

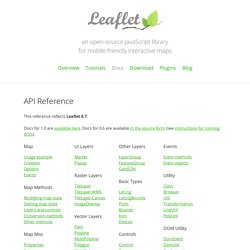
Documentation - Leaflet - a JavaScript library for interactive maps. API Reference This reference reflects Leaflet 0.7.

ImageOverlay with georeferenced scanned map. Saisies. Introduction Créer un formulaire est une tâche toujours un peu répétitive : les champs ont souvent les mêmes propriétés, le même accompagnement (message d’erreur, explication, ...) et la même structure HTML.

Ce plugin est un outil pour les développeurs ayant pour but de faciliter et d’accélérer l’écriture des formulaires. Pour cela, Saisies propose un ensemble d’outils (balises, API PHP) pour générer et manipuler plus facilement les champs des formulaires. De cette manière, les squelettes de formulaires sont : plus lisibles : il n’y a que le strict nécessaire dedans, pas de répétition ; intégrés au fonctionnement CVT de SPIP 2, notamment pour la gestion des erreurs sur les champs ; automatiquement compatibles avec les recommandations HTML/CSS de SPIP, y compris pour le plugin CFG. La balise #SAISIE Cette balise permet de générer une seule saisie en lui donnant directement les paramètres désirés. Voici quelques exemples d’utilisation, pour comprendre l’approche.
Télécharger Multilinguisme.
Drupal. SPIP. Comment faire de la Réalité Augmentée ? “Comment puis-je faire de la réalité augmentée ?”

Voici peut être la question que nous entendons le plus sur ce blog et au cours de nos interventions. Pour répondre à cette question, nous vous proposons un tour d’horizon des différentes possibilités dans cet article. Attention cependant, il s’agit là d’une introduction pour vous permettre avancer dans votre réflexion. Pour aller plus loin, n’hésitez pas à prendre contact avec nous pour affiner votre besoin et entrer en contact avec des spécialistes Dans la suite, nous allons supposer que vous savez ce que vous voulez faire. Les “CMS” de réalité augmentée Il existe aujourd’hui des logiciels ou des services en ligne qui vous permettent de mettre en place très rapidement des projets simples de réalité augmentée. Une caractéristique intéressante de cette manière de faire de la réalité augmentée est le passage par un navigateur pseudo généraliste.
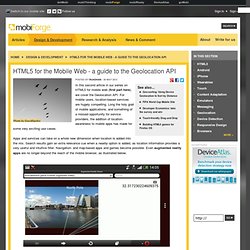
Utiliser les SDK pour avoir une application en propre Photo credit: Foter.com / CC BY-SA. HTML5 for the Mobile Web - a guide to the Geolocation API. In this second article in our series on HTML5 for mobile web (first part here), we cover the Geolocation API.

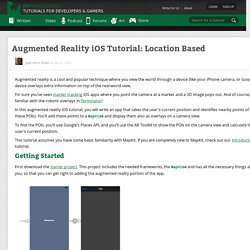
For mobile users, location-based services are hugely compelling. Long the holy grail of mobile applications, and something of a missed opportunity for service providers, the addition of location-awareness to mobile apps has made for some very exciting use cases. Apps and services can take on a whole new dimension when location is added into the mix. Augmented Reality iOS Tutorial: Location Based - Ray Wenderlich. Learn how to make a location based augmented reality app that displays points of interest over video!

Augmented reality is a cool and popular technique where you view the world through a device (like your iPhone camera, or Google Glass), and the device overlays extra information on top of the real-world view. I’m sure you’ve seen marker tracking iOS apps where you point the camera at a marker and a 3D image pops out. And of course, you’re probably familiar with the robotic overlays in Terminator! In this augmented reality iOS tutorial, you will write an app that takes the user’s current position and identifies nearby points of interest (we’ll call these POIs).
You’ll add these points to a MapView and display them also as overlays on a camera view. C'est quoi la Réalité Augmentée ? Définir la réalité augmentée (RA) n’est pas si simple !

En effet, c’est un domaine transverse qui utilise de nombreuses technologies différentes. Le terme même de « réalité augmentée », qui est apparu en référence à celui de « réalité virtuelle », peut être trompeur. C’est assez compréhensible puisque ce n’est pas la « réalité » qui est augmentée mais bien notre propre perception. Nous allons donc ici vous proposer notre propre vision de cette technologie et notre propre définition basée sur celle de Ronald Azuma. Si vous voulez compléter description, n’hésitez pas à le faire ! Notions de base La réalité augmentée peut être considérée comme une interface entre des données numériques, que l’on qualifiera abusivement de « virtuelles », et le monde réel. Géolocalisation en HTML5. Tutoriel issu de ma présentation à la KiwiParty 2011.

La géolocalisation fait partie des API gravitant autour de HTML5 (Geolocation API Specification) et des nouvelles fonctionnalités introduites par la mobilité. Ses usages sont nombreux et souvent corrélés avec des bases de données de renseignements géographiques : Plans/cartes, calculs de position et d'itinéraires Renseignements locaux en mobilité (points d'intérêts proches) Résultats contextualisés sur les moteurs de recherche Méta-informations jointes aux photos/vidéos De quelles informations a-t-on besoin pour se géolocaliser ? Augment : Passez à la Réalité Augmentée avec votre tablette ou votre smartphone (IOS, Android) Augment : Passez à la Réalité Augmentée avec votre tablette ou votre smartphone (IOS, Android) Cela fait des années que la Réalité Augmentée, à savoir l'affichage d'éléments virtuels dans le monde réel, est promise à un destin glorieux.

Mais force est de contaster que la technologie peine à trouver un usage vraiment utile et grand public. Augment, une startup parisienne, fait le pari de la Réalité Augmentée. Cette technologie destinées plutôt aux forces de vente et aux commerçants (galeries d'arts, ecommerce...) peut avoir un intérêt pédagogique dans l'Education, notamment dans les filières technologiques et même au collège. HTML5 Geolocation.