

10 Best Practices for Writing Node.js REST APIs. In this article we cover best practices for writing Node.js REST APIs, including topics like naming your routes, authentication, black-box testing & using proper cache headers for these resources.

RESTful API Designing guidelines — The best practices. Search. Untitled. Examples: Searching Twitter by location and with specific keywords - Thoughtfaucet. This page is part of the Twitter location search resource on Thoughtfaucet which contains tutorials for Tweetdeck and Hootsuite, examples, caveats and how to find latitude and longitude in order to make a geocode.

Here are a selection of Twitter searches by location. Each one has a geocode and map so you know how far it reaches. If you don’t find the search code you need in this reference, leave a comment and let me know what you’re after. I’ll update this reference. Twitter search can filter by the location of a Tweet if the user has location services turned on. Additional background on this concept is at the beginning of the online version of my Listening Strategy presentation.
Twitter-stream-channels. With the Twitter stream API, you can only open one stream at a time.

So, if you have multiple filters, the tweets in result will be mixed up, you'll need to do some post-processing. This module lets you open multiple channels with there own filters, on the same stream. And then, you can add events to each of them individually, to listen to there results, like if you had open multiple streams. twitter-stream-channels handles all the post-processing, the connexion layer (OAuth, etc ...) is handled by twit.
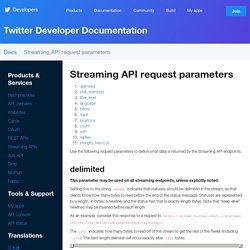
See the FAQ about both topics. Topheman-datavisual.herokuapp. Streaming API request parameters — Twitter Developers. Use the following request parameters to define what data is returned by the Streaming API endpoints: delimited This parameter may be used on all streaming endpoints, unless explicitly noted.

Setting this to the string length indicates that statuses should be delimited in the stream, so that clients know how many bytes to read before the end of the status message. Statuses are represented by a length, in bytes, a newline, and the status text that is exactly length bytes. Note that “keep-alive” newlines may be inserted before each length. As an example, consider this response to a request to The 1953 indicates how many bytes to read off of the stream to get the rest of the Tweet (including \r\n).
Stall_warnings Setting this parameter to the string true will cause periodic messages to be delivered if the client is in danger of being disconnected. Such warning messages will look like: filter_level language follow The stream will not contain: Tweets mentioning the user (e.g. Track Track examples: count. Twitter API Tutorial. By Wei Xu (Ohio State University) last updated Feb 28, 2016; originally written July 1, 2015 1.

Getting Twitter API keys To start with, you will need to have a Twitter account and obtain credentials (i.e. API key, API secret, Access token and Access token secret) on the Twitter developer site to access the Twitter API, following these steps: Speed up your RESTful API development in Node.js with Swagger. Free Course Build Your First Node.js Website Node is a powerful tool to get JavaScript on the server. Use Node to build a great website. # Introduction So it happened I started this project with friend of mine, a new app to launch on the mobile market. I presume many of you encountered this situation before or will in the future, a developer may write the best web API service but without proper documentation how can other developers discover and use it? Swagger offers: Speed up your RESTful API development in Node.js with Swagger. Architecting a Secure RESTful Node.js app.
In this post, we will take a look at architecting a Node.js app that will act as a REST API server for all of our clients.

We will be implementing a Token Based Authentication to authenticate and authorize the client to access the application data. This application design is targeted at systems that would like to implement its own REST API with a custom authentication. To showcase how one can consume the REST API with authentication, we will be writing an Angular.js client. This post is inspired by Authentication with AngularJS and a Node.js REST api. You can find the completed code here. So, let us get started. If you are new to REST API, I would highly recommend watching the below video. How to use APIs with JavaScript. Node.js and Express - Creating a Rest API.
Once you learn a little bit of Node.js you find that modules make life much easier.

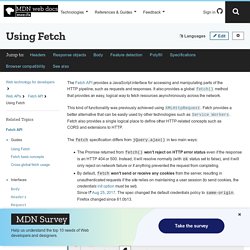
One of the most popular and useful is Express. It carries a lot of similarities to the Ruby framework, Sinatra. Using Fetch - Web APIs. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses.

It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Fetch provides a better alternative that can be easily used by other technologies such as Service Workers. Fetch also provides a single logical place to define other HTTP-related concepts such as CORS and extensions to HTTP. The fetch specification differs from jQuery.ajax() in two main ways: The Promise returned from fetch() won’t reject on HTTP error status even if the response is an HTTP 404 or 500.
ProgrammableWeb - APIs, Mashups and the Web as Platform. Predictive Analytics. Gmail API. What Is an API, and Why Does It Matter?