

30 Exceptional CSS Navigation Techniques. We’ve seen innovative ways in which designers and developers have used CSS to innovate upon its shortcomings.

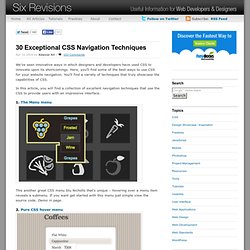
Here, you’ll find some of the best ways to use CSS for your website navigation. You’ll find a variety of techniques that truly showcase the capabilities of CSS. In this article, you will find a collection of excellent navigation techniques that use the CSS to provide users with an impressive interface. 1. The Menu menu This another great CSS menu Stu Nicholls that’s unique – hovering over a menu item reveals a submenu. 2. View Demo In this CSS technique, you’ll learn to create a vertically-oriented CSS hover menu that reveals a submenu when a menu item is hovered on. 3. View Demo Matte is a simple CSS menu with rounded corners using two small images only from 13styles. 4.
View Demo This CSS technique shows you a method from creating a menu that blurs sibling menu items when you hover over an item. 5. View Demo. CSS tricks for custom bullets - Page 1. Cascading Style Sheets (CSS) give Web developers precise control over a page’s typography and layout.

One secret weapon of CSS-based designs is the background property, which adds images and color to the background of any element on a Web page. It opens up a creative toolbox for styling links, bulleted lists, and more. Unlike HTML, which automatically tiles background images horizontally and vertically—sometimes resulting in a frightening pattern—CSS gives designers precise control over the placement and tiling of background images. Some background on background The property is really four different properties. URL The background-image property tells the browser to look for a file (in this case, watermark.gif) on the Internet, with the file path ( images/ Whatever:hover. Hi there!

This script is from 2003, and targets a flaw in IE6, which at its peak was a really popuplar browser. Today (oct 2011) it no longer is, and as such this script should not really be necessary anymore. Please try to convice your client, project manager or boss, that not every browser needs to display a website the exact same way; it is the content that matters. And if you really still need to support IE6, don't use :hover for interaction. This page (and script) will stay here for old times' sake. updated: november 15, 2009 (changes) Whatever:hover 3.11 Most modern browsers support the :hover selector for any html element. Whatever:hover is a small script that automatically patches :hover, :active and :focus for IE6, IE7 and IE8 quirks, letting you use them like you would in any other browser.
If you're already familiar with whatever:hover and just want to download it, scroll down and grab the latest version. Getting it to work How do I use it? IE only behaviours How does it work? CSS3 Generator. CSS-Tricks. Css. Plus de 44.000 téléchargements pour le thème wordpress Codium Extend September 28, 2011 – 2:03 pm Après avoir fait un petit tour sur le codex de wordpress, je viens de constater que mon thème Codium Extend avait été téléchargé plus de 44.000 fois, ce qui est un très bon résultat pour un thème simple et minimaliste, la citation sur Smashing Magazine a du aider.

Pour fêter cela j’ai fait une grosse read more Télécharger les nouvelles icônes de Lion le nouvel OS d’Apple August 21, 2011 – 9:53 am En juillet, Apple a déployé (contre quelques euros) sa nouvelle version de son OS pour mac, cette dernière s’appelle Lion et vient en remplacement de Snow Leopard. Convertir des couleurs hexadécimales en rgba Voici un petit outil pratique si vous vous êtes mis au CSS3, ce dernier va vous permettre de convertir une couleur hexadécimale (comme #2491CF) en couleur rgba (comme rgba(36, 145, 207, 0.7)).
Viewport et les Media Queries pour les nuls! March 28, 2011 – 10:38 pm Les couleurs du web. Chico UI, MercadoLibre's Open Source Web Tools. Experiments with cascading style sheets.