

Content Security Policy. Introduction Actuellement, quand un navigateur reçoit des contenus (images, CSS, JavaScript, etc.), son travail est de rendre la page le plus vite et le mieux possible.

Hormis quelques mécanismes de sécurité qui seront abordés ici-même dans un futur proche, à aucun moment, ce dernier ne se pose ce genre de questions : Analyseur de pages Web - Alyze. .htaccess Cheat Sheet - All Rules You Will Ever Need, Listed On One Page for Apache .htaccess Server Rules. We have no ads, no javascript.

Just plain HTML (and a .css file), so it should load super fast. Coming here and a quick cmd+f/ctrl+f should be faster than finding the answer on stackexchange :) Also check out our PHP's DomDocument Cheatsheet. Free Responsive Mobile Website Templates Designs - w3layouts.com. La Solution Gratuite pour tous vos PDFs. Colourcode - find your colour scheme. Htaccess WordPress : comment configurer et optimiser ce fichier clé pour votre site. Vous vous demandez comment créer des redirections, protéger vos fichiers ou bannir une adresse IP de votre site WordPress ?

Si c’est le cas, vous avez sûrement croisé le nom de « fichier .htaccess » lors de vos recherches. Un fichier .htaccess (contraction de « Hypertext Access ») est un fichier de configuration d’Apache. Il permet de modifier la configuration du serveur au niveau de chaque répertoire et des sous-répertoires qu’il contient. Voici comment le configurer et l’optimiser pour améliorer votre site Internet ! Pourquoi est-il important ? Votre fichier .htaccess WordPress vous permet par exemple de protéger un répertoire par mot de passe, d’interdire un accès à des ressources, de créer des redirections, entre autres usages.
Tools. Quelques outils en ligne pour analyser votre site. Voici une sélection non exhaustive d’outils en ligne pour vous aider à analyser votre site sur des points tels que le SEO, l’accessibilité, les performances, ou encore la qualité.

Analyse des performances du site Un site réactif sera plus agréable à parcourir, plus rapide à accéder en cas de mauvaise connexion, et souvent mieux référencé par des moteurs tels que Google. Vérification d’accessibilité. Liquidapsive (Liqui-dap-sive) Apprenez le Javascript de manière ludique avec CodeCombat - programation-jeu. Le monde du développement aime bien les jeux et l'apprentissage ludique, comme en attestent les nombreux jeux permettant d'apprendre ou s'améliorer en programmation (vous pourrez en trouver quelques exemples sur cet article : Jouez au travail sans culpabiliser avec le Blog du Webdesign !)

, mais peu (aucuns à ma connaissance) sont aussi avancé et travaillés que Code Combat. Cet article date originellement de 2013, mais le jeu a énormément évolué depuis, au point ou cet article ne représentait absolument plus ce qu'est devenu Code Combat. Une mise à jour était donc nécessaire ! 503 Service Temporarily Unavailable. Comment rédiger les mentions légales de son site ? Bien que les mentions légales soient obligatoires on ne sait pas toujours quoi y mettre exactement.

Elles font partie néanmoins des incontournables d’un site internet et nécessitent que l’on se penche un peu sur ce contenu. Responsable de publication, hébergement, CNIL… : petit guide d’écriture des mentions légales… Free textures for your next web project. Nothing like a field of beautiful flowers.
PSD - Téléchargez tous les fichiers PSD. 100 Greatest Free Fonts Collection for 2012. Today we'd like to delight you with an extensive list of The Best Free Fonts for 2012.

We've made a collection in which you can find Sans Serif, Slab Serif, Rounded, Modern, Display , Art Deco, Geometric, Urban, Futuristic and even abstract style types. An important part of typography is selecting the right typeface for a project. This is one these things that you might want to keep handy for your next designs. Enjoy! Download fromBehance Serif, Slab Serif, Semiserif Typefaces ... Script and Calligraphic Typefaces Sans Serif, Modern, Geometric Typefaces ... 15 Fonts de qualité pour 2012 - ressource-typographie. Open Font Library. The Cloth Simulation. A little more detail: What makes this simulation special is the speed at which everything is computed.

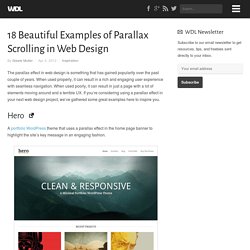
18 Beautiful Examples of Parallax Scrolling in Web Design. The parallax effect in web design is something that has gained popularity over the past couple of years.

When used properly, it can result in a rich and engaging user experience with seamless navigation. When used poorly, it can result in just a page with a lot of elements moving around and a terrible UX. If you’re considering using a parallax effect in your next web design project, we’ve gathered some great examples here to inspire you.
Hero. Des pixels et du code #17 - Stéphanie Walter : Webdesign - intégration web. Une première semaine de juillet avec beaucoup de liens CSS3 et de liens utiles pour les intégrateurs web, de l’accélération matérielle, des ressources jQuery, un site pour facilement présenter vos maquettes aux clients et un outil pour vous faciliter la vie avec LESS CSS.
Les tutoriels de la semaine #CSS3 #hardware accélération Let’sPlay With Hardware-Accelerated CSS , un tutoriel pour créer un slider de 5 chatons animé en CSS3 et jQuery et qui utilise translate3d(x, y, z) pour profiter de l’accélération hardware. Piratage de votre site web. Générateur de mentions légales. Nous précisons que ce générateur a le caractère d’information juridique, et non d’acte juridique, nous vous invitons à aller consulter un conseil juridique afin de compléter ces mentions si votre activité l’exige. Vous pouvez auto-générer gratuitement les mentions légales de votre site Internet en HTML avec le formulaire ci-dessous.Les informations demandées ne servent qu’à la création de vos mentions légales et ne seront jamais diffusées à des tiers. Le texte étant automatique, il est fortement conseillé de relire vos mentions légales, pour vous assurer que le texte est pertinent et rédigé dans un bon français.
Le texte de mentions légales généré est relativement complet, et il est fourni dans l’état et sans support.Nous ne pourrons être tenu responsable, de texte manquant dans vos mentions légales. Top 5 Browsers from May 2011 to May 2012.