

DesktopServer. Add a PHP image or photo gallery to your website. Build WordPress Sites with Dreamweaver CS5: Part 1. WordPress is one of the Web's most popular applications. It drives not just small, personal blogs, but many large sites as well, such as Entertainment Weekly's Inside TV and I Can Has Cheezburger. In fact, Web designers have leveraged WordPress' easy to use content-update tools to provide a complete content-management system for clients. And thanks to the growing list of WordPress plug-ins, you can use it to create e-commerce sites, community portals, classified ad sites, members-only sites, standard small business sites, and nearly any type of Web site you could imagine. You may have seen an earlier series, "WordPress for Creative Pros," which does a great job showing you how to set up WordPress on your Web server; create and edit blog posts; and customize the functionality and look of your blog. 1. 2. 3. 4. 5.
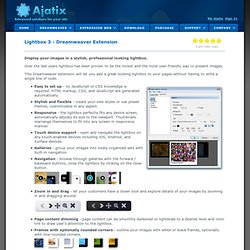
Set Up AMP WordPress depends on several server-side technologies. For Windows, you'll want to use WAMP Server. Mac users have a similar program they can turn to: MAMP. Lightbox - Dreamweaver Extension. Display your images in a stylish, professional looking lightbox.

Over the last years lightbox has been proven to be the niciest and the most user-friendly way to present images. This Dreamweaver extension will let you add a great-looking lightbox to your pages without having to write a single line of code. Easy to set up - no JavaScript or CSS knowledge is required. HTML markup, CSS, and JavaScript are generated automatically. Stylish and flexible - create your own styles or use preset themes, customizable in any aspect. Full cross-browser compatibility - works in all currently used browsers (such as IE6 - IE11, Chrome, Firefox, Safari, Opera, etc.), degrades gracefully in very old browsers. What's new in Lightbox 3 Better touch support - touch support for dragging and zooming (multi-touch) added.
What's new in version 2 HTML 5 support - complies with the latest HTML and CSS standards. Single image Gallery. Dreamweaver Extensions Super Pack. How to Add a Contact Form (Web Form) to Your Website Using Dreamweaver CS5.5. Chapter 8: How to Create a Feedback Form by Christopher Heng, thesitewizard.com As you surf the Internet, I'm sure you'll have noticed that many websites provide some means for their visitors to contact the webmaster.

Some put an email address that you can use, while the majority nowadays provide a web form, called either a "Feedback Form" or a "Contact Form", which visitors can fill in to reach the person running the website. You will be adding such a form to your website in this chapter. Note that this is chapter 8 of the Dreamweaver CS5.5 tutorial. Goal of This Chapter By the end of this chapter, you will have added a working contact form to your website which your visitors can use to send you feedback. Why You Can't Simply Design a Web Form and Expect It to Work Web forms are tricky beasts for the newcomer. Web forms work as one component of a system of seemingly disparate parts.
It's much easier to work with a concrete example than to talk hypothetically. TV. Learn Dreamweaver.