

Monitoring Plugins — Percona Monitoring Plugins Documentation. The Percona Monitoring Plugins are high-quality components to add enterprise-grade MySQL capabilities to your existing in-house, on-premises monitoring solutions.

The components are designed to integrate seamlessly with widely deployed solutions such as Nagios, Cacti and Zabbix, and are delivered in the form of templates, plugins, and scripts. At Percona, our experience helping customers with emergencies informs our monitoring strategies. We have analyzed a large database of emergency issues, and used that to determine the best conditions to monitor. You can read about our suggested approaches to monitoring in our white papers. Monitoring generally takes two forms: Fault detection.Fault detection notifies you when systems become unhealthy or unavailable. In summary, you should alert as much as you need, no more no less, and prefer fewer alerts on broader conditions. We make our monitoring components freely available under the GNU GPL. Animated Form Switching with jQuery. Open Monitoring Distribution - version_history.
How To: Dual Stack (IPv4 & IPv6) Monitoring with Icinga - Added 1712, NOTE, Icinga, IPv4, Wiki, IPv6 - Icinga: Open Source Monitoring. As of v1.3, Icinga has been capable of dual stack monitoring.

Making good use of Icinga Wiki, Michael Friedrich offered his tips on the very simply integration of IPv6 alongside existing IPv4 addresses. One way is by using two different macros to assign service definitions to the host eg. $HOSTADDRESS$, $HOSTADDRESS6$ and then creating separate check commands with those. Eg. check_ping for IPv4 and IPv6. Another, more convenient way is via the check_multi plugin by Matthias Flacke. Check out the dual stack monitoring guide yourself and feel free to browse or add your own guides to Icinga Wiki. Cheers to Michael and Matthias for their contributions! (Added 1/7/12) NOTE: Icinga Core is equipped with configuration attributes and command macros to enable both Icinga Classic and Icinga Web to display IPv6 as well as IPv4 addresses. FAQ. I.

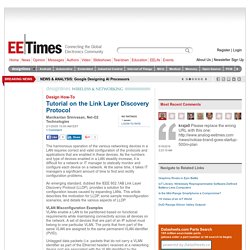
How to change the default password ? II. I don’t receive mail notifications. How to configure Postfix ? III. IV. V. VI. Tutorial on the Link Layer Discovery Protocol. To save this item to your list of favorite EE Times content so you can find it later in your Profile page, click the "Save It" button next to the item.

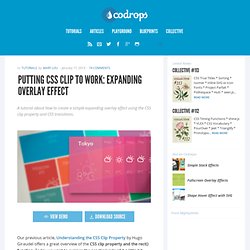
Latest News Semiconductor News Blogs Message Boards Advanced Technology Analog Boards/Buses Electromechanical Embedded Tools FPGAs/PLDs Logic & Interfaces Memory Operating Systems Optoelectronics Passives Power Processors RF/Microwave Sensors & Transducers Test & Measurement ARM Techcon DesignCon Designers of Things EETimes University Tech Papers Courses Fundamentals Webinars. Understanding the CSS Clip Property. Learn about the underused and often misunderstood CSS clip property and understand how to apply it for some nifty effects.

Hi guys! First of all let me wish a belated happy new year to all of you. Today we are going to do something different: dig deep into one single CSS property. And that property is going to be the “clip” property. I’m pretty sure some of you don’t even know there is a CSS property called clip since it’s probably the less used property in the world. The clip property aims at defining what portion of an element you want to show. Syntax Let’s get started straight away with the syntax of the clip property which is not only a little bit weird but also probably difficult to understand at first glance.
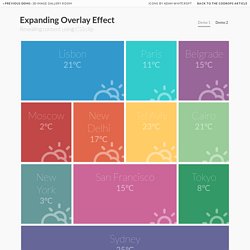
First thing you should note: the clip property only works on elements with position: absolute or position: fixed. To be honest, I don’t really know why it is like that. As I said on Twitter a few days ago — and as you might think — this is a huge downside to the clip property. README. Putting CSS Clip to Work: Expanding Overlay Effect. A tutorial about how to create a simple expanding overlay effect using the CSS clip property and CSS transitions.

View demo Download source Our previous article, Understanding the CSS Clip Property by Hugo Giraudel offers a great overview of the CSS clip property and the rect() function. Today we want to explore the practical side of it a little bit more. We are going to create a neat and simple effect for revealing some extra content and expanding a fullscreen overlay. Tympanus. Expanding Overlay Effect. Lisbon21°C closeLisbon21°CMon19°CTue19°CWed18°CThu17°CFri19°CSat22°CSun18°C Paris11°C closeParis11°CMon12°CTue11°CWed10°CThu9°CFri10°CSat10°CSun12°C Belgrade15°C closeBelgrade15°CMon16°CTue17°CWed15°CThu13°CFri10°CSat11°CSun12°C Moscow2°C closeMoscow1°CMon-1°CTue-2°CWed-6°CThu-4°CFri-5°CSat-6°CSun-8°C New Delhi17°C closeNew Delhi17°CMon18°CTue19°CWed16°CThu17°CFri18°CSat17°CSun17°C Tel Aviv23°C closeTel Aviv22°CMon23°CTue22°CWed22°CThu21°CFri21°CSat21°CSun24°C Cairo21°C closeCairo21°CMon22°CTue20°CWed21°CThu21°CFri21°CSat22°CSun23°C New York3°C closeNew York3°CMon3°CTue-1°CWed-2°CThu1°CFri0°CSat2°CSun3°C San Francisco15°C closeSan Francisco15°CMon16°CTue14°CWed13°CThu15°CFri15°CSat16°CSun15°C Tokyo8°C closeTokyo8°CMon7°CTue6°CWed8°CThu8°CFri6°CSat5°CSun5°C Sydney25°C closeSydney28°CMon24°CTue26°CWed27°CThu30°CFri31°CSat29°CSun29°C.

Notifications Set. Kendo UI - jQuery HTML5 framework for desktop, mobile app development, HTML5 data visualization. Bootstrap.com. Polymaps. Home Centreon. Nagios - The Industry Standard In IT Infrastructure Monitoring And Alerting - Nagios. The next Industry Standard in IT Monitoring.