

Comment personnaliser la barre d'administration de WordPress. The WordPress Developer's Guide to ES2015 (ES6) Supprimer le préfixe des titres des archives sous WordPress (catégories, étiquettes, auteur, etc.) - WP Channel. L'ensemble des pages d'archives de votre WordPress affichent par défaut un préfixe qui n'apporte aucun intérêt pour l'internaute : Catégorie, Étiquette, Auteur, etc.

À l'aide de quelques lignes de code, il est possible de modifier globalement l'ensemble des titres afin de retirer ce préfixe inutile. Vous recherchez un développeur WordPress capable de vous créer un thème sur-mesure ? C'est mon métier depuis plus de 7 ans, prenez contact et discutons de votre projet. Pour appliquer cette astuce, copiez / collez ces lignes de code dans le fichier functions.php de votre thème enfant.
Moving Sharing Icons — Jetpack for WordPress. One of the most common requests you send us is “Can we move the Sharing and Like buttons?”

By default, the Sharing and Like buttons get printed at the end of the the_content() Loop function, which causes them to display at the end of your post’s text — but that may not be where you want them in your site’s design. There are actually two ways to move the Sharing buttons and one for the Like button. How To Insert a Back Button in HTML and Wordpress - TechZog.com - Technology. Blogging. SEO. This quick tip shows how to insert a back button in HTML and WordPress which allows your user to navigate to the previous page.

This is especially useful if you are developing a tool or a page which contains some user-generated information and you want to go back to the page with the user-generated information retained in the respective input fields. How To Insert a Back Button in HTML. Bouton href - Alsacreations. Réaliser un système de zone membre dans WordPress - wabeo. Vous avez peut-être déjà eu besoin de créer une zone membre sur votre site WordPress ?

Il y a des plugins qui font ça, comme s2members ou wp member, mais ceux-ci ont de nombreuses options, sont parfois complexe à paramétrer et sont susceptible de ne pas s’adapter parfaitement à votre projet. Ce tutoriel explique comment mettre en place un tel système de A à Z, sans utiliser de plugins particuliers. Le but est de comprendre comment une zone privée fonctionne. Après, vous êtes libre de déléguer certaines fonctionnalités à des extensions, ou bien de copier/coller simplement ces codes, je ne vous en voudrais pas. Download Snippets for Mac or Windows. GistBox. Apps de snippets de code : J'ai testé SnippetsLab - Dysign.
Il existe pas mal d’applications pour garder de côté des bouts de code mais aucune ne m’avait vraiment convaincu jusqu’à présent.

Récemment, j’utilisais encore Dash, qui est à la fois un gestionnaire de documentations offline (PHP, JS, WP…) et également un outil de snippets de code. J’ai cependant trouvé plus sexy et plus pratique : SnippetsLab. Plus sexy car il est possible d’appliquer les mêmes thèmes de couleur que votre application de code préférée (coda, atom, sublime) et l’UI générale de l’application est très jolie, minimaliste. Plus pratique car bien souvent en tant que développeur web, j’ai besoin de stocker plusieurs langages en même temps dans mon snippet : HTML, JS, CSS pour le code de mon slider perso, PHP et JS pour mes snippets Ajax … SnippetsLab est capable de gérer ça ! Le petit assistant s’avère très pratique pour accéder rapidement à vos snippets et en créer de nouveaux. Seul bémol, il coute tout de même 10€ sur l’app Store. SnippetsLab - The missing code snippets manager. Comment sécuriser son site et éviter les failles php ?
Introduction J'initie ce Tutoriel sur le piratage et l'exploitation possible des failles de sécurité de vos sites en PHP, le but étant de rassembler la liste la plus exhaustive possible des problèmes.

A ceux qui lisent ce thread dans le but d'apprendre à savoir utiliser les failles de sécurité, passez votre chemin, vous ne trouverez ici aucune information pour vous. (Enfin, cherchez toujours.. ;-) Je vous invite à ajouter des failles possibles en réponse à ce sujet, j'éditerais le mien, vous pouvez également poser vos questions relatives ici. PHP coding standards - tech.tmw.co.uk. WPAPP.ninja : créer une application mobile de votre site WordPress. Convertir votre site WordPress en application mobile pour Android et nutileOS est facilement réalisable grâce à WPAPP.NINJA, une solution développée par Isaure et Amauri Champeaux. Le Web est mobile. Google le dit car c’est une réalité mondiale. Ne passez pas à côté d’une diffusion Web et mobile en 2016. Site Web mobile VS site responsive design VS application dédiée Quand on évoque le développement mobile, on ne peut faire abstraction des différentes approches disponibles.
WordPress local dev tips: DB & plugins. Running a WordPress site on your local machine is a great way to do development.

I’ve taken advantage of this to do development while on flights (and yes, I realize that in about 5 years it’s going to seem positively quaint that there used to be flights without Internet access). Outils pour développeurs Wordpress. Les opérateurs logiques. 21 hacks pour un Wordpress sans plugin. Au mois d’Août dernier, j’ai publié une liste de 21 plugins WordPress inutiles, mal conçus ou pas assez optimisés.

