

Mapa empatii - najprostszy sposób profilowania użytkowników - ProductVision. Jak spojrzeć na problem z szerszej perspektywy. 5 Productivity Tools For Entrepreneurs in 2016. When you’re running a business, time is your most valuable resource.

Each day, entrepreneurs are inundated with endless emails, phone calls and in-person meetings. Taking control of the day and staying organized can seem almost impossible. Without proper time-management, the daily distractions could have an effect on your entire company. Startup Playbook. Uideo: 402 videos for designers from 57 conferences. UX Starter. Learn to Code by Doing.
Free Online Courses & Nanodegree Programs. UI-Patterns.com. UX Project Checklist. Podstawowy kurs UX Design. Kurs UX & UI - sztuka użytecznego projektowania / Web design / Kursy - Wydawnictwo Strefa Kursów - szkolenia wideo. E-Books. User Experience Design: Online Courses for Digital Products. Service design, projektowanie interakcji, architektura informacji, hci, użyteczność. Training. Tutorials and Videos. On This Page Tutorials and Videos Home › Tutorials › Tutorials and Videos.

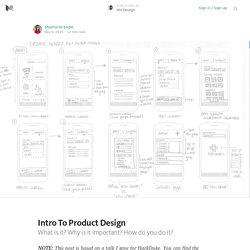
Blueprint: Mobile-Friendly Multi-Level Menu. WUD na Pradze - Specjaliści UX w Polsce 2015. Uideo: 293 videos for designers from 42 conferences. Intro To Product Design — HH Design. How do you design a product?

CASE STUDY: How Airbnb designed trust into their products NOTE ON PROCESS: There is no one good way to do this, and these steps are only guidelines — you need not follow them to the letter (I don’t). I encourage you to experiment to find what works best for you. For beginners, however, this should cover some of the important bases. iOS & Mac Design and Development, Daily – iOSUp. ReDsgn.Co - ReDesign Stories Worth Sharing. UX-PM - Pierwszy na świecie Certyfikat UX dla Project Managerów. SIX UX Transitions. SIX UX Transitions. I'm a product designer and these are my tools : Mediumrare. There are a lot of tools to get the job done when you’re a product designer, and finding the right ones all comes down to how you like to work.

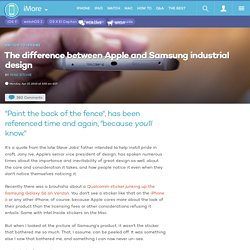
This is what I use to a day to day basis when I’m doing design work. Note: I’m always willing to try out new tools and improvements to my workflow. Feel free to suggest anything in the comments and I’ll be sure to try it out. When I start a project, I’m in the crew that likes to leave the office and start sketching out ideas, whether it’s wireframes, app flows, cats, etc. Paper. The difference between Apple and Samsung industrial design. "Paint the back of the fence", has been referenced time and again, "because you'll know.

" It's a quote from the late Steve Jobs' father intended to help instill pride in craft. Jony Ive, Apple's senior vice president of design, has spoken numerous times about the importance and inevitability of great design as well, about the care and consideration it takes, and how people notice it even when they don't notice themselves noticing it. Recently there was a brouhaha about a Qualcomm sticker junking up the Samsung Galaxy S6 on Verizon. You don't see a sticker like that on the iPhone 6 or any other iPhone, of course, because Apple cares more about the look of their product than the licensing fees or other considerations refusing it entails. Same with Intel Inside stickers on the Mac. But when I looked at the picture of Samsung's product, it wasn't the sticker that bothered me so much.
Redesigning Chrome Android. Part 1 of 2 — Google Design. You might have noticed a line call “toolbar incognito theming”.

One of the very striking changes in Chrome visual aspect with this update is the total re-skinning of the incognito mode. Besides the new icon, coloring is where the change resides. Incognito introduces the concept of “theming” to mobile. While theming is something that our desktop users have been used to for quite a while, we took a slightly different approach to the concept for our Phone version. Developer controlled coloring. Tony Fadell: The first secret of design is ... noticing. Design teardown: reimagining email. Ever kept track of the amount of time you spend each week reading, writing, and organizing email?

Dealing with email is a major cognitive load—and often a real productivity killer. Earlier this year at Cubeit, we did a short design sprint—just for fun—to see if we could come up with a better way to handle email. Though our ideas were outlandish, sometimes designing something “wild” is the best way to learn—and to keep from getting bored at work. Edisonda. 10 Useful Usability Findings and Guidelines. Everyone would agree that usability is an important aspect of Web design.

Whether you’re working on a portfolio website, online store or Web app, making your pages easy and enjoyable for your visitors to use is key. Many studies have been done over the years on various aspects of Web and interface design, and the findings are valuable in helping us improve our work. Here are 10 useful usability findings and guidelines that may help you improve the user experience on your websites. 1. Form Labels Work Best Above The Field A study by UX Matters1 found that the ideal position for labels in forms is above the fields. Features Tell, but Benefits Sell. People have little interest in purchasing a bed.

What they want is a good night's sleep. Founders and marketers must go beyond selling products; they have to sell what their product will allow customers to do. If they don't, you know they’re inexperienced. Take a look at this quote from investor Dina Routhier: "The most common thing that pegs an entrepreneur as an amateur is when they come in and immediately start talking about their amazing new technology, and forget to start the discussion with, “What big problem in the market am I trying to solve?”
Why Product Thinking is the next big thing in UX Design. Uncover the jobs the product is hired for A product has a core user experience, which is basically the reason the product exists.

It fulfills a need or solves a problem people have. By that, it becomes meaningful and provides a certain value. If the problem is non-existant, or the solution doesn’t fit to the problem, the product becomes meaningless and people won’t use the product; which in turn leads to the downfall of the product. Wrong solutions can be fixed, but non-existant problems aren’t adjustable at all. Progressive Content for Progressive Reduction. Every new interface we come up with is also an exercise in instruction design. Designers typically leverage their user’s prior knowledge to create innovative experiences and help users learn how to navigate those those experiences. But how might we teach our users new, complex processes (or changes to their existing behavior) while still maintaining a simple UI? Last February Allan Grinshtein, an interaction designer at LayerVault, posited that because a user’s understanding of our application improves over time, our application’s interface should adapt.
Others agree. UX Design for Startups – Marcin Treder – dobra książka za darmo! Getting Real: The bestselling book by 37signals. Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych Książka, kurs - Steve Krug. Fresh Education For Creative Professionals. Inspirational Videos For Designers – The Big Collection The biggest collection of inspirational videos for designers is here.
TED videos for designers The Best of Creative Mornings. The best resources for remote workers - TRYremote. Masz już dosyć czytania tylko o UX? Zobacz gdzie warto zajrzeć [linki] - Lean User Experience + Analytics. Device Metrics - Google Design. Prototyping Tools. Inside Design: Meerkat. Meerkat is a livestreaming app that lets anyone with a mobile phone and a Twitter account broadcast live video to subscribers. These InVision customers only launched the app in late February, paving the way for a new medium that's all about live participation.
I chatted with Jakub Swiadek, designer at Meerkat, about keeping things simple, why you should fail, and how the app came to be. How’s your team set up? Meerkat’s an 11-person company, and I’m the only designer. I work closely with the front-end developers, VP of product, and our CEO, Ben, who’s very hands-on. UX Storytellers Polska. Publikacja ta została przygotowana przez członków CHI Polska będącego polskim oddziałem ACM SIG-CHI, międzynarodowej grupy zainteresowań (ang. Special Interest Group) skupiającej się na badaniu, projektowaniu i rozwiązywaniu problemów interakcji pomiędzy człowiekiem a komputerem (z ang. Your Guide to Online Research and Testing Tools. The success of every business depends on how the business will meet their customers’ needs. To do that, it is important to optimize your offer, the website, and your selling methods so your customer is satisfied.
The fields of online marketing, conversion rate optimization, and user experience design have a wide range of online tools that can guide you through this process smoothly. Many companies use only one or two tools that they are familiar with, but that might not be enough to gather important data necessary for improvement. To help you better understand when and which tool is valuable to use, I created a framework that can help in your assessment. Once you broaden your horizons, it will be easier to choose the set of tools aligned to your business’s needs. 100 Conversion Optimization Case Studies. If you’re a marketer, you’re undoubtedly looking for techniques to optimize your website for better conversions. Fellow marketers have released tactics that worked from them. In this post, I’ve curated some of these.
UX, Research, Design, Prod Mgmt, Mktg, Sales & SaaS. Skala Użyteczności Systemu (ang. Designopendata.wordpress. Design Methods - toolkit Design Method Toolkit for multidisciplinary design research, developed by MediaLAB Amsterdam. User experience design. Bardzo często jestem pytany o to, jakie książki związane z UX mogę polecić.
4.jpg (JPEG Image, 1000 × 7109 pixels) - Scaled (14%) The Top UX Predictions for 2015. As we mentioned last week when we gave you the top UX trends of 2014, it's been a big year for experience design. 2015 shows all signs of being an even bigger one, with experience design sinking deeper into products, services, organizations, and the lives of those who interact with them. UX in Automobiles: Balancing effective UI design & driver safety. How To Become A UX Leader - Smashing Magazine. UX Course Review: Design Your User Experience In 7 Simple Steps. Course Review: UX Basics -UX Mastery Online UX Courses.
PAPIERNICZENI - zeszyty / notesy / szkicowniki. Uxpin curated collection cards and minimalism. Opisy produktów w e-commerce I AboutProducts.pl. Online Diagram Software and Flow Chart Software - Gliffy. Knowledge Wants To Be Free. UI Stencils. UX Starter (beta) Defining and Informing the Complex Field of User Experience (UX) UX Design Articles. Wireframes Magazine. Paper prototyping redesigned. The one and only forum dedicated to UX Design and Creativity in Sri Lanka. InnovationM UX Design Blog. Thinking. Akendi UX Reflections. User Experience, Research, Design, Prod Mgmt & SaaS.