In a class of it's own. » Image floats, without the text wrap! How many times do you have an image floated left in a block of content, but want to keep that content from wrapping around your image?

You’ve tried to accomplish this before, but what you really need is something that plays nicely with any HTML & any amount of content you, or more realistically, your database can throw at it. The example below can easily fall apart without the proper CSS in place: The HTML: <div class="callout"><h3>team report, replaced image</h3><h2>Team Report 10-06-05</h2><p>Eric Koston and Rick McCrank are still in Toronto, having a killer time filming for the upcoming éS video with filmer Scuba Steve. </p></div> And the CSS to get started: The important part is that you have your <h3>(in this case, an image replacement) floated left.
That’s the easy part. So, we need a future proof method to keep this content tight, the way your pixel princess intended it to be. Galleria – Responsive JavaScript Image Gallery. Dynamic Drive CSS Library- CSS Popup Image Viewer. CSS Popup Image Viewer Author: Dynamic Drive Enable arbitrary links or image thumbnails to pop up an enlarged (different) image onMouseover by using this CSS code.

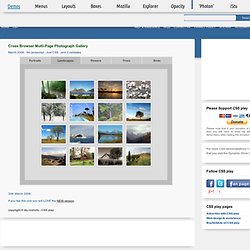
With the help of CSS's ":hover" pseudo class, combined with relative and absolute positioning, the enlarged images are simply included on the page as normal HTML, "popping" up on demand. Cross Browser Multi Page Photograph Gallery. March 2006 - No javascript - Just CSS - and it validates 30th March 2006 If you like this one you will LOVE the NEW version copyright © stu nicholls - CSS play Information Based on the look of Suckerfish HoverLightbox, this one uses my multi-page layout system but includes images instead of text.

Unlike the Suckerfish HoverLightbox this version does not use javascript but is pure CSS and still works in IE. I shouldn't have to explain this, but... for those of you who think that flowers are those things with petals etc .. they're not. Just hover over the tabs to display a page of images. Tested in IE5.5, IE6, IE7, Opera, Firefox, Safari (PC). 31st March 2006 This page has generated so much interest that my stats for JUST today went through the roof. Hits - 5,218,156 KBytes - 53,986,717 Pages - 384,229 Thank you to everyone who visited. 4th October 2007 Revisited and simplified. 24th October 2007 Added a default page facility. Download gallery.zip. CSS Light Box. CSS Sliding Photograph Gallery.
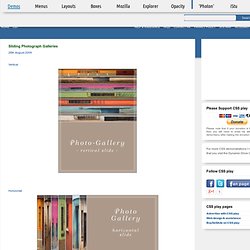
28th August 2009 copyright © stu nicholls - CSS play Information This gallery is my simplest yet.

It is just an unordered list of images that are normally compressed vertically (reduction 8:1). When you hover over one of these compressed images it expands to full size. Updated 1st July 2005 The horizontal slide photo gallery added. The 'windows' photographs The window set of photographs were taken by Mike Berg Winnipeg, Manitoba, Canada using a Canon PowerShot S100. Cascading Style Sheet Copyright Because of all the time and effort spent in producing this demonstrationI would ask that you respect my copyright.
CSS Image Maps - Flickr-like Technique? Skip to Example An alternative to image-only CSS maps has been published.

If you're looking for an easier way of creating image maps involving a single image, you may be interested in reading CSS Image Maps, Redux Below is a sample image map that's built entirely using CSS and XHTML. While I've added support for Javascript (item titles are simply displayed beneath the image), I've disabled it in this example -- I've run into a bit of a problem when JS is enabled and CSS is disabled (more details below).
The initial idea for this came from a blog posting I read over at Gina Trappini's blog, Scribbling.net. I then found a link to The Daily Kryogenix site (via Gina's post) that led to an image map that made use of ligher DHTML, and made use of the <title> tag to display notes about a hotspot. In the end, I decided to make use of Doug Bowman's Sliding Doors technique combined with a definition list (<dl></dl>). What I did was build the image map in Photoshop. Hoverbox Image Gallery. I recently finished reading CSS Mastery, and think I’ve finally got a good understanding of how absolute and relative positioning (fail to) work in Internet Explorer.

I have been tinkering with this bit of code since yesterday afternoon, helping out a designer friend with his client’s site. However, we decided to go a slightly different route for their gallery. So, I pass it on to you with the hope that it proves useful. Basically, it’s a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS… Hoverbox: View Example | Download Here (280 KB) It uses an anchor link for the effect, because that is the only thing that Internet Explorer allows the :hover psuedo-class to work with. I decided to call it Hoverbox, because after showing it to Dustin, he said it was like a mini Lightbox. It has been tested in the current builds of all the latest major browsers and works in Camino, Firefox, IE6, Opera, and Safari. Note: The code for Hoverbox is free to use.
Cross browser CSS slide show. 12th April 2006 copyright © stu nicholls - CSS play Information I have had many visitors asking how they could produce a slide show or photogallery using a mixture of portrait and landscape images.