

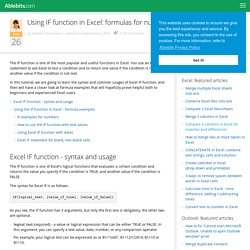
How to use IF function in Excel: examples for text, numbers, dates, blank cells. The IF function is one of the most popular and useful functions in Excel.

You use an IF statement to ask Excel to test a condition and to return one value if the condition is met, and another value if the condition is not met. In this tutorial, we are going to learn the syntax and common usages of Excel IF function, and then will have a closer look at formula examples that will hopefully prove helpful both to beginners and experienced Excel users. Excel IF function - syntax and usage The IF function is one of Excel's logical functions that evaluates a certain condition and returns the value you specify if the condition is TRUE, and another value if the condition is FALSE.
The syntax for Excel IF is as follows: IF(logical_test, [value_if_true], [value_if_false]) As you see, the IF function has 3 arguments, but only the first one is obligatory, the other two are optional. logical_test (required) - a value or logical expression that can be either TRUE or FALSE. Example 1. Why does it take 5-7 business days to transfer a domain, and is there any way to speed that up? Designing For Print With CSS. Ico to jpg. How to get HTTPS: Setting up SSL on your website - Expert How-To Guides. If you are collecting ANY sensitive information on your website (including email and password), then you need to be secure.

One of the best ways to do that is to enable HTTPS, also known as SSL (secure socket layers), so that any information going to and from your server is automatically encrypted. The prevents hackers from sniffing out your visitors’ sensitive information as it passes through the internet. Your visitors will feel safer on your site when they see the lock while access your website – knowing it’s protected by a security certificate. Overview The best thing about SSL is it’s simple to set up, and once it’s done all you have to do is route people to use HTTPS instead of HTTP. Setting up HTTPS on your website is very easy, just follow these 5 simple steps: Host with a dedicated IP addressBuy a certificateActivate the certificateInstall the certificateUpdate your site to use HTTPS Step 1: Host with a dedicated IP address Step 2: Buy a Certificate Step 3: Activate the certificate.
45 Incredibly Useful Web Design Checklists and Questionnaires. Designing websites can be a long and complicated process.

Dealing with clients, designing prototypes, coding, programming, and testing – there’s a lot to keep track of and a lot to make sure gets done. That’s where checklists can make your life a whole lot easier. Stop Password Masking (Jakob Nielsen's Alertbox) Limit Text Area Input. What You Need to Know About Joomla 1.6. Part 5: Templates. Joomla 1.6 beta versions are out!

I, along with the rest of the Joomla! Developer community, have been downloading and installing the new release and playing around with all the goodies. The community is gearing up and squashing all those little annoying bugs and working on the help screens (Note: Documentation is extremely important! I was on the doc team for the 1.5 release and it's very rewarding - Get involved!).
Now that Joomla 1.6 Beta has arrived, it's time to take a look under the hood of the new Template Manager and examine the new features it has to offer. I figured the best way to look at the differences between Joomla 1.6 Beta and Joomla 1.5 would be to compare those differences for you. [Template Manager] Joomla 1.5 vs Joomla 1.6 Beta So the biggest differences you'll see here is that Joomla 1.5 gives you two sub options: Site Templates and Admin Templates.
Now introduce Joomla 1.6's template handling features: Templates, and styles. Joomla 1.6 Beta Template Styles Edit Screen <! How I Quadrupled My Traffic In Less Than 3 Months. The most important metric to assess the popularity of any blog is the amount of traffic it is receiving.

If you are unknown in blogosphere starting from scratch, building decent traffic on your blog can take some time. Here's how I managed to increase the traffic in recent months by applying some simple yet powerful techniques. At present, I'm getting around 12,000 page views/month. I know it's not huge traffic when compared to some popular blogs in similar niche. However, the increase from 2,000 PV's/month to 12,000 PV's/month in about 2.5 months is certainly a good development for a relatively new blog.
If we closely look at the traffic graph shown above, we can witness a steady growth in traffic after some of my posts received good attention by social media users. Here are those changes that I implemented in last 2.5/3 months. Posted Regularly Readers and search engines both love regular feed of content. Written For Audience. Character escape codes and entity references for HTML and XHTML including copyright, trademark and currency symbols.
Web. SharePoint. Leopard Aurora Borealis Photoshop Tutorial | DesignNerd. Font-size. Google. Gadget. Adobe. Button. Flash.