

Create a new Fiddle. L'éditeur JavaScript - AJAX. Accordion Demos. Stupid Simple jQuery Accordion Menu. Overview: The original Stupid Simple jQuery Accordion menu was developed in 2010 with the goal of creating a ridiculously simple accordion menu.

There were many other menus available online including a great one in the jQuery UI library. What I found is that many of these were overly complicated and difficult to style, especially for entry-level developers. Many of these menus include robust CSS files and large Javascript files that are very difficult to debug and understand. In an effort to solve this problem, I sat down and tried to create the world’s most simple accordion menu. The code below is for the faster and simpler version 3. Downloads: I have a complete working demo of the menu available here: You can download the entire menu source by clicking here: If you would like to play with the menu and test code modifications I have a Fiddle available here:
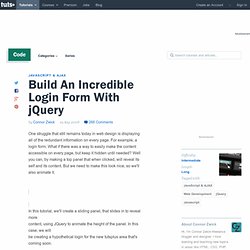
Build An Incredible Login Form With jQuery. One struggle that still remains today in web design is displaying all of the redundant information on every page.

For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we'll also animate it. In this tutorial, we'll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. Step 1 - Photoshop Layout First we need to plan out our layout and make it look cool with Photoshop. Width="600" height="400"> Here you can see what the demo will look like in its normal state. width="600" height="400"> Here is what the demo will look like when the panel is slid down. Step 2 - Planning the structure First off, we need to build the page's structure. Alright, so the layout of the page is pretty simple. Step 3 - CSS preparation: Classes & ID's.
Nettuts JQuery. Diapo nouveau slideshow jquery avancéWebCssDesign. Diapo nouveau slideshow jquery avancé Voici Diapo un nouveau plugin jQuery gratuit permettant de créer des diaporamas avancés avec du contenu de type image, vidéo et HTML.

Très complet et bien réalisé est compatible Internet Explorer 7 et pourra aussi être utilisé sur mobile grâce à l’utilisation de jQuery Mobile. Il sera d’ailleurs possible d’utiliser des options spécifiques pour le rendu du slider sur mobile. Côté fonctionnalités, la librairie est très complète, vous pouvez intégrer aux slides: * des images * du contenu vidéo (youtube, etc…) * du contenu Html Noté aussi le système de pagination avec miniatures de slides au survol de la souris, efficace et pratique. Les couleurs sont bien sûr personnalisables ainsi que les transitions entre les slides. Site Officiel. Slidorion accordéon avec slider jqueryWebCssDesign.
30 Trendy AJAX, jQuery And Image Galleries You May Like. One of the most important elements in successful portfolio is beautiful and unique image gallery catching eye with its sliding elements and great works.

If you want to get the best impression you need to think about appearance the same way as you think about your portfolio works – you need to present and view them to grab attention, to show value! Here you will find easy to customize and modern image galleries you can use for your own projects, portfolios and possibilities are endless here! You just need to put them in good use! Sniper Sniper has a great solution to showcase photography photos. Preview Of course, there are many various solutions in the list as well. Slider Revolution Slider Revolution is a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimisation (all content always readable for search engines). It’s a premium plugin, but I will tell you that you worth the penny you spend. Worried about coding skills? 1. View Demo.