

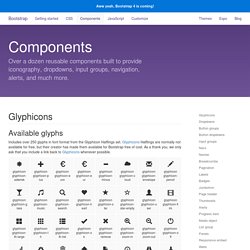
Components. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set.

Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. Google Search Console. One account.

All of Google. WordPress Premium. CSS Masters Israel. HTML forms guide - Web developer guides. This guide is a series of articles that will help you master HTML forms.

HTML forms are a very powerful tool for interacting with users; however, for historical and technical reasons, it's not always obvious how to use them to their full potential. In this guide, we'll cover all aspects of HTML forms, from structure to styling, from data handling to custom widgets. Log into Facebook. Best wordpress Hosting Companies 2016. Native vs Hybrid App Development. People enjoy using their smartphones because they can accomplish many things on the go such as reading e-mails, social networking, watching movies and plenty of other activities.

We enjoy smartphones because they have many applications that make everyday activities easier. If you are thinking of developing for the mobile application market, an important decision is to decide between developing a native application or a hybrid one. 11 Questions to Ask Yourself When Planning an Effective Web Strategy - Effect Web Agency. 11 Questions to Ask Yourself When Planning an Effective Web Strategy 31 Mar 11 Questions to Ask Yourself When Planning an Effective Web Strategy Posted at 10:38h in Build, Web Strategy by Steve Schmidt What are the overall organization’s goals that my Web strategy will contribute to?

Are you trying to improve your brand awareness? Increase revenue by 10%? Native או Web: כיצד תבחרו בדרך המתאימה לכם? Codementor - On-demand Marketplace for Software Developers. <head> Cheat Sheet. A list of everything that could go in the <head> of your document Table of Contents.

HTML forms guide - Web developer guides. Screenfly / Test Your Website at Different Screen Resolutions. Internet Archive Wayback Machine. Dear Wayback Machine Patrons: You’ve come to the Wayback Machine searching for parts of the Web you may have lost.

For 20 years, we’ve backed you up. Now we need your help in return. Will you help sustain this memory for the Web? The Internet Archive is a non-profit library built on trust. 20 essential CSS tricks every designer should know – Medium. This one’s for the absolute beginners.

Once you’ve learned how the box model works, and how to float those boxes, it’s time to get serious about your CSS. To that end, we’ve compiled a massive list of tips, tricks, techniques, and the occasional dirty hack to help you build the design you want. CSS can get tricky, and you should too. And now, in no particular order, (almost) everything you’ll need to know: 1. If you want control over where an element lives on our website at all times, absolute positioning is the key to making this happen.
Simple Mobile URL Redirect — WordPress Plugins. 20 essential CSS tricks every designer should know – WebdesignerDepot – Medium. Google URL Shortener. Posted by Michael Hermanto, Software Engineer, Firebase We launched the Google URL Shortener back in 2009 as a way to help people more easily share links and measure traffic online.

Since then, many popular URL shortening services have emerged and the ways people find content on the Internet have also changed dramatically, from primarily desktop webpages to apps, mobile devices, home assistants, and more. To refocus our efforts, we're turning down support for goo.gl over the coming weeks and replacing it with Firebase Dynamic Links (FDL). FDLs are smart URLs that allow you to send existing and potential users to any location within an iOS, Android or web app. We're excited to grow and improve the product going forward. Style Placeholder Text. 15 Best WordPress Parallax Plugins.
Parallax has become, for better or worse, an increasingly popular web trend.

Each business owner wants it for their online project to attract customers’ attention and engage more clients. Usually you can see parallax scrolling effect on home pages, landing pages, user guides and product pages. The problem is, a vast majority of sites using parallax suffer from terrible scroll performance. It’s especially bad on devices with high pixel density like retina MacBook Pro’s. Mobile Website Speed Testing Tool – Google. URL Shortener and Link Management Platform. DevFreeCasts. CodePen Plans. Sniply: Social Media Conversion. Letter-spacing. SummaryEdit The letter-spacing CSS property specifies spacing behavior between text characters. SyntaxEdit letter-spacing: 0.3em;letter-spacing: 3px;letter-spacing: .3px; letter-spacing: normal; letter-spacing: inherit;letter-spacing: initial;letter-spacing: unset; Values normal The spacing is the normal spacing for the current font.
@font-face. SummaryEdit The @font-face CSS at-rule allows authors to specify online fonts to display text on their web pages. Free Fonts! Legit Free & Quality. Best of Themes - The simplest way to browse thousands of website themes. Web Design/HTML Challenges. Use the following HTML Challenges to hone your decision making skills... should I use an <h2>element or a <strong> element? It's important while doing these challenges to not think about how the page will be displayed yet, but instead focus on creating meaningful mark-up!
Challenge 1: Which heading to choose? [edit] OK, let's get started! Google Indexed Pages Checker. How to Use: Enter the URL you want to check.Click Continue to get your results. About. Mozilla Thimble. Can I use... Support tables for HTML5, CSS3, etc. Cascading Style Sheets. What is CSS? Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. These pages contain information on how to learn and use CSS and on available software. They also contain news from the CSS working group. Software Nearly all browsers nowadays support CSS and many other applications do, too.
Of course, all software has bugs, even after several updates. More » The W3C CSS Validation Service. Css · css. Summary Cascading style sheets (CSS) is the presentation language for web content. The World Wide Web Consortium maintains the CSS standard. CSS - Web technology For developers.
A Nerd's Guide to Color on the Web. Libre FTP, SFTP, WebDAV, S3, Backblaze B2 & OpenStack Swift browser for Mac and Windows. יועצים ומפתחים. תהליך להנגשת אתר - הנגשת אתרי wordpress. Free Monitoring Test Tools by WebSitePulse. Enter specific URL (example The Website test verifies the server status, downloads the full HTML content and measures the response time of the test website. The test results display the times for DNS lookup, connect, download the first byte and download the complete HTML of the tested website. The Web page test verifies the URL availability, downloads the complete HTML content, the images and all the other internal web page objects and measures the download speed of each of the components.
The test results display DNS time, connect time, first and last byte times for each of the web page objects. Website Performance and Quality Test Tool. WebPagetest - Website Performance and Optimization Test. Pagespeed - The tool and optimization guide. Website Speed and Performance Optimization. איך להתקין ולהגדיר את התוסף WP Rocket לביצועים מירביים. אם יוצא לכם לבקר הרבה באתרי אינטרנט במהלך היום שלכם, אתם וודאי יודעים את החשיבות של "מהירות טעינת האתר" בו אנחנו מבקרים. כמו Google כמובן.עיקוב קטן בטעינה יכול להיות גורם מכריע בהרגשת חווית המשתמש, וגורם משפיע באופן יחסי על ציון האתר בכלים לבדיקת מהירות למיניהם. .
סטטיסטית - בני אדם לא אוהבים להמתין, והם מאבדים את סבלנות לאחר מספר שניות של המתנה. לכן אם אתם רוצים ליצור אתר מצליח, עליכם להתייחס במלוא הרצינות ולשפר את מהירות האתר שלכם.שיפור מהירות האתר היא ללא ספק נושא מורכב ולא פשוט, ישנן מספר דרכים מקובלות בכדי לשפר את מהירות האתר, הנפוצה שבהן היא התקנת תוסף לשמירת מטמון.ישנם לא מעט תוספים לשמירת מטמון בספריית התוספים של WordPress.org.כיום אנחנו נתמקד בתוסף שלדעתנו עושה את העבודה הטובה ביותר באופן יחסי לכמות הזמן המושקעת בכדי להגדיר אותו. התוסף הוא WP Rocket. במאמר הבא אנחנו נראה כיצד להתקין ולהגדיר את התוסף WP Rocket בכדי להגיע לתוצאות מקסימליות.לפני שאנו מתחילים בשיפור מהירות האתר שלכם, אנו ממליצים לבצע בדיקת מהירות בעזרת כלים לבדיקת מהירות כמו למשל Pingdom.
Ready to check - Nu Html Checker. Cross Browser Testing Tool. 1000+ Browsers, Mobile, Real IE. Heatmaps, Visitor Recordings, Conversion Funnels, Form Analytics, Feedback Polls and Surveys in One Platform. איך להשיג ציון 100/100 ב- Google PageSpeed Insights. Best Images and Video Galleries Plugins for WordPress - eWebDesign. עזרים לביצוע בדיקת נגישות © WooCommerce Subscriptions - WooCommerce. Website speed test. Wp-tricks.co.il. עושים בית ספר לאינטרנט. WordPress Theme Detector - Free online tool to find a site´s theme. The WordPress Template Hierarchy - a visualization resource. Pricing. The 11 Best Ways to Learn WordPress Before and After Launching Your Blog.
10 טיפים בנושא האצת אתר וורדפרס שיגדילו לכם את הטראפיק והצפיות באתר. Website speed test. Content size by content type State Colors The following colors are used in the bars in the waterfall chart to indicate the different stages of a request. Create Sitemaps Online. Online Mockup, Wireframe & UI Prototyping Tool · Moqups. Everything you ever wanted in a UX Design Platform. What Are Cookies As is common practice with almost all professional websites this site uses cookies, which are tiny files that are downloaded to your computer, to improve your experience. This page describes what information they gather, how we use it and why we sometimes need to store these cookies. We will also share how you can prevent these cookies from being stored however this may downgrade or 'break' certain elements of the sites functionality. Table of Contents. Just Ask: Integrating Accessibility Throughout Design.
Pocket Guide to Writing SVG. The Box — Chapter 1 — Magic of CSS — Adam Schwartz. Intro to HTML & CSS Online Course. BuiltWith Technology Lookup. Calcalist.co.il/home/0,7340,L-8,00.html Technology Profile.