

Dessins et animations en CSS. Learn HTML, CSS, JavaScript with our free online tutorial. Javascript. La sémantique. Heu… tu peux nous dire ce que c'est ?

Oui, je vois d'ici vos visages se crisper de douleur quand vous lisez « sémantique », vous devez vous dire : « Pfiou, encore un nom scientifique abstrait. » C'est vrai ; cependant, M@teo21 l'a normalement abordé dans ses tutoriels, de façon brève, en effet, mais cela doit vous rappeler des souvenirs — je me trompe ? Toutefois, puisqu'ici tout part de zéro, j'ai le devoir de faire comme si vous n'en aviez jamais entendu parler. Nous allons donc voir la définition dans le dictionnaire ! (Vous êtes toujours avec moi ? )Zéros, à vos dictionnaires je vous prie ! Citation : Dictionnaire Larousse 1994 La sémantique est tout ce qui concerne l'étude scientifique du sens des unités linguistiques et de leurs combinaisons. Cette définition classique de la sémantique peut vous sembler ne pas concerner l'utilisation du (X)HTML, mais elle a l'intérêt d'introduire un mot primordial, à savoir « sens ». Kbd ;dfn ;var ;samp. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery.
Tutoriel HTML - Table des matièresfretutorial. Brackets - A modern, open source code editor that understands web design.
Référencement. Compatibilité entre navigateur. Hebergement. Slider. Site responsive. Display: inline-block et les espaces indésirables. La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée.

Elle offre de multiples avantages dont le principal est de pouvoir disposer des éléments les uns à côté des autres, tout en étant dimensionnés et sans les retirer du flux. L'un de ses inconvénients majeurs est l'apparition d'un espace indésirable et incompressible de prime abord entre les blocs. S'il n'est pas gênant, tant-mieux; sinon, de multiples techniques plus biscornues les unes que les autres existent. Le cas «white-space» Comme tous les éléments de type inline ou de contenu textuel, les objets munis de la déclaration display: inline-block respectent la règle des caractères blancs (whitespace), c’est-à-dire que n’importe quel caractère HTML espaçant deux éléments va immanquablement apparaître entre leurs deux boîtes. L’espace créé par le white-space est d'environ 4 pixels, mais ne vous y méprenez pas : cela varie selon les navigateurs et la taille de police.
Mise en page et CSS. Introduction à la mise en page par les CSS Les CSS permettent de gérer deux aspects relativement distincts de la présentation de vos pages : La présentation des textes, en jouant sur la taille, la couleur, l'interligne, le type de caractère, la graisse, etc.La mise en page, en gérant la disposition des principaux élements (en-tête, menu, pied de page, etc.) et de leurs contenus.

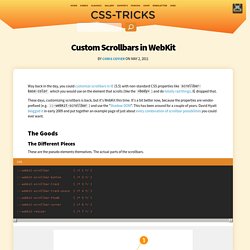
Ce deuxième point est sans aucun doute le plus complexe à maîtriser. Pour vous permettre d'en faire le tour et de réaliser les designs évolutifs que permettent les CSS, nous allons aborder les notions nécessaires une par une : 1- La notion de "flux" Le "flux", c'est l'ordre d'affichage des divers éléments qui composent une page Internet. Par défaut, les navigateurs présentent les éléments dans l'ordre où ils se trouvent dans le code source. Lorsque le navigateur rencontre un élément "bloc", il retourne à la ligne, affiche l'élément bloc puis retourne à nouveau à la ligne pour disposer le reste du contenu. ZONE CSS - Les css et leurs relations avec les balises HTML et XHTML. Custom Scrollbars in WebKit. Way back in the day, you could customize scrollbars in IE (5.5) with non-standard CSS properties like scrollbar-base-color which you would use on the element that scrolls (like the <body>) and do totally rad things.

IE dropped that. These days, customizing scrollbars is back, but it's WebKit this time. It's a bit better now, because the properties are vendor-prefixed (e.g. Le HTML par lui-même 1/2. CSS Débutant : cours et tutoriels sur les feuilles de style CSS 1,2 et 3. Firebug. Convertir des videos.
Comment mesurer la taille d’un objet dans une page WEB en pixels ? Pour les développeurs de sites WEB il existe plusieurs modules et outils qui permettent de gagner du temps et de faciliter le travail.
Parmi ces outils on trouve des outils de codages tel que Firebug qui est l’outil le plus utilisé par les développeurs de sites WEB, cette outil fonctionne sur Firefox et Chrome, il existe encore un autre qui est très répondu, il permet de mesurer la taille des objets affichés dans une page web tel que les logos, les images, les bordures, les menus … Etc. Le plugin MesureIt est l’un des outils les plus utilisés par les développeurs, dans ce tutoriel nous allons vous montrer comment l’utiliser pour mesurer des espaces dans votre page WEB.
Où trouver Measureit ? MesureIt est un plugin pour Firefox offert gratuitement, pour pouvoir travailler avec ce module il faut l’installer(voir comment installer MeasureIt dans ce tutoriel), après son installation, vous pouvez le trouver sur la barre d’état de Firefox. Comment mesurer un objet avec MeasureIt ? Code couleur RVB. Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. The Color Scheme Designer. Apprenez à créer votre site web avec HTML5 et CSS3. v6.6.7 - version actuelle.