

Soledad penadés. Three.js & WebGL 3D Programming Crash Course. How to Enable WebGL for Blocked Graphics Cards in Firefox. WebGL is amazing.

Take a look at X-Wing or First-Person Tetris in Firefox. What do you mean it’s not working? My laptop’s two years old but, despite having a reasonable dedicated graphics card, WebGL is disabled in Firefox. Mozilla blacklist specific GPUs based on the driver version number, i.e. WebGL Tutorial: Interactive Model Viewer. In this tutorial, you will learn how to create a simple WebGL interactive model viewer using the Three.js library.

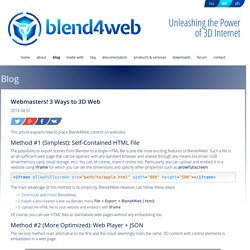
It will involve creating an html page, setting up the 3D scene, loading a model, and adding controls that will allow you to zoom, rotate, and pan around the object. A basic understanding of HTML, JavaScript, and 3D will come in handy here. BabylonJS Documentation. Webmasters! 3 Ways to 3D Web. This article explains how to place Blend4Web content on websites.

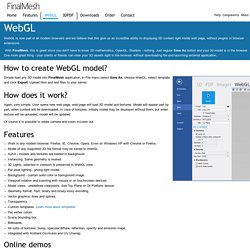
Method #1 (Simplest): Self-Contained HTML File The possibility to export scenes from Blender to a single HTML file is one the most exciting features of Blend4Web. FinalMesh - WebGL. Technical information FinalMesh saves data as html, javascript and data files.

Data files are scene tree, geometry, textures and optional shaders. HTML is for sample only, you may insert required parts from it to your own page. Javascript - contain all logic for loading and displayng 3d model. Javasrcipts may be minified or saved as is. Displaying 3D Models in Web Pages using Webgl. Standards for hardware accelerated 3D on the Internet are starting to become established.

This is the first step towards immersive virtual worlds accessible through a browser window and for now, a nice way to display your models. The following tutorial (in four parts) shows how to embed Blender models in web pages using software from x3dom.org, the video tutorial runs through a Blender tutorial from their site. Setup a Local Web Server on Windows, Mac, and Linux. When developing a website, a web designer needs to be able to see his webpages the same way the end user would.

Sometimes simply clicking on and viewing your HTML files in the web browser is enough, but if you want to test dynamic content, you will need to set up a local web server. Doing this is quite simple and can easily be accomplished on Windows, Mac, and Linux. There are many types of web servers available, but we will be using Apache as it is the most common server around, very easy to set up, and compatible with all major operating systems.
3D HTML5 & WebGL Game Engine. GitHub - humu2009/jsc3d: Automatically exported from code.google.com/p/jsc3d. Getting Started with Three.js. Introduction I have used Three.js for some of my experiments, and it does a really great job of abstracting away the headaches of getting going with 3D in the browser.

With it you can create cameras, objects, lights, materials and more, and you have a choice of renderer, which means you can decide if you want your scene to be drawn using HTML 5's canvas, WebGL or SVG. And since it's open source you could even get involved with the project. But right now I'll focus on what I've learned by playing with it as an engine, and talk you through some of the basics.
Viewing Models from Maya in WebGL with three.js. Here is the most basic, stripped down Javascript and HTML to load and view a model exported from Maya with textures in three.js with WebGL.

I use this example as a test script to check my models before loading them into other applications. Checkout this link on Stack Overflow if you want more advanced control of loading textures that were exported from a 3D package. Model or load the object you want to view in Maya. You may need to load the objExport plugin by going to Window Settings/Preferences Plug-in Manager and selecting the objExport.bundle Export the model as an Wavefront OBJ file. WebGL 3D model viewer using three.js – Radiated Pixel. Var container; var camera, scene, renderer; var mouseX = 0, mouseY = 0; var windowHalfX = window.innerWidth / 2;

Alex Stockdale / 3D. Importing a Modeled Mesh From Blender to Three.js - Jonathan Petitcolas. It has been a very long time since the last Three.js rotating cube post.

Better late than never, right? Here is the next part about the import and animation of a more complex mesh created in a modeling software. Yet, as we are not designer (and a fortiori, not 3D designer), we will focus on a not too complicated mesh: the marmelab logo. Modeling Marmelab Logo with Blender We are going to use Blender, a free and open-source 3D modeler. GitHub - tishmanconstruction/3d-model-viewer: 3d model viewer. GLAM - GL And Markup. The Beginner's Guide to three.js. In this step-by-step guide, we’re going to create a 3D version of the Treehouse logo using three.js, which is a 3D graphics framework built on top of WebGL. Click and drag your mouse to orbit the camera! You can also use your mousewheel to zoom in and out. See the Demo Download the Code View on CodePen Note: You’ll need the desktop version of either Chrome, Firefox, or Safari. See browser compatibility below.
Google. How to run things locally · mrdoob/three.js Wiki. Procedural content If you use just procedural geometries and don't load any textures, webpages should work straight from the file system, just double-click on HTML file in a file manager and it should appear working in the browser (accessed as Content loaded from external files. Exporting To Three.js · Learn · Clara.io. Clara.io exports two different Three.JS formats: JSONLoader format if you export a single object, and Scene and Object formats that are loaded via the THREE.ObjectLoader if you have none or multiple nodes selected. Unfortunately, all both different formats have the same extension, which makes it a bit tricky. What format is exported from Clara.io depends on whether you have a single mesh selected (JSONLoader) or not (ObjectLoader.) Loading a JSONLoader ThreeJS file If you export a single object, using the export selection command, use the the JSONLoader.load() function: var loader = new THREE.JSONLoader(); loader.load( 'monster.json', function ( geometry, materials ) { var mesh = new THREE.Mesh( geometry, new THREE.MeshFaceMaterial( materials ) ); scene.add( mesh ); });
Three.js/utils/exporters/maya at master · mrdoob/three.js. Extensions:2.6/Py/Scripts - BlenderWiki. From BlenderWiki Quick Links Release, Contrib and External categories: what are they? Add-on Development Guidelines: if you want to develop add-ons. Add-ons Process: if you want to have your add-on included with Blender. Wavefront OBJ to JSON converter. Bool operator==(const idx3& other) const { if( this->a == other.a && this->b == other.b && this->c == other.c) { return true; } return false; } int a; int b; int c;}; int v2; int vn2; int vt2; int v3; int vn3; int vt3;}; vec4 parseVertex(const char* line){ char prefix[4]; float x, y, z; The Beginner's Guide to three.js.
Rotating An Object With Touch Events. 3D Spin Rotate & Zoom 360 product viewer Javascript jQuery VR Objects 360° Reel. GitHub - creativeaura/threesixty-slider: jQuery 360 image slider plugin. Build a 360 view image slider with JavaScript. GitHub - heartcode/360-Image-Slider: The 360 Image Slider was a experimental project, which I worked on when I was writing a javascript tutorial for .net Magazine issue 224.The tutorial was pretty well received, so I decided to make it open source, and cr.
Developing for Multi-Touch Web Browsers.