

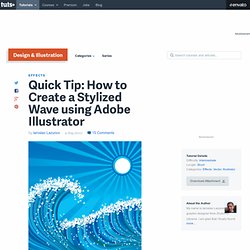
How to Create a Stylized Wave using Adobe Illustrator. In this tutorial you will learn how to create some stylized waves, using the Pathfinder, Envelope Distort with Mesh and various Gradients.

You will also learn how to use Scatter Brushes to create the foam effect. Let's begin! Step 1 Start illustrator, with the Rectangle Tool (M) create a rectangle of any size and fill it with a linear gradient from navy blue to dark green. Step 2 Turn on the rulers view mode, go to View > Show Rulers (Command + R). Step 3 Select all the guides and the rectangle (Command + A) and click on Divide from the Pathfinder box.
Step 4 Select a few rectangles with the lowest height and fill them with the solid blue color. Then select a few rectangles and fill them with a linear gradient from navy blue to mid blue color. Fill a few rectangles with the radial gradient from blue to aquamarine. Apply the creative approach to the process, this is what I've made. Step 5 Proceed to creating a wave. Step 6 You can see the stripes overlapping each other. Step 7. 40 Excellent Illustrator Tutorials That'll Polish Your Skills. The most popular vector drawing program nowadays is Adobe Illustrator.

Vectors are great for logos, illustrations and pretty much anything where you’d like to have the chance to scale your work up and down in size without any loss of quality. Getting good at it is quite a task. Becoming familiar with the software doesn’t have to be extremely difficult, but to master it you will have to prepare for many hours practicing. In this article we’ve picked out many great tutorials that will help you polish your skills if you know the basics but need an inspiring way of taking it a step further. These tutorials will be very helpful and we hope you’ll learn some new techniques. Enjoy! Create ladybird insect Tasty burger icon Retro-flavored teddy bear Cheeky koala mascot Draw a kiwi Surprise gift Tiger-striped cat Rubik’s cube Singing pig Golden compass Traffic light Space rocket Grumpy bear Goofy bunny Panda Toaster Chocolate chip cookie Greedy monkey Icy cocktail Zombie Baby seal Cupcake Dirty waterdrop Happy sun Mechanic.
35 (More) Adobe Illustrator Cartoon Character Tutorials. With competitions growing on day by day, companies are striving to keep their brands on top of the food chain in order to gain themselves more exposure and making it easier for people to remember their existence.

One brilliant way of doing that is to have a mascot for your brand and we’ve seen a lot of companies like Twitter have implemented this successfully. Now, you may think, sure it’s great but I do not have the budget for a custom-made mascot. Well, how about picking up some basic Adobe Illustrator skills and create one yourself? Last year we’ve showcased 40 Adobe Illustrator tutorials on creating cartoon characters, and in today’s post we are going to pour in some more really helpful tutorials for you! So fire up your Adobe Illustrator, affirm to yourself that you can do it, go on and try to follow a few of the tutorials. 30+ Tutorials That Will Teach You Illustrator. Illustrator Tutorial: Abstract Background. Prev • Tutorials • Next In my previous tutorial, I’ve showed you how to make stylish flowers with the Blend Tool.

This tutorial will show you how to make an abstract background with Illustrator Blend Tool. It is very cool and simple! Download Source File Required: Illustrator 9+ 1. Create a rectangular path and fill it with blue gradient. 2. Create another path with Blue-Black gradient and select Screen Blending Mode. Repeat the previous step to create another Screen gradient path. 3. Make 2 white stroke paths. 4. Go to Object > Blend > Blend Options, enter Specified Steps = 20. 5. Use Direct Selection Tool (A), select one of strokes and change it to blue stroke color.
40+ Excellent Adobe Illustrator Cartoon Tutorials. Back when Mickey Mouse was drawn by Walt Disney in 1928, it was all pencil and paper, and the frequent use of the ever dependable eraser.

More than 80 years has passed and yet we still see Mickey Mouse cartoons all around the world. That 80+ years has also brought advances in computer technology and software which now allows us to move away from the pencil, paper and the ever dependable eraser, to advanced drawing applications and input (drawing) devices. In this edition/article, we’ll be featuring the best 40+ tutorials on drawing cartoons with Adobe Illustrator and we hope it would expand your creativity and imagination to be the next Walt Disney. Here are some related post you might be interested: Full list after jump.