J’ai eu pas mal de retours allant de l’insulte au remerciement, et beaucoup m’ont demandé quelles alternatives je pouvais proposer. En conséquence, je ne pouvais pas faire l’impasse sur un article avec 21 hacks pour 21 plugins WordPress inutiles. Et comme le montre le sommaire, l’article va être long…^^ Je vais me répéter à plusieurs reprises, puisqu’un des avantages de mes hacks est simple : un élément codé en dur en html sera toujours plus rapide que le même code généré en php et avec une requête en base de données. L’autre élément récurrent, c’est que cela dispense aussi de faire des mises à jour des hacks : pour information, je n’ai eu aucun bug depuis la version 2.7 de WordPress (nous en sommes aujourd’hui à WordPress 3.0.1).
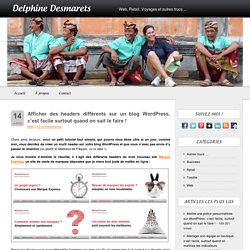
Pour remplacer les plugins de statistiques. Comment mettre en place un multi header sur Wordpress. Chers amis lecteurs, voici un petit tutoriel tout simple, qui pourra vous êtres utile si un jour, comme moi, vous décidez de créer un multi header sur votre blog WordPress et que vous n’avez pas envie d’y passer le réveillon (ou plutôt le weekend de Pâques, vu la date !).

Je vous montre d’emblée le résultat, il s’agit des différents headers de mon nouveau site Marque Express, un site de vente de marques déposées que je viens tout juste de mettre en ligne : Parce que figurez vous que cette petite fantaisie m’a bien pris 5h de recherches tout azimut sur Google, alors qu’en fait c’est juste ultra simple. A ce propos, je me pose toujours la question de savoir pour qui sont faits les tutoriels ? Create WordPress Single Template for a Specific Category or Custom Post Type – Stanhub. It happens to me so often, so I decided to share it on my blog.

Imagine you need to create a custom template for a WordPress Page, or Category, or Post Type for example. You can do this in a few pretty easy ways by creating custom files like page-slug.php or page-ID.php, etc. But what if you want to create a custom template for WordPress Posts, which belong to a specific category for example. Wordpress: une page de maintenance personnalisée avec votre thème. 5 Flares Filament.io 5 Flares × Date de la dernière modification: 4 janvier 2014 Certes, cela ressemble à un marronnier style sujet bateau pour grappiller quelques visites mais si vous arrivez ici c'est probablement parce qu'il n'y a pas pléthore de réponses à cette simple question : comment personnaliser et (surtout) habiller avec le thème installé sur votre site la page de maintenance standard (et désespérante) de WordPress ? La page de maintenance de WordPress Petit rappel : lorsque vous procédez à une mise à jour de votre site, pour installer une nouvelle version de WordPress ou une extension, celui-ci passe automatiquement en “mode maintenance”.
Cela signifie que l'internaute qui visite l'une de vos pages à ce moment là se retrouve devant un bel écran tout blanc et le message “Indisponibilité temporaire pour cause de maintenance. Add Classes to post_class. Creating Leave Comment Button by CSS. Cours et Tutoriels sur le Langage SQL. Requêtes SQL pour changer de nom de domaine un site WordPress. WordPress est un outil de création de site web populaire. Dans le cycle de vie d’un site il est possible de changer de nom de domaine. Effectuer un tel changement sur un site WordPress nécessite de modifier les informations de la base de données car l’URL du site est écrite en dur à plusieurs endroits dans cette base de données. Atom. Fr:Decouvrir les Marqueurs de Modele. Si vous jetez un oeil dans le fichier de modèle header.php fourni avec votre Thème WordPress, vous remarquerez que là où il est marqué "Nom de Mon Blog", quelqu'il soit, lorsque vous consultez votre site WordPress, il n'est pas écrit "Nom de Mon Blog" dans le fichier de modèle (en anglais).
En fait, il y a une quantité de flèches et de paranthèses étranges avec des mots qui ne veulent rien dire. Il s'agit d'un exemle de Marqueur de Modèle. Function arguments. To experiment on performance of pass-by-reference and pass-by-value, I used this script. Conclusions are below. How to Pass Tag Parameters. 4 Ways to Loop with WordPress. Issues with multiple loops and sticky posts on index.php. I've had a look through the codex at the documentation for the loop and for sticky posts and I can't quite figure out what my issue is.
Ajouter correctement ses scripts jQuery avec WordPress - Le Guide WordPress Le Guide WordPress: tutoriel, astuces, plugins et hébergement. On veut souvent ajouter jQuery (ainsi que ses propres scripts) à son propre thème WordPress. La solution la plus évidente serait d’inclure la librairie dans le dossier du thème et d’ajouter un lien dans le footer, comme ça : PHP 7: 10 Things You Need to Know. Are you a web developer or a website owner? Comment utiliser la requête WP query pour l’affichage de vos articles - Naxialis : développeur, intégrateur Wordpress freelance. Dans un précédent article, je vous avais expliqué comment utiliser la fonction query_post pour personnaliser l’affichage de vos articles, ici je vais vous expliquer comment utiliser la requête WP_Query avec quelques exemples de boucles personnalisées et un tableau avec toutes les possibilités de requête. La requête WP_query La requête WP_query est une boucle (The Loop) qui est utilisée par WordPress pour afficher chacun de vos articles avec l’interprétation d’un tableau d’arguments qui traiteront tous les articles devant être affichés sur la page active avec des critères précis d’affichage catégorie, mots clés, identifiant, auteur….
La boucle contient du code html, php et les marqueurs the_exerpt qui affichera un extrait de l’article the_title qui affichera le titre et the_permalink qui indiquera le lien dans la balise href de chaque article. Savoir tout faire pour le web - PHP et MySQL - J. Buttigieg, N. Nunge. 3162 sources PHP, Source, Code, .htaccess. Boucles personnalisées avec Query posts et WP Query. 15 Requêtes SQL pour votre WordPress.
5 Ways to Increase the PHP Memory Limit in WordPress. [WordPress] wpfunction.me, construire son fichier functions.php en quelques clics. WordPress functions.php Snippets. Top 10 Websites to Learn Coding (Interactively) Online. Wabeo - Créez vos metaboxes WordPress - guide complet. Function Reference/add meta box. Learn by Doing - Code School. PHP: La bonne manière. Apprenez à coder.