

Knockout.js Troubleshooting Strategies. This post contains a number of tips, tricks, and strategies that I have used over the last couple of years to debug Knockout applications.

Feel free to share some of your own tips in the comments or suggest other areas that you would like to see discussed. Binding issues The most common errors encountered in Knockout typically center around incorrect or invalid bindings. Here are several different ways that you can diagnose and understand the context of your issue. The classic “pre” tag. Hello, Knockout. This lesson is designed to be a high-level survey of Knockout.js’ main components.

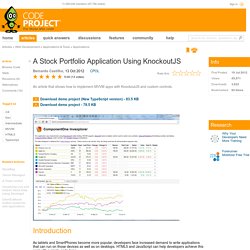
By implementing a concrete sample application, we’ll see how Knockout’s ViewModel, view, observables, and bindings interact to create a dynamic user interface. First, we’ll create a simple HTML page to hold all of our code, then we’ll define a ViewModel object, expose some properties, and even add an interactive binding so that we can react to user clicks. Before we start writing any code, download the latest copy of Knockout.js from the downloads page at GitHub.com. Invexplorer - Wijmo/KnockoutJS/jQueryUI sample. A Stock Portfolio Application Using KnockoutJS. Introduction As tablets and SmartPhones become more popular, developers face increased demand to write applications that can run on those devices as well as on desktops.

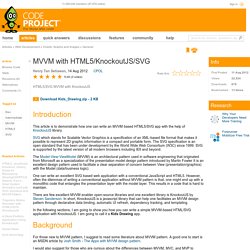
MVVM with HTML5/KnockoutJS/SVG. Introduction This article is to demonstrate how one can write an MVVM based HTML5/SVG app with the help of KnockoutJS library.

SVG which stands for Scalable Vector Graphics is a specification of an XML-based file format that makes it possible to represent 2D graphic information in a compact and portable form. The SVG specification is an open standard that has been under development by the World Wide Web Consortium (W3C) since 1999. SVG is supported by the latest version of all modern browsers including IE9 and beyond. The Model-View-ViewModel (MVVM) is an architectural pattern used in software engineering that originated from Microsoft as a specialization of the presentation model design pattern introduced by Martin Fowler It is an excellent design pattern used to facilitate a clear separation of concern between View (presentation/graphics) with the Model (data/business logic).
Knockout.js Troubleshooting Strategies. All of the KnockoutJS.com live samples in jsFiddle. Update 5/18/2012 - the fiddles are now up-to-date with Knockoutjs.com and are using KO 2.1 Often in the Knockout.js forums, new users have a desire to play with and modify some of the live examples shown on KnockoutJS.com.

Often times, I help users get their sample working in jsFiddle or make a fiddle that they can fork. I thought that it might be useful to have links to fiddles for all of the currently available samples. Introductory examples Detailed examples Contacts editor – original - in jsFiddleEditable grid – original - in jsFiddleShopping cart screen – original - in jsFiddleTwitter client – original - in jsFiddle Tutorials. Client Insight - Getting Started with Knockout. Data binding is one of the most popular features in development today, and the Knockout JavaScript library brings those features to HTML and JavaScript development.

The simplicity of the declarative binding syntax and seamless integration with separation patterns such as Model-View-ViewModel (MVVM) make common push-and-pull plumbing tasks much simpler while making code easier to maintain and enhance. In this inaugural Client Insight column I’ll discuss the scenarios for which Knockout is ideal, explain how to get started with it and demonstrate how to use its fundamental features. Beginners Guide to KnockoutJS: Part 1. A Beginners Guide to KnockoutJS: Basics and Observables Almost everyone dealing with web technologies knows jQuery, or at least has heard about it.

Its unmatched simplicity and conciseness makes the lives of millions of web developers all over the world much easier–and that’s fantastic. Unfortunately jQuery is not solution for every problem. As soon as you decide to create some more complex web apps you encounter a problem – there is no easy way to make your UI and data communicate each other dynamically.
With the low-level DOM manipulation and events handling provided by jQuery this is fairly hard to achieve. And here is where Knockout comes in. Although you will need to use Knockout with jQuery at the same time, in some cases like animated transitions, Knockout itself doesn’t depend on it. In this tutorial, we start with the core concepts and capabilities of Knockout. Basic Concepts Before we go through the code examples, first you may need to grasp some basic concepts. Trajectory Motion Simulator with HTML5/SVG/KnockoutJS. Introduction This article shows how one can write a simple trajectory motion simulator using SVG/KnockoutJS.

A trajectory motion is a very established body of physics that we have seen many applications in the real world. Among many real-world applications, trajectory motion has become the basis for many computer games these days. The very well known game that uses the trajectory motion is the famous Angry-bird game where a player can aim the angry birds with certain angle to create a trajectory motion to hit and crush the targets (castles, items, pigs). Background. DevLink 2013 - Knockout.js Tips and Tricks. Blog Archive. Dynamic D3 with Knockout.js. A couple of things happened recently that prompted me to write this blog post.

Firstly, I’ve been playing around with HTML5/javascript based user interfaces and data visualisation. Secondly, I watched a fascinating presentation from UX guru Brett Victor, making me wonder if it was possible to create an interactive, data-drawing app like the one he demonstrates, purely with Javascript. Learn.knockoutjs.com.