

The Next Web - International technology news, business & culture. Store. Responsive CSS3 Mega Drop Down Menu v6.0 by Pixelworkshop. This Responsive Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus.
The drop down relies only on CSS/HTML and comes with a fully working contact form. 3 main variants are included : horizontal, vertical aligned on the left and vertical aligned on the right. The content can be organized into 6 columns based on the 960 grid system. Since the version 6.0, the column grid works with percentages and is much more flexible. This menu comes with 9 color variants, 2 color schemes for the drop downs – dark and light) and a detailed documentation to help you to integrate it. IMPORTANT : this demo shows a single variant of the menu, for more example, see the screenshots. Features Compatible Browsers This menu has been tested (and works !) Internet Explorer 7+ Firefox 2+ Safari 3+ Opera 10+ Chrome 1+ Mobile Devices. FlexNav - Flexible, Device Agnostic Navigation. A Device-Agnostic Approach to Complex Site Navigation FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility.

Special attention is paid to touch screens using tap targets (the key feature of FlexNav). Note: If you find a bug, please file an issue and note device and browser versions. Download on GitHub → Basic Usage Start with a simple unordered list, adding in the class and data attributes:<ul class="flexnav" data-breakpoint="800"><li>... Add the small screen menu button somewhere outside your navigation markup:<div class="menu-button">Menu</div> Add flexnav.css to the head of your document:<link href="css/flexnav.css" rel="stylesheet" type="text/css" /> Add jquery.flexnav.min.js before the closing body tag:<script type="text/javascript" src="js/jquery.flexnav.min.js"></script> Initialize FlexNav right before your closing body tag:$(".flexnav").flexNav(); Options.
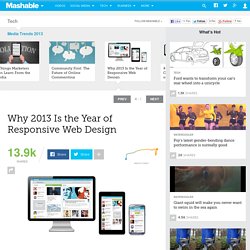
BKWLD. Welcome to AIDS.gov. Why 2013 Is the Year of Responsive Web Design. You may have noticed that Mashable got a new look recently.

The design seems wider than usual, and when you shrink your browser, the content resizes to fit. The aim here isn't merely prettiness or technical trickery, however: Media companies like ours are seeing a major shift in the consumption habits of their audiences. Those organizations that don't act may find themselves behind the curve. Here's why. The Post-PC Era 2012 has been a very unusual year in the PC market. So which devices are consumers buying? Tablet sales are expected to exceed 100 million this year. Tablet sales are expected to exceed 100 million this year.
Meanwhile, the shift to mobile is happening at an extraordinary speed. Web or Apps? For those of us who create websites and services, all this leads to a singular conclusion: A million screens have bloomed, and we need to build for all of them. Building apps may seem like the obvious solution. Tattly™ Designy Temporary Tattoos — Welcome. Goodies from The Next Web. How We Make Great Product Design Happen. Casques Audio. Location ski pas cher, location de ski, Skimium, Decathlon.
10 of the best responsive CSS frameworks you can use today. Foundation Zurb Foundation includes a rock-solid, tested, 12-column grid which is both fluid and responsive.

It adapts to different screen sizes through percentage-based widths as well as through media queries. That means you can quickly lay out complex pages without worrying that they won’t show up right on an iPhone, or an Android tablet, or a Blackberry, or a TV. You’ll be able to see exactly how they look, and how they adapt to different sizes, then plan accordingly. Extra: typography, buttons, tabs, pagination, image grids, forms and more are all included. {code type=xhtml} Eight columns Four columns {/code} Golden Grid System The 16 columns can be combined, or folded, into 8 columns for tablet-sized screens, and into 4 columns for mobile-sized ones. Elastic gutters are created by positioning elements in the center of the gutter (using percentages) and giving them a padding equal to half of the gutter’s width. Amazium —Your text here— Semantic grid system {code type=html} {code type=css} 20 Best Responsive Web Design Examples of 2012. The Boston Globe The largest responsive website to date, The Boston Globe handles loads of content effortlessly, keeping the site intuitive and the content easily accessible on the device of your choice.

Smashing Magazine I love this site. I really do. Smashing takes advantage of horizontal screen real estate like few responsive sites do. Food Sense Clean layout, beautiful photography and playful iconography made me like this site immediately on my first visit. Andersson Wise Type designer, Jan Tschichold once said, ‘Simplicity of form is never a poverty, it is a great virtue.’