

Aide et FAQ sur Jimmy Fairly. Il existe différentes façons de rédiger une ordonnance, mais les règles sont simples et communes.

D’abord, on distingue les deux yeux : OD = Oeil droit OG = Oeil gauche Puis on ajoute une à trois valeurs par oeil : la sphère, le cylindre et l’axe. Sphère = chiffre positif ou négatif, jamais entre parenthèses. La mention Plan veut dire 0.Cylindre = chiffre positif ou négatif, toujours entre parenthèses. Axe = chiffre toujours accompagné du signe degré “ ° ”. Il est possible qu’il n’y ait écrit qu’une ou deux valeurs par oeil, par exemple : “OD = +1,75” Ce la veut dire que les deux autres valeurs sont égales à 0. Si vous avez un doute, une question, ou besoin de plus d’explications, n’hésitez pas à nous appeler au 01 79 72 60 20.
A savoir : si vous avez la mention Addition ou Add, c’est que vous avez besoin de verres progressifs. Des modèles pour vos articles. Lorsqu’on entame un projet éditorial sur le Web, collaboratif qui plus est, on passe bien souvent par plusieurs phases : les balbutiements à la syntaxe bancale, puis quelques articles prometteurs, après vient la lassitude de la charge, puis la restructuration.

Ces deux derniers points sont malheureusement souvent récurrents. Pour que le projet perdure, il faudra réussir à sortir de ce cycle “infernal” pour en arriver à pousser le projet vers le haut et le faire évoluer perpétuellement avec de nouvelles idées. Autant vous le dire de suite, ça a tout du parcours du combattant. Lors d’une restructuration précédente du projet WDfriday, il devenait impératif d’établir un processus stable pour la rédaction des articles.
Quant bien même ils venaient de rédacteurs extérieurs à l’équipe, ils devaient passer plusieurs validations : pertinence, consistance, orthographe, grammaire, storytelling, etc. Une structure. . « C’est vraiment bien, ce que vous avez fait. Nick Jones - Interface Designer / Art Director Portfolio / UI/UX. Brand New School: Home. Method Design Lab. Edits Quarterly × Ian Coyle. Wonderwall. Ola Kvernberg. LORI GOLDSTEIN - Work. REKORDER: Film und Interaktion. Silk — Interactive generative art. L'évolution du Web. These Are Things / Home of the Modern World Map. Beautiful Email Newsletters. Design inspiration for emails and newsletters. Web design inspiration. Best Websites In The World - CSSDA.
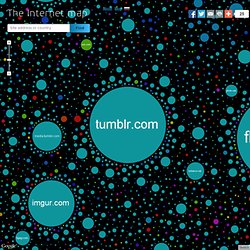
The Best Design Arround the World. Best Web Gallery. The Internet map. The map of the Internet Like any other map, The Internet map is a scheme displaying objects’ relative position; but unlike real maps (e.g. the map of the Earth) or virtual maps (e.g. the map of Mordor), the objects shown on it are not aligned on a surface.

Mathematically speaking, The Internet map is a bi-dimensional presentation of links between websites on the Internet. Every site is a circle on the map, and its size is determined by website traffic, the larger the amount of traffic, the bigger the circle. Users’ switching between websites forms links, and the stronger the link, the closer the websites tend to arrange themselves to each other. Charges and springs To draw an analogy from classical physics, one may say that websites are electrically charged bodies, while links between them are springs. Also, an analogy can be drawn from quantum physics. Anyway, the real algorithm of plotting The Internet map is quite far from the analogies given above. Semantic web. For successful ventures online.