

Coursera.org. About the Course This course will teach you how to develop and apply programming skills to creative work.

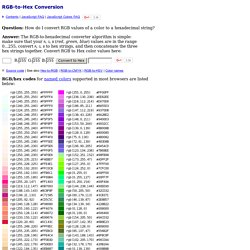
This is an important skill within the development of creative mobile applications, digital music and video games. It will teach technical skills needed to write software that make use of images, audio and graphics, and will concentrate on the application of these skills to creative projects. Additional resources will be provided for students with no programming background. Course Syllabus Week 1: Introduction: sonic painter Week 2: Interactive D/VJ app Week 3: Music player and sensor controlled visualiser Week 4: Game with physical modelling and synthesis Week 5: APIs accessing and processing social media data Week 6: Music machine Recommended Background Most students are expected to have some background in programming and/or computer science, and some experience of (possibly extra curricular) creative work. Suggested Readings There is no required reading. Course Format. RGB-to-Hex Color Converter. RGB-to-Hex Conversion Question: How do I convert RGB values of a color to a hexadecimal string?

Answer: The RGB-to-hexadecimal converter algorithm is simple: make sure that your values are in the range 0...255, convert R, G, B to hex strings, and then concatenate the three hex strings together. Convert RGB to Hex color values here: function rgbToHex(R,G,B) {return toHex(R)+toHex(G)+toHex(B)} function toHex(n) { n = parseInt(n,10); if (isNaN(n)) return "00"; n = Math.max(0,Math.min(n,255)); return "0123456789ABCDEF".charAt((n-n%16)/16) + "0123456789ABCDEF".charAt(n%16); } Notes: The script parses the input R, G, B values as integers using the standard function parseInt(string,10); the second, optional argument 10 specifies that the value must be parsed as a decimal number. Hex Color Codes.
15 simple and effective email marketing tips. To make sure your emails don’t get flagged as spam – and deleted before they even get to your subscribers – avoid using words such as ‘Free’, ‘£££’, ‘Save’, ‘Discount’, etc., in both the subject line and the content of your email. 2. Maximising Click-Thru Rates Both web pages and emails can contain a lot of text and graphics, and this sometimes makes it harder to get your subscribers to perform a certain task, such as clicking on a link to see your special offers. Numerous research papers tell us that the majority of Internet users respond better to a plain, bold, blue text link – such as this – as opposed to a banner or button.
So, if you’re going to include links in your emails, make sure they are bold, blue and underlined. 3.
Research. Average Email Campaign Stats of MailChimp Customers by Industry There are a lot of numbers in MailChimp's free reports, but you might be wondering how your email-marketing stats compare to others in the same industry.

What kind of open rates should companies like yours expect? How many bounces are too many? What’s an acceptable abuse complaint rate? The more context, the better. MailChimp sends billions of emails a month for more than 10 million users. We only tracked campaigns that went to at least 1000 subscribers, but these stats aren’t pulled from a survey of giant corporations with million-dollar marketing budgets and dedicated email-marketing teams.
Social Media. 10 Essential Features of Every Good Business Website. So your business has a website — or you're in need of one for your brand new venture.

Web design can be an overwhelming process, so we've spoken to a few web designers who told us what you need to have on your site ... and what you can probably do without (like crazy Flash animation). The first thing you must do is secure a good, catchy URL. Make sure it makes sense for your business, doesn't have quirky spelling and is available on social platforms, too. Panabee can help you get creative if your business name is taken, and Name Vine is a great resource for seeing what's available. Once you've set up your domain, it's time to build out the site and make some big decisions. 1. Sure, a website should be aesthetically pleasing, but it's more important for it to be useful. 2. "The biggest failure that people have is that they try to build the website they want, not necessarily the website they need," says designer Josh Frankel. 3.
Don't want your phone ringing off the hook? 4. 5. 6. 7. 9. 7 Mistakes to Avoid on Your Ecommerce Site. We've all been there.

You're all set to buy something, credit card in hand, but for one reason or another you never close the deal. Maybe the third time you were asked to enter your credit card number you gave in. Perhaps it was the exorbitant shipping costs. Maybe the site crashed. The truth is, there are at least seven things that send potential customers fleeing in horror from your website, some of which were chronicled in this perceptive comic from The Oatmeal. 1. What You Need to Know About Building a Mobile App for Your Brand. In case you haven't noticed, most of your potential customers have gone mobile.

Last June, consumers began spending more time on mobile apps than on the web, according to researcher Flurry. Earlier in the year, Mary Meeker, a partner at Kleiner Perkins Caufield & Byers, released a report showing that combined sales of smartphones and tablets overtook PCs for the first time.