les sommets en partant de la gauche vers la droite, comme si vous écriviez le texte avec la plume : Dante 01 - Comparatif Storyboard. WEBDOC.