

Tre modi semplicissimi per disegnare forme morbide in Adobe Illustrator. Tutorial Adobe Illustrator: come realizzare un packaging in 3D. Design.tutsplus. How to Create a Geometric, WPAP Vector Portrait in Adobe Illustrator. Vettorializzare un'immagine con Illustrator: la guida passo per passo. How to make Pop Art in Illustrator. To create your own shape from the provided image, open Capture CC, choose Shapes, then tap +.

Next, tap the Capture From icon at the bottom-right of the screen. Choose Creative Cloud from the menu. Tap Files, change it to Library Assets, and select the Pop Art library. Tap Grapefruit, then tap Open. Adjust the slider to get the amount of detail you want, then tap the green Capture button. How to Illustrate Dynamic Hair Using Adobe Illustrator's Paintbrush Tool. How to Render Short, Detailed Hair in Adobe Illustrator. How to Create a Seamless Pattern in Adobe Illustrator - The Shutterstock Blog. Italian artist Jonathan Calugi uses his self-proclaimed chaotic workspace to create clean illustrations and patterns.

Each piece is a take on his quirky, childlike doodles, with simple colors and sharp, minimal lines. The art used here is also featured in Jonathan’s contribution to our Designer Passport series. Seamless patterns are an incredibly popular form of art these days, being used by illustrators, graphic designers, and textile designers to create a slew of different things. Seamless patterns can be created in a few different ways in Adobe Illustrator; this tutorial presents one of those ways by using the Pattern Tile tool in Illustrator. Creare l’effetto luce al neon con IllustratorTotal Photoshop - Il primo sito di Video tutorial in Italiano su Photoshop, Fotografia, Illustrator, Premiere, After Effects, Dreamweaver e WordPress - Total Photoshop - Il primo sito di Video tutorial in Itali.
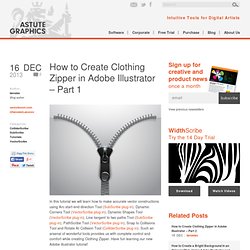
How to Create Clothing Zipper in Adobe Illustrator - Part 1. In this tutorial we will learn how to make accurate vector constructions using Arc start-end direction Tool (SubScribe plug-in), Dynamic Corners Tool (VectorScribe plug-in), Dynamic Shapes Tool (VectorScribe plug-in), Line tangent to two paths Tool (SubScribe plug-in), PathScribe Tool (VectorScribe plug-in), Snap to Collisions Tool and Rotate At Collision Tool (ColliderScribe plug-in).

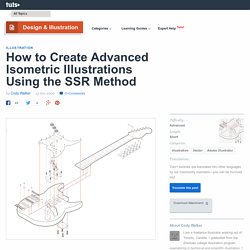
Such an arsenal of wonderful tools provides us with complete control and comfort while creating Clothing Zipper. Have fun learning our new Adobe illustrator tutorial! Step 1. How to Create Advanced Isometric Illustrations Using the SSR Method. This is the second part of a series of tutorials I'm doing about creating isometric illustrations in Adobe Illustrator.

If you've missed that first tutorial I suggest you start with Working with Orthographic Projections and Basic Isometrics. Let's get started! In the last tutorial I covered how to make an isomeric grid and build simple blocky shapes on it. How To Use The Width Tool in Illustrator. Illustrator’s Width Tool was introduced way back in CS5, believe it or not—so it’s amazing that there are a number of users who haven’t discovered it.

The tool is easy to use and can give some fantastic results—you’d be amazed at what can be created with it—especially when it’s combined with gradients, as it can be used to get a gradient mesh drawing started (check out the reference to that on this post from May 2015). Using The Width Tool.