

Making a Retro/Vintage Style Badge With Illustrator - Yassine Bentaieb. This week we will be making a nice retro/vintage style badge.

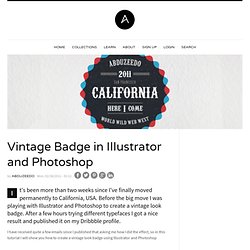
We will create the badge with all the shapes and text we need in Illustrator and then finish it off in Photoshop with some nice textures to give it that vintage feeling. You will learn more about the Pathfinder, Offset Paths, playing with type, and making an awesome badge! Artistic Printing Inspiration in Illustrator and Photoshop. Vintage Badge in Illustrator and Photoshop. It's been more than two weeks since I've finally moved permanently to California, USA.

Before the big move I was playing with Illustrator and Photoshop to create a vintage look badge. After a few hours trying different typefaces I got a nice result and published it on my Dribbble profile. I have received quite a few emails since I published that asking me how I did the effect, so in this tutorial I will show you how to create a vintage look badge using Illustrator and Photoshop.