

25 ressources jQuery et CSS3 pour vos sites web. Pour que votre futurs projets web soit encore plus beaux, plus agréables et plus utilisables, je vous propose de découvrir 25 plug-ins et tutoriels utilisant jQuery et CSS3. Certains sites de référence comme Codrops méritaient des articles quasi hebdomadaires, tant la qualité des ressources proposées y est impressionnante. Pour garder que le meilleur de cet amas de ressources disponibles sur le web, j’ai sélectionnés pour vous quelques outils utiles pour posséder les ingrédients d’un site moderne. Commençons par des effets de chargement, suivi d’effets de pages, des effets de survol, quelques sliders et gestionnaires d’images. Pour terminer, je vous propose de découvrir quelques ressources bonus qui méritent d’être testées. Avant de vous lancer corps et âme dans l’implémentation d’une ressource, n’oubliez pas d’en vérifier le bon fonctionnement dans les navigateurs plus anciens.
10 library javascript et jQuery pour afficher des informations à vos utilisateurs. Aujourd'hui le Blog du Webdesign se concentre sur le dialogue entre votre site web et ses visiteurs !

Il ne faut pas l'oublier, le but d'un site web est principalement d'afficher des informations a vos utilisateurs et de pouvoir "converser" avec lui. Dans ce but, le Blog du Webdesign à selectionné pour vous 10 ressources permettant d'afficher des informations à vos visiteurs, ou de prendre en compte ses actions !
Portbox Portbox est une modale très simple à mettre en place. Ladda Pour tous les développeurs d'application AJAX, ces boutons avec chargement inclus vous seront d'un grand secours. jQuery File Tree jQuery File est un plugin vous permettant d'afficher une arborescence de fichiers dépliable skinnable a l'envie. ContextJs Context-js vous permettra de linker un menu contextuel sur le clic droit. ResponsiveSlides.js · Responsive jQuery Slider & Slideshow. 26 Free Responsive jQuery Image Sliders. If you are interested in adding top class jQuery image sliders on your new or well established website then here you will find the right slider plugins which will assist you to do that properly.

Enough though jQuery has simplified the way JavaScript used to work on the browser we are still in need of image sliders to speed up the daily web design and development work. We can modify some of these plugins to make a new slider which is much more efficient for your website. Either ways you will need only add some captions, images and take notes of some transition effects that comes with the slider to get started straight away. There are detailed documentation for these plugins so adding new transition effects is not a big deal. Change event based triggers if you are an advanced jQuery programmer. Latest evolving trends like responsive design is really very important option some of us look into while implementing plugins or scripts on our HTML or php websites.
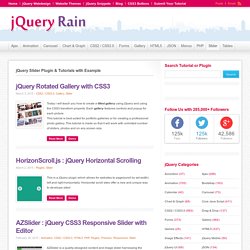
Like to see More jQuery? A-Slider. Text Revel on Hover: Corner Triangle Slide Overlay. 350+ Best jQuery Image & Content Slider Gallery With Example. jQuery Rotated Gallery with CSS3 Today i will teach you how to create a tilted gallery using jQuery and using the CSS3 transform property.

Each gallery features controls and popup for each picture. This tutorial is best suited for portfolio galleries or for creating a professional photo gallery. This tutorial is made so that it will work with unlimited number of sliders, photos and on any screen size. HorizonScroll.js : jQuery Horizontal Scrolling This is a jQuery plugin which allows for websites to page(scroll by set width) left and right horizontally. AZSlider : jQuery CSS3 Responsive Slider with Editor AZSlider is a quality-designed content and image slider harnessing the power of HTML5 and the control of CSS3. Menu de navigation fixe avec slide en CSS - Demo. Home Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Ut in metus nec mauris egestas laoreet. Integer vehicula velit non massa suscipit at porta sem commodo. Donec nibh lectus, vulputate a aliquet quis, sollicitudin eget metus. Nullam quis tellus nibh. Nulla sodales aliquet iaculis. Pellentesque accumsan ipsum ut elit tempus ut egestas diam molestie. Vivamus sed lectus ut tortor vulputate adipiscing vitae quis justo. Praesent pretium, lectus eget euismod ullamcorper, lectus odio ultrices ante, in hendrerit nisi orci nec massa. About Pellentesque malesuada libero eu nunc ornare imperdiet. Quisque est massa, placerat quis vestibulum tincidunt, fringilla sed felis.
Mauris sit amet nibh non nisi varius accumsan ut sit amet dolor. Portfolio Blog Services. Image black and white switch with jQuery. Demo for Image black and white switch with jQuery.