

Graph Paper Editor - SVGeneration. Flat UI. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image Lead Text. Calendars - Download Free PSD. Categories Recent Items Popular Search Terms.

The Official DesignLab Blog. Basic color schemes: Color Theory Introduction. With colors you can set a mood, attract attention, or make a statement.

You can use color to energize, or to cool down. By selecting the right color scheme, you can create an ambiance of elegance, warmth or tranquility, or you can convey an image of playful youthfulness. Color can be your most powerful design element if you learn to use it effectively. Colors affect us in numerous ways, both mentally and physically. A strong red color has been shown to raise the blood pressure, while a blue color has a calming effect. Being able to use colors consciously and harmoniously can help you create spectacular results.
The Color Wheel The color wheel or color circle is the basic tool for combining colors. The color wheel is designed so that virtually any colors you pick from it will look good together. Traditionally, there are a number of color combinations that are considered especially pleasing. ColorImpact is designed to dynamically create a color wheel to match your base color. Voice and Tone. Developing UX Agility: Letting Go of Perfection. By Carissa Demetris, Chris Farnum, Joanna Markel, and Serena Rosenhan Published: June 4, 2012.

Using CSS Background-size Responsively. If the latter half of 2011 is to be remembered for anything within the web community it will be for the rapid evolution and adoption of responsive web design.

Though not the Holy Grail for every mobile web strategy it does correct some of the mistakes the industry made in trying to tame the untameable. Before Ethan Marcotte's A List Apart article on Responsive Web Design came along designers revelled in the constraints of the 960 grid; the limitations we imposed on our websites by determining a fixed grid system in an unfixed world gave us a false sense of control over our designs. Responsive design has led many to rethink the assumptions we make when building websites and forcing us to yet again think about the multitude of screens, devices and people that use the web. No longer can we simply increase the width of our websites every few years to what we feel is a size that then covers an acceptable percentage of users. Responsive Inline Images If Only Background Images Were so Easy. How Much Does a Responsive Web Design Cost? Answer: $13.47.

Asking “How much does a responsive web design cost” and expecting a cut-and-dry, prescriptive answer just ain’t happening. Brian Hoff (@behoff) handily explains why in his article What Does a Website Cost? Imagine asking a Real Estate company, “How much does a house cost?” Well it depends. First off, what are the essentials you need? The fact is that responsive web design costs more…than doing nothing. I’ve seen a project that didn’t take mobile into consideration at its inception, and about 80% through the design process the client asked “How will this work on an iPad?”
The moral of the story is that right out of the gate it’s much better to account for today’s plethora of devices, and also acknowledge the unpredictability of the future. Guidelines For Mobile Web Development - Smashing Magazine. This overview features a hand-picked and organized selection of the most useful and popular Smashing Magazine’s articles related to design and development for mobile devices and published here over all the years.

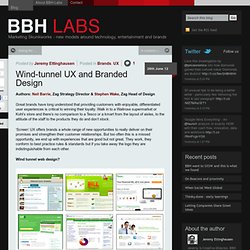
Why We Shouldn’t Make Separate Mobile Websites. Tips for Convincing a Client That It's Time for a Brand Upgrade. Wind-tunnel UX and Branded Design. Authors: Neil Barrie, Zag Strategy Director & Stephen Wake, Zag Head of Design Great brands have long understood that providing customers with enjoyable, differentiated user experiences is critical to winning their loyalty.

Walk in to a Waitrose supermarket or Kohl’s store and there’s no comparison to a Tesco or a kmart from the layout of aisles, to the attitude of the staff to the products they do and don’t stock. ‘Screen’ UX offers brands a whole range of new opportunities to really deliver on their promises and strengthen their customer relationships. But too often this is a missed opportunity, we end up with experiences that are good but not great. They work, they conform to best practice rules & standards but if you take away the logo they are indistinguishable from each other. Wind tunnel web design? Images via www.lovemoney.com, www.moneystrands.com, www.mint.com, www.mybillq.com www.lloydstsb.com, www.yodlee.com, Tips For A Finely Crafted Website. Advertisement Good Web designers know what many others might not realize: that creating a truly beautiful website requires care, time and craft.

And similar to how a craftsperson molds their creation by combining raw materials, skill and unwavering focus on the vision, a beautiful design is planned and executed with exceptional focus on what is to be achieved by the website.