

Android Design in Action: Google I/O 2013 Recap. 50 Designers Shaping The Future: Part 1. The future is being designed.

That is one funny idea. But that’s precisely what the 50 designers, educators, and executives in this year’s Co.Design 50 are doing. The Co.Design editors have chosen a group of people who are pushing the boundaries of their discipline into promising new directions. They are experimenting with new ideas about business, sustainability, and usability. Some work with brands that are familiar today; others, we expect, will become household names in the future. Josh BrewerPrincipal designer, Twitter Interactive design Twitter has been serious about creating a design culture, and within the company, Brewer is a designated role model because he has skills that the entire Valley is chasing.
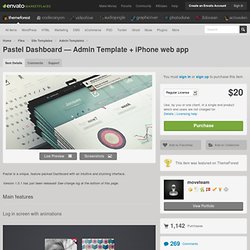
Kate AronowitzDirector of design, FacebookInteractive design Think of Aronowitz, a vet of LinkedIn and eBay, as a curator. Robert AndersenCreative director, SquareInteractive design CEO Jack Dorsey may be synonymous with Square. Pastel Dashboard — Admin Template + iPhone web app. Pastel is a unique, feature packed Dashboard with an intuitive and stunning interface.

Version 1.0.1 has just been released! See change log at the bottom of this page. Log in screen with animations The log in screen features a nice dark color scheme with big avatars, subtle textures, flying animations and a beautiful log in form. 200+ carefully crafted glyphs Pastel includes two icon sets: iconSweets 2* and Entypo. iPhone web app with native gestures If the Pastel mobile layout doesn’t suffice, the included iPhone web app will! I only support iOS 5 officially at the moment, due to the new scrolling features Apple introduced with it. Unobtrusive notifications I’m including a modified version of my popular Codecanyon notifications plugin. Two very different themes Pastel includes two themes: Skeuo and Feather. Beautiful full-screen gallery Turn normal photos into a full fledged gallery in seconds with the included Pastel Gallery plugin.
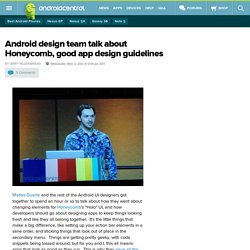
User Interface Design Inspiration. Ui Parade - Live Tools. Ui Parade – User Interface Design Inspiration. John Maeda on his journey in design. Educating the Next Generation of Interaction Designers. Webstock '12: Jared Spool - The Anatomy of a Design Decision. Google designers explain what they were thinking with the Pixel. Android design team talk about Honeycomb, good app design guidelines. Matias Duarte and the rest of the Android UI designers got together to spend an hour or so to talk about how they went about changing elements for Honeycomb's "Holo" UI, and how developers should go about designing apps to keep things looking fresh and like they all belong together.

It's the little things that make a big difference, like setting up your action bar elements in a sane order, and sticking things that look out of place in the secondary menu. Things are getting pretty geeky, with code snippets being tossed around, but for you and I, this all means apps that look as good as they run. This is why they gave all the developers a nice tablet, and are taking the time to give direction -- the folks at Google want nice looking apps as much as we do. There was a lot of talk about the action bar, and how to use it effectively. Everything from how and where the icons should go, and a whole new api to go along with it. Paul Burke - Google+ - Slides from my talk at the New York Android Designers… Join Google+ Share the right things with just the right people.

Send Feedback Help · Set Region Screen readers, click here to enable accessibility mode. Android UI Patterns. Videos. Google I/O 2013 - Structure in Android App Design. Matias Duarte. Webstock '11: Josh Clark - Buttons Are a Hack: The New Rules of Designing for Touch. Ben Medlock. Creating Modern Android UIs. Google I/O 2013 - Enchant, Simplify, Amaze: Android's Design Principles. Design Principles. These design principles were developed by and for the Android User Experience Team to keep users' best interests in mind.

For Android developers and designers, they continue to underlie the more detailed design guidelines for different types of devices. Consider these principles as you apply your own creativity and design thinking.
What is a UX designer / IA? There's a certain amount of terminology used on this site that assumes a reasonable level of previous exposure to the world of UX design and Information Architecture (IA).

One of the key considerations in my role as a user experience designer is to make sure that the site or application I'm designing makes sense to the target user groups, and phraseology and terminology form a large part of this. With this in mind, the remainder of this page is my take on some of the common terminology associated with the realm of UX design in the hope that it may help those getting acquainted with this field. If you are interested in finding out more about this area of website and application design and production, please feel free contact me and I'll do my best to help. Alternatively I am available for UX consultations online via Skype which can be booked via the contact me page.
Webstock '11: John Gruber - The Gap Theory of UI Design. Android Interaction Design Patterns